How to keep customers coming back? And how to understand why people choose competitors? Is there something that might be turning them away?
A Customer Journey Map (CJM) can help you find answers to these and many other questions. Let’s explore how to create one and review a few examples.
Yuri Morozov, an instructor for the “Customer Journey Map (CJM)” course at PMCLUB, Product Manager at the international AI-powered photo and video editing solution Lightricks, Product Director at the global location analysis platform GetPlace.io, and co-founder of the product experience agency Ways & Grace, helped us navigate this topic.
What Is a Customer Journey Map?
📌 A Customer Journey Map (CJM) is a diagnostic tool that illustrates how an audience interacts with a product by visualizing the customer’s journey. This map can be presented as a table, diagram, chart, or infographic.
The CJM replicates the real experience of a customer—someone who has already used the product or service, lived through the experience, and felt the emotions that came with it.
Customer journey maps are built on insights from a series of interviews. The gathered information is then visually represented, reflecting both the positive and negative aspects of the user experience. This visualization helps you process large amounts of data and spot potential pain points.
❗️ A CJM is meant for an existing product. Creating a customer journey map for a product that’s still in development is like drawing a map of a city that doesn’t yet exist. While it’s possible to do, it will only serve as a draft or a blueprint.
Why CJM Is Important for Business
Helps You Understand How Customers Discover Your Product
The map captures how a person behaves before they even recognize a need for your product, how they choose the right one, when and why they decide to make a purchase, and more. The map provides a clear and concise overview of the customer’s entire journey, making it easier to analyze and comprehend.
Helps Collect a Large Volume of Feedback
CJM reflects the emotions customers experience while interacting with your product—both positive and negative. It offers a snapshot of customer pain points and illustrates how well your product addresses them.
