Хотя многие компании считают, что новые пользователи понимают их сайты, магазины, сервисы и другие digital-продукты с первого взгляда, на деле всё обстоит не так радужно. Кого-то отпугивает даже сам вид захламлённого кнопками и ссылками интерфейса. Кто-то может закрыть вкладку браузера, не найдя нужной строчки в меню. А кому-то при малейшем действии нужно советоваться с клиентской службой, которая далеко не всегда может отвечает быстро.
Каждый из этих сценариев чреват скорым оттоком пользователей. Люди теряются, разочаровываются и отправляются к твоим конкурентам в надежде найти более внятное решение своей проблемы. Таким образом, компании лишаются огромного количества юзеров, которые могли бы стать лояльными клиентами. А чтобы избежать столь печальных последствий, можно положиться на методику онбординга.
Ещё больше интересных статей по теме:
Что такое онбординг
Путь пользователя никогда не заканчивается переходом на веб-страницу. Как только гости твоего сайта оказываются в незнакомом для себя пространстве, им нужно как можно скорее найти решение наболевшей проблемы. И если сделать это быстро не получается, их интерес может смениться раздражением за считанные секунды.
Чтобы твои пользователи не сталкивались с подобными сложностями, их необходимо плавно адаптировать к продукту. Именно для этого и нужен онбординг. Этот процесс позволяет организовать простую ненавязчивую экскурсию по функциям твоего сервиса с акцентом на его самых главных «фишках». Иными словами, ты сможешь быстро показать новым пользователям ценность продукта, а существующим клиентам — сообщить о нововведениях, которые улучшат их пользовательский опыт.