Identifies Key Touchpoints with Your Product
A CJM marks the moments where customers engage with your product offering. These touchpoints could include targeted ads, email campaigns, blog integrations, and more. The map helps you identify which touchpoints are most effective and why they resonate with customers.
Improves Processes and Identifies Weaknesses
For example, customer interviews might reveal that your app has an overly complex interface. It’s crucial to note all details, including asking users to compare it with competitor platforms that are more intuitive. You can document all of this on the CJM and use it for further research and process improvements.
Aligns Your Team
The team gathers to review the map. Every department—from marketing to development—sees how their work influences customer actions and impacts the product overall.
The customer journey map can also be used to present the product to other team members and management. If there are issues within the company, the map can help communicate them clearly, allowing the team to focus on the right areas for improvement.

Evaluates Product Quality
A company’s perception of product quality may differ from the customer’s. No matter how brilliant an idea may be, it needs to align with user experience. CJM analysis visually captures customer feedback and helps pinpoint areas that need improvement.
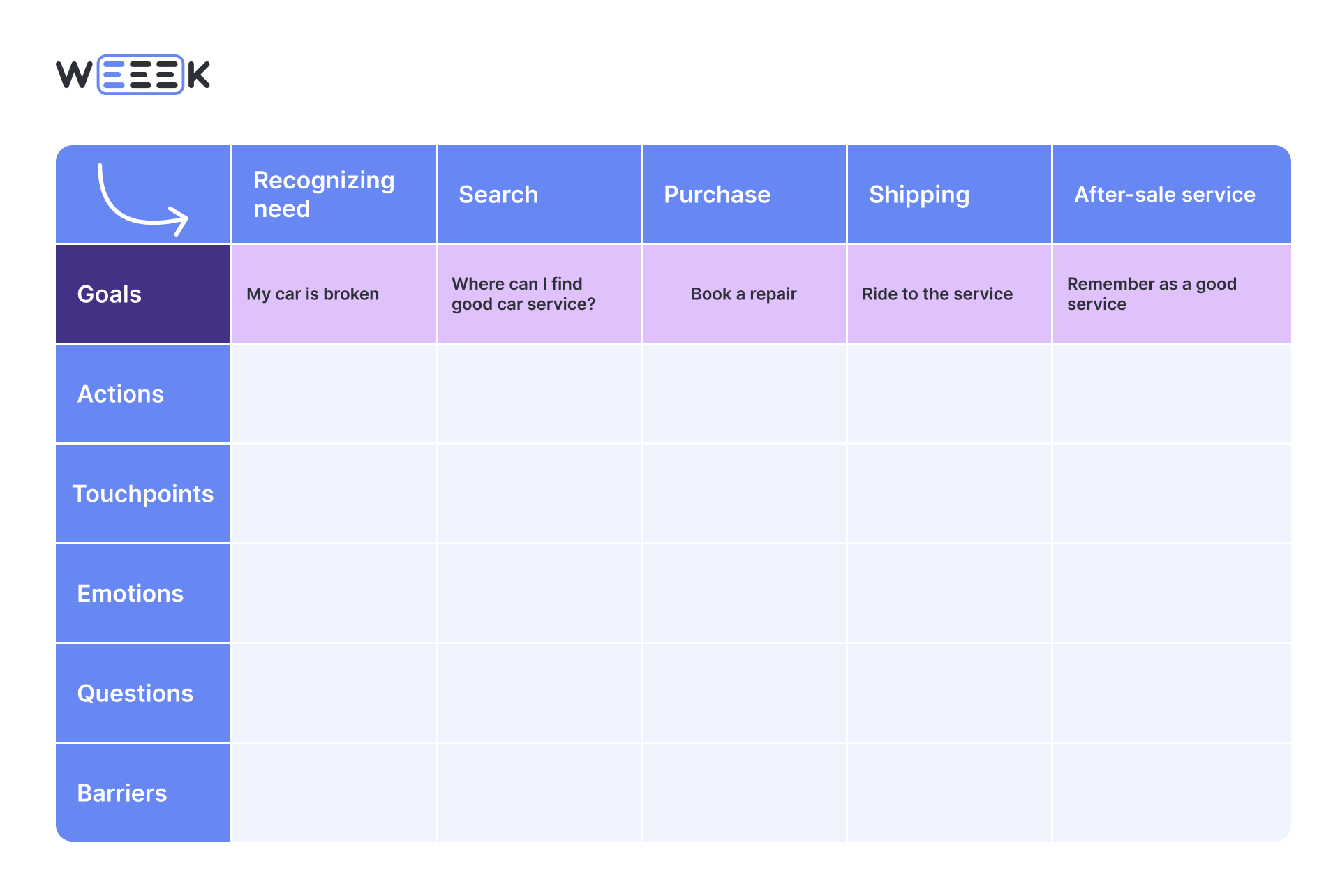
Structure of a Customer Journey Map
A CJM consists of key elements that form its foundation. These components are fairly universal and can apply to any business or product:
- Stages of Interaction with the Product
- Customer Goals
- Actions
- Touchpoints
- Emotions
- Questions
- Barriers
Stages of Interaction
These are the steps a potential customer goes through in their journey with the product, from realizing a need to the post-purchase experience (which can still involve the product in some way).
This part of the map is generally standard—most CJMs will include similar stages: recognizing the need, searching for a solution, making a purchase, and post-purchase interactions (such as returns or recommendations).

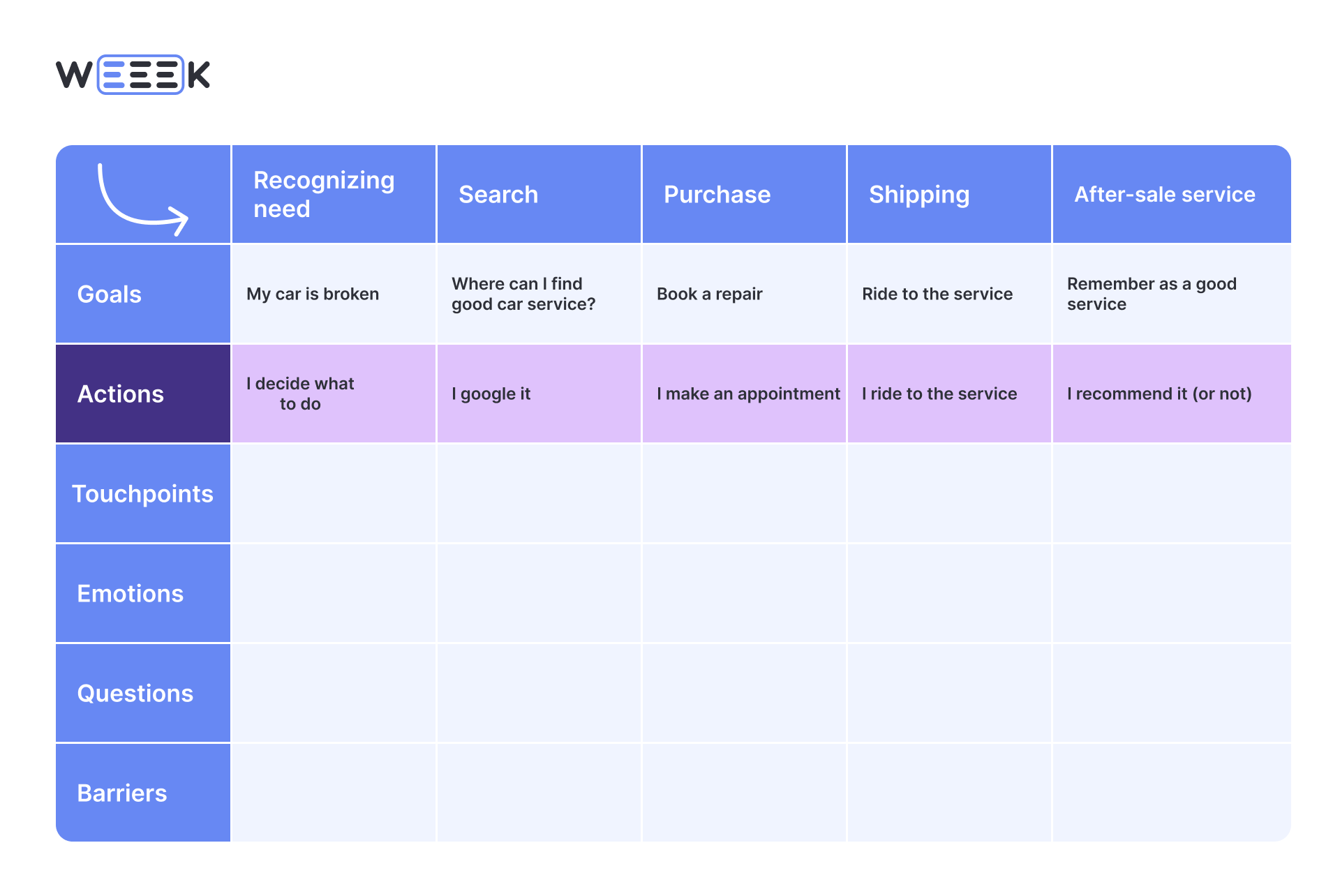
Customer Goals
Customer goals refer to the needs, problems, or pain points that a person aims to solve with the product or service. This section shows whether the product or business aligns with what the customer is seeking.
This part of the map requires close attention, and any issues should be quickly addressed.

Actions
This represents the steps customers take when interacting with the product to achieve their goals. It’s crucial to describe each action in detail. For example, ordering a pizza for delivery might involve the following steps:
Open the app or website → Select a pizza → Add to cart → Enter payment details → Complete the order → Wait for the delivery and receive the pizza
By asking users to retrace these actions, you can uncover reasons for negative experiences. Perhaps the courier was rude or the pizza arrived cold. This feedback can help improve customer experiences and prevent future issues.