Как может выглядеть онбординг
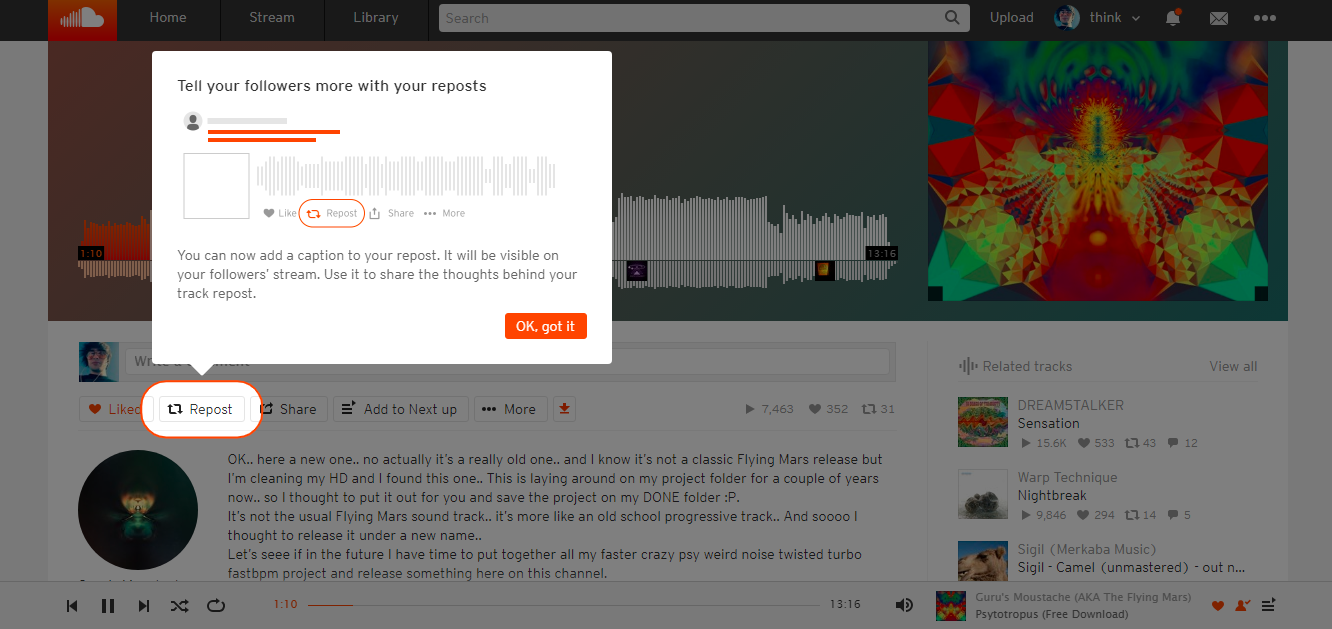
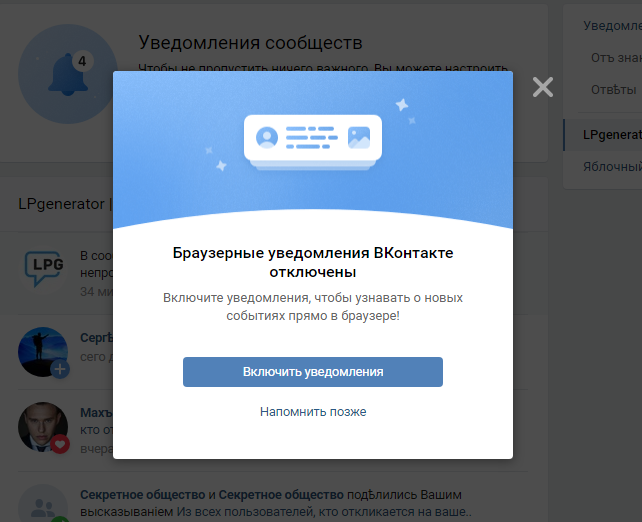
Само понятие «онбординг» может показаться абсолютно незнакомым, но примеры этого процесса совершенно точно попадались тебе на глаза. Скажем, в реальной жизни адаптацией может заниматься технический консультант, который шаг за шагом подготавливает клиента к покупке дорогостоящего ПК. А вот в сети роль консультанта чаще всего берут на себя всплывающие подсказки и попапы. Они объясняют людям, как работают функции сайта, двумя разными способами:
- позволяя им контролировать процесс обучения,
- направляя их по заданному пути принудительно.
Ты наверняка встречал такие визуальные элементы в социальных сетях, онлайн-сервисах, интернет-магазинах и других сайтах.


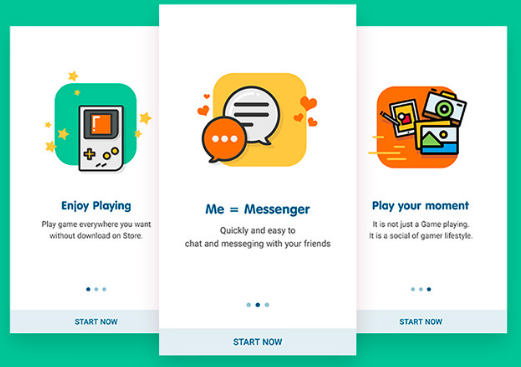
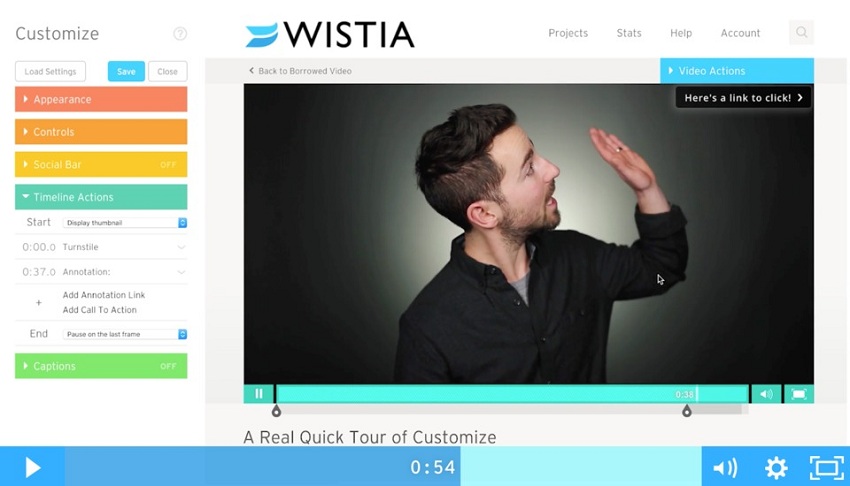
Помимо этих форматов, онбординг часто внедряют прямиком в интерфейс или реализуют за счет видео. Например, те же мобильные приложения обучают новых пользователей с помощью пояснительных начальных экранов, оформленных в стилистике продукта. А многие компании создают для новичков краткие демонстрационные ролики, чтобы не только описывать, но и показывать функции своих сайтов.


Если всплывающие подсказки и попапы можно создавать в относительно простых сервисах, то последние два типа онбординга требуют гораздо больше усилий и могут принести разработчикам немало головной боли. Учитывай это, выбирая методику адаптации для своих пользователей.