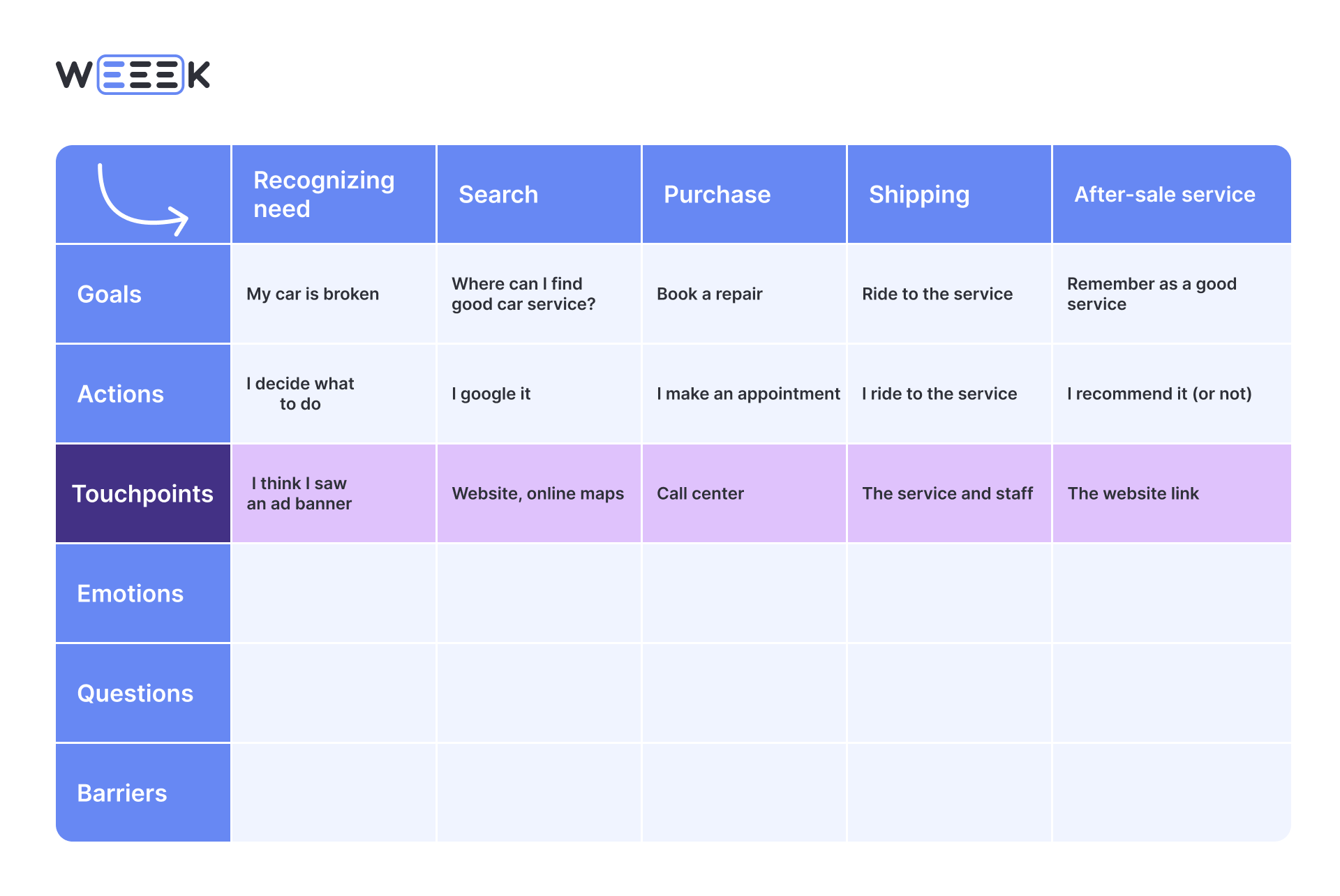
Touchpoints
These are the places where the customer interacts with the product, whether it's through ads, an app store, a website, a billboard, a physical store, or email campaigns. The type of product or service determines the relevant touchpoints.