Сколько в идеале должен длиться онбординг
Многие компании воспринимают процесс онбординга, как очередную маркетинговую инициативу с чётко обозначенными рамками. Но это в корне неверный подход.
Онбординг начинается с момента перехода пользователя на сайт и, в идеале, никогда не заканчивается. В ходе первой сессии ты рассказываешь людям, куда смотреть, какие кнопки нажимать и как побыстрее получить пользу от продукта, а затем постепенно открываешь перед ними всё новые и новые возможности. Чем больше вау-моментов испытают пользователи, тем больше шансов превратить их в лояльных клиентов, готовых отстаивать твой бренд.
Что же касается оптимального количества шагов для онбординга, то в этом плане главное — не переборщить. В большинстве случаев пользователю достаточно 5–7 подсказок или всплывающих окон, чтобы освоиться в интерфейсе магазина или соцсети. Это простые продукты, которые не нуждаются в особых пояснениях. Однако, если речь идёт о действительно сложных сервисах: будь то конструктор лендингов или сайт оплаты коммунальных услуг, — люди будут рады увидеть больше вспомогательных текстов.
Онбординг в тултипах: кейс от Text.ru
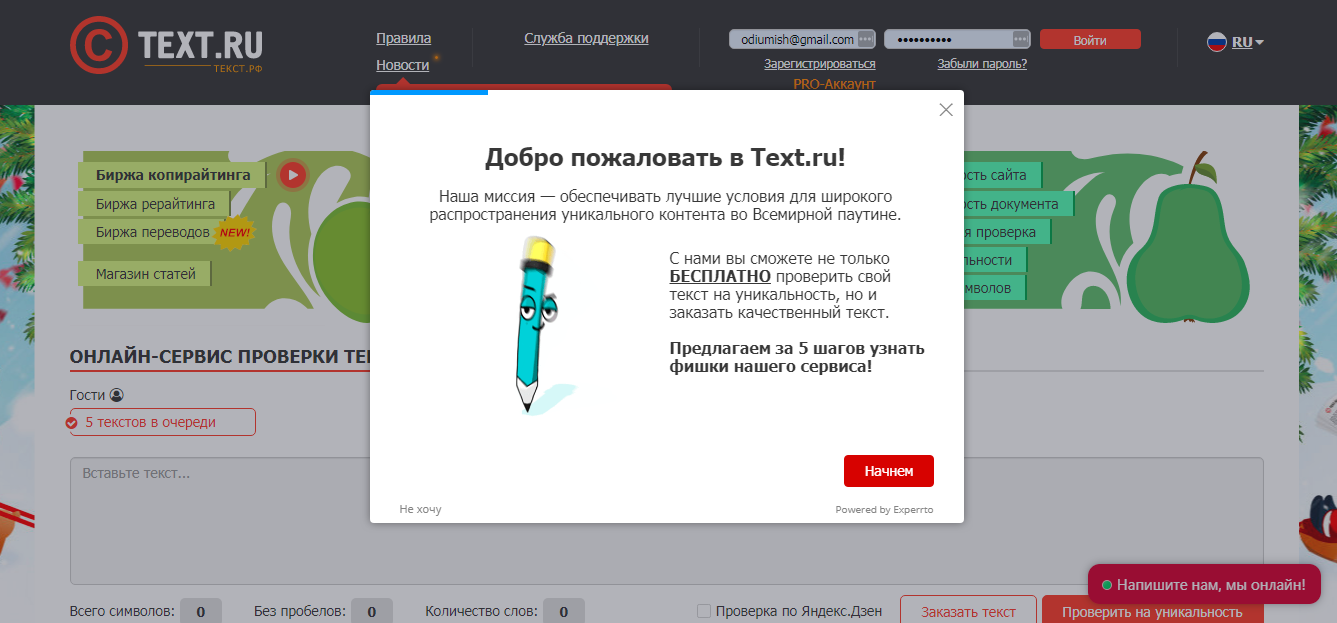
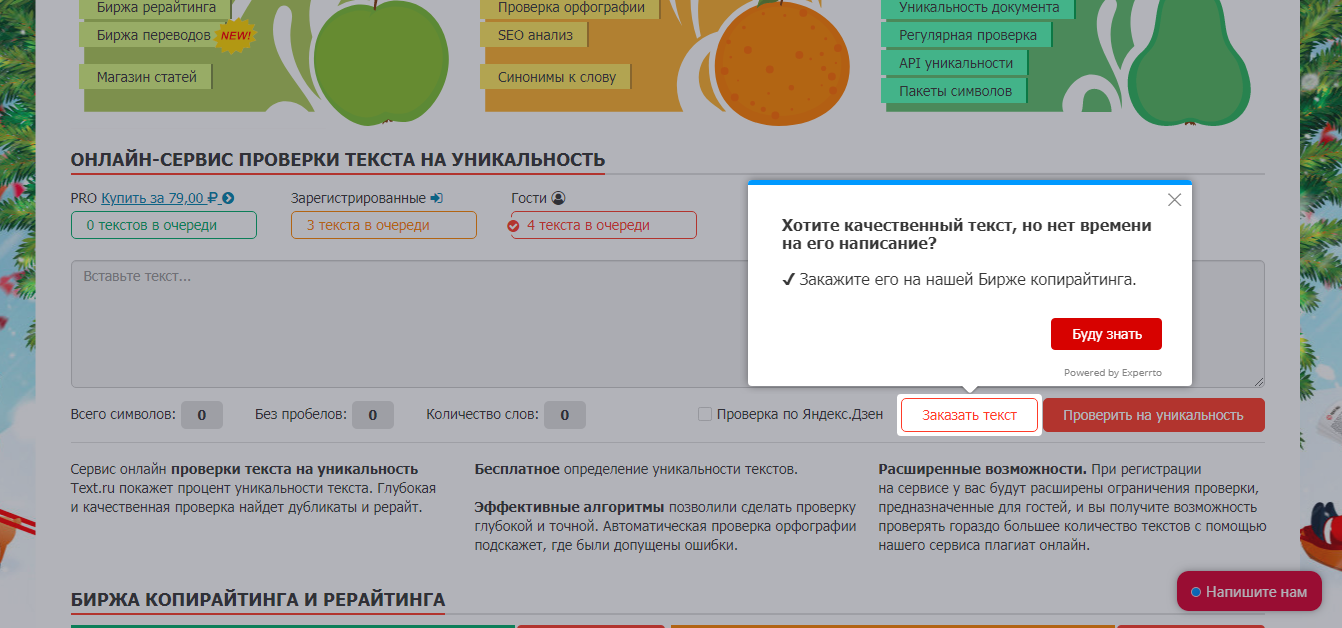
Рассмотрим пример небольшого онбординга, созданного на no-code платформе Experrto.io. С его помощью биржа контента Text.ru обучает пользователей азам работы со своим сервисом. В приветственном всплывающем окне они сразу же информируют гостей сайта, что «тур по продукту» включает всего 5 шагов, а значит не отнимет много времени.

Как только посетитель соглашается пройти онбординг, его проводят по серии всплывающих подсказок.

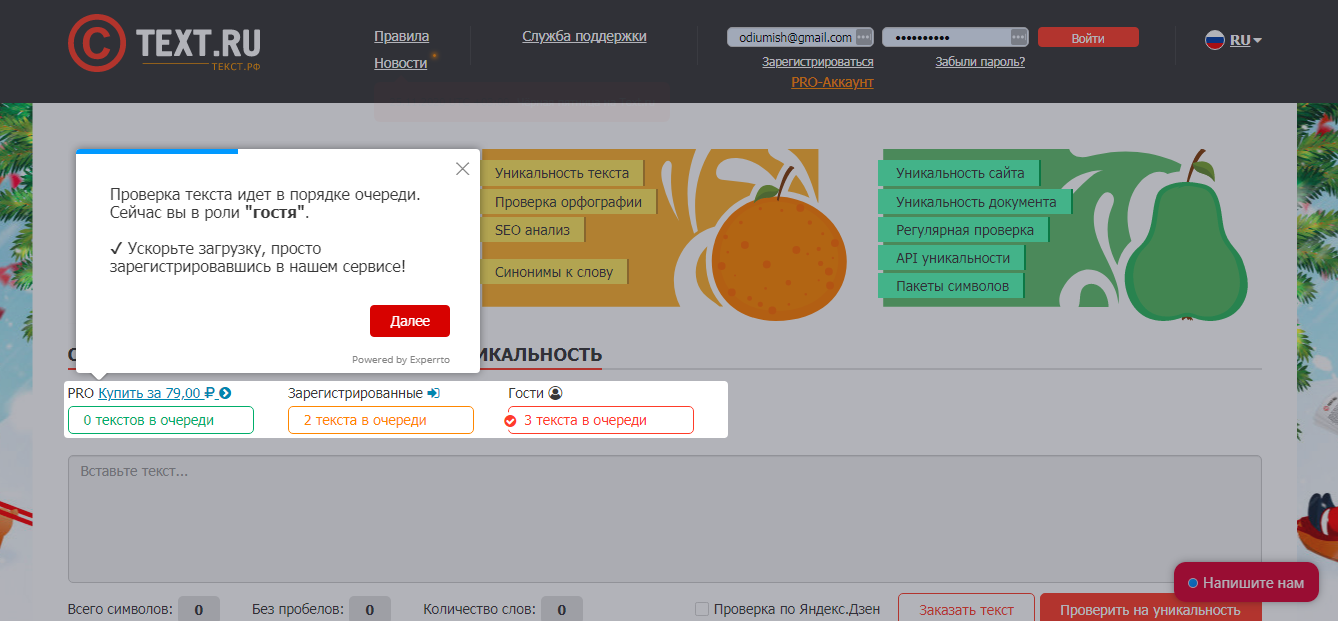
Новичков побуждают к регистрации, ссылаясь на более быструю проверку текстов для постоянных пользователей.