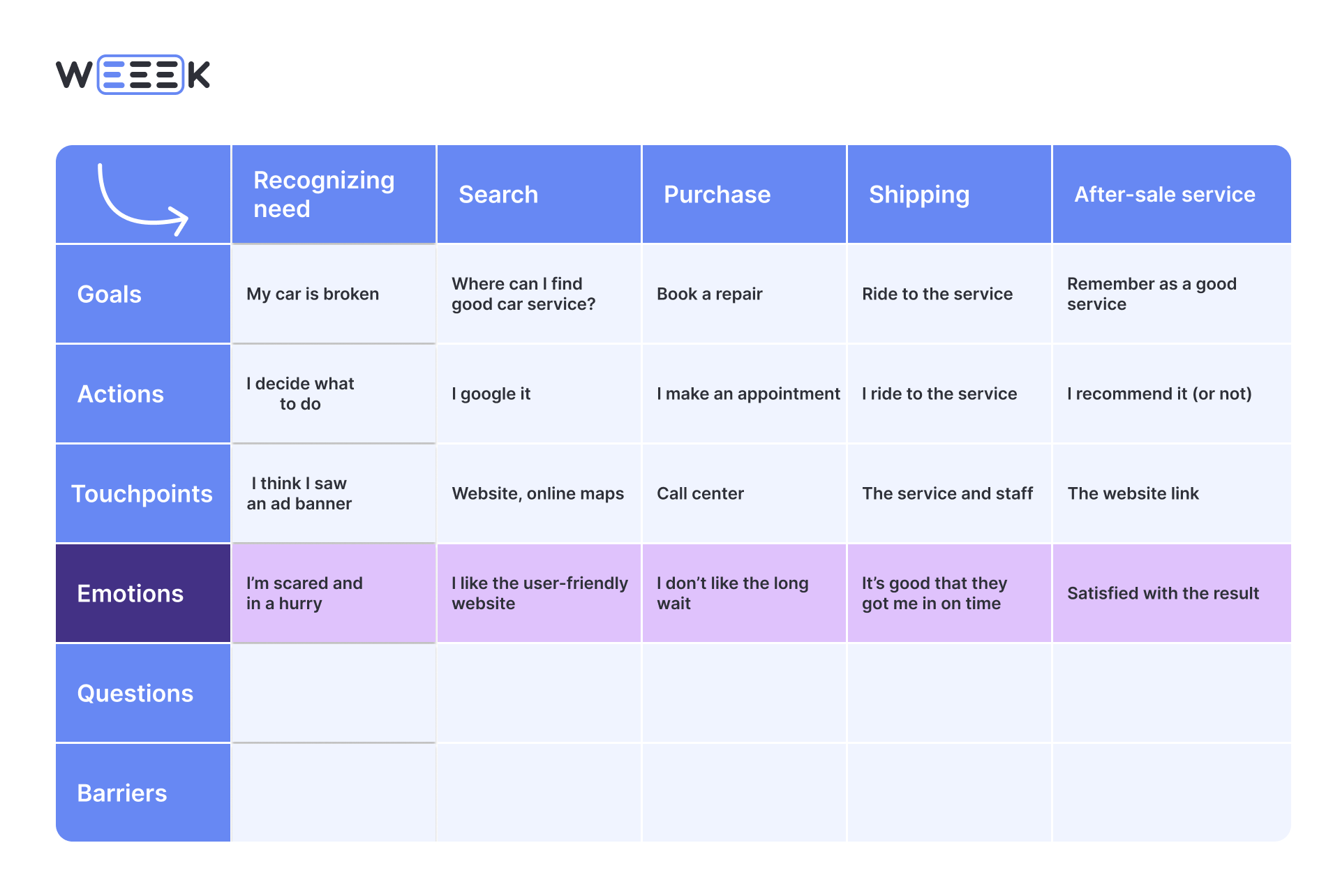
Emotions
In this section, both positive and negative user experiences are captured. It's important to focus on the quality of the experience, not just the surface-level emotions, which are often depicted with emojis.