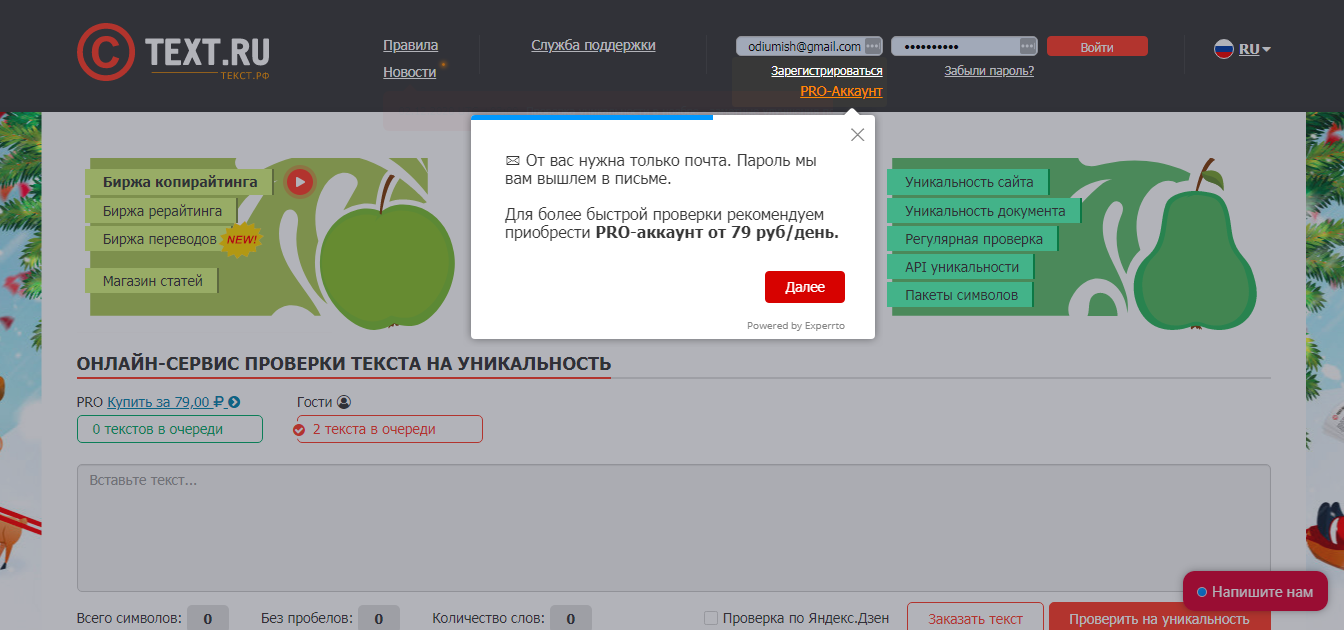
Затем Text.ru делают акцент на простоте регистрации и ещё раз напоминают о высокой скорости проверки текстов, заодно рекламируя свои PRO-аккаунты.

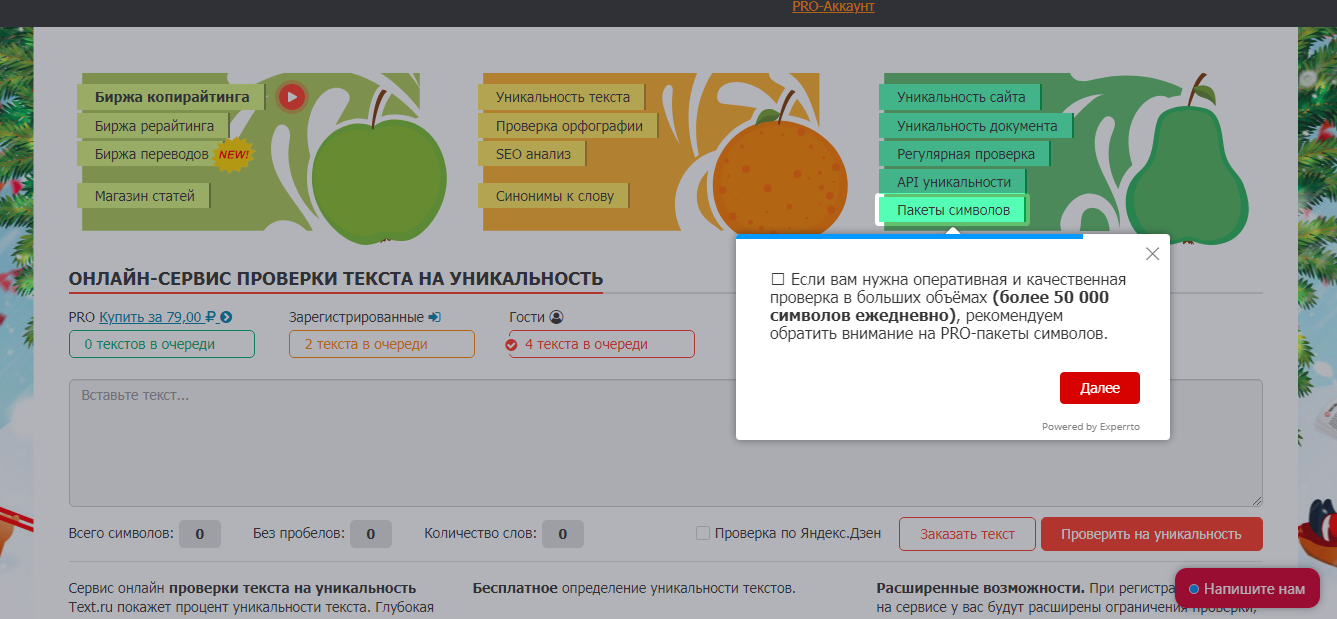
После этого отображается новая подсказка — она продвигает удобную функцию для пользователей, ежедневно проверяющих большие объёмы текстового контента.

Последний шаг онбординга посвящён заметке о бирже копирайтинга — эта опция позволяет заказчикам экономить время, но часто упускается из виду.
Таким образом, Text.ru буквально за пару минут объясняют обычным гостевым пользователям, на какие функции сервиса стоит обратить внимание. Благодаря этому новые посетители сразу же получают общее представление о сайте и понимают, как использовать его максимально эффективно.
И какие плюсы получаются в итоге?
Одно из главных преимуществ правильно настроенного онбординга в помощи клиентской службе. Новички часто игнорируют разделы FAQ, пытаясь найти ответы даже на элементарные вопросы, и отправляются с этим прямиком к службе поддержки. А если бы эти ответы отображались в виде подсказок? Тогда людям не пришлось бы обращаться в саппорт на каждом этапе знакомства с продуктом, и у менеджеров появилось бы время для решения более важных задач.
Ещё один важный плюс онбординга — возможность направлять внимание пользователей в нужное русло. Это значит, что после регистрации на твоём сайте они не отправятся в «свободное плавание» по интерфейсу, а пройдут по конкретному пути, включающем наиболее значимые функции продукта. Такое обучение можно легко сделать опциональным — если пользователи не откажутся от него, они с гораздо большей вероятностью доберутся до нужного тебе целевого действия (покупки, подписки на PRO-аккаунт и т. д.).
Кроме того, онбординг помогает надолго удерживать клиентов. Люди проходят по всем важнейшим точкам взаимодействия с продуктом, и этот процесс разжигает в них интерес, побуждающий возвращаться к твоему решению снова и снова. В итоге ты не просто получишь пользователей, готовых регулярно платить за продукт. Ты воспитаешь настоящих сторонников бренда, которые будут советовать твоё решение своим друзьям и коллегам.