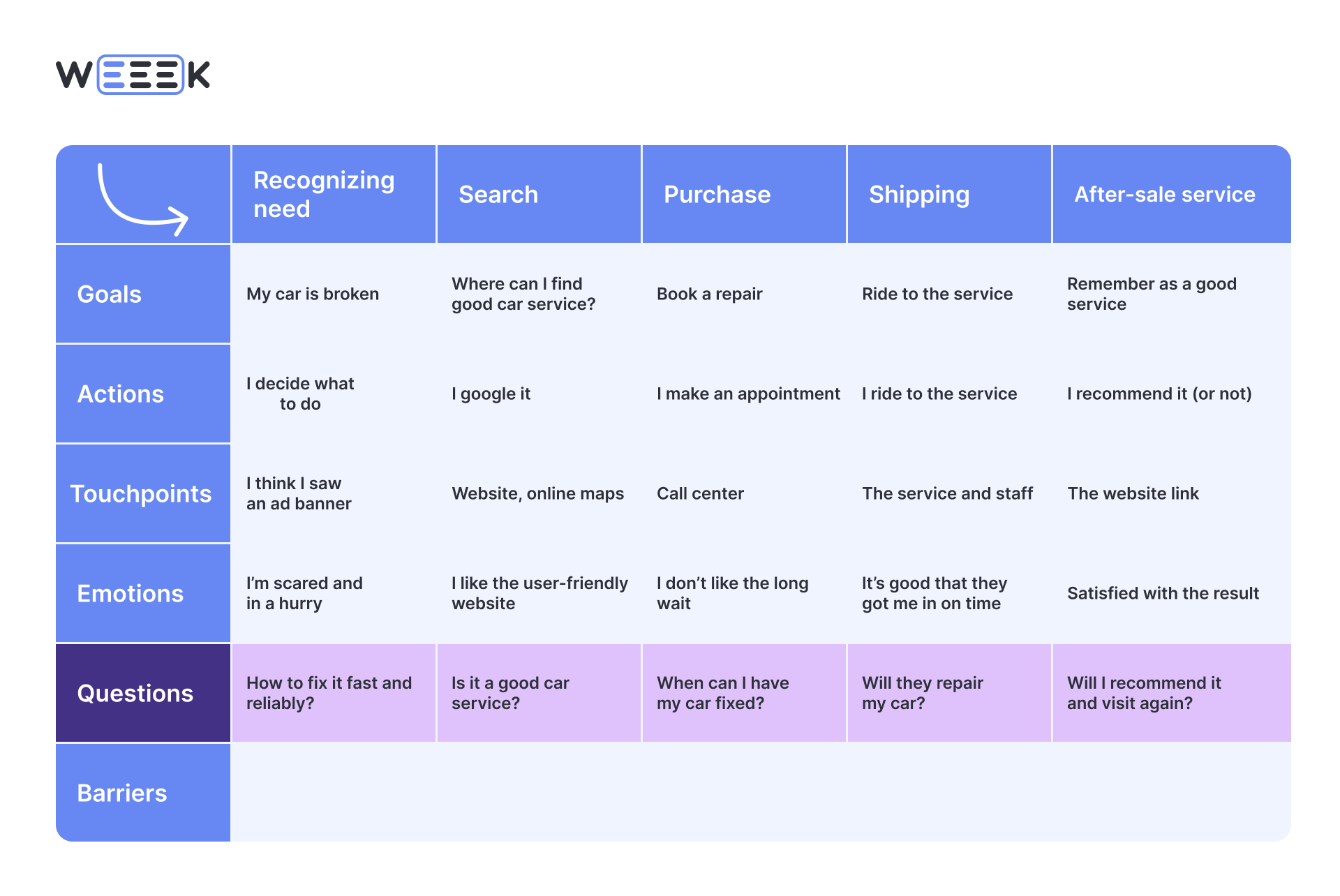
Questions
Here, you document any questions the customer might have about using the product. During interviews, users might raise questions about features or services they don’t fully understand. It’s important to record these questions, as they could reveal why customers are dropping off.

Barriers
This section highlights anything that prevented the customer from reaching their goal, at which stage this occurred, and at which touchpoint. A typical barrier could be a complicated registration process in an app. For many users, this could be a reason to give up and leave. Barriers are crucial parts of the map, and addressing them promptly is key to improving the overall experience.

How to Create a Customer Journey Map
Analyze Your Audience and Build a Customer Profile
Creating a customer profile is essential for segmenting clients into target groups, which helps develop personalized strategies. Customers vary in their problems, lifestyles, and needs, so each group should have its own CJM, allowing you to work more effectively by targeting each segment.
To build a customer profile, you can use the Jobs to be Done (JTBD) method, which breaks down the specific tasks your product solves. This helps focus on what the user is truly seeking.

For example, some people drink milk on its own, while others add it to coffee or cereal. In this case, the CJM should not focus solely on milk but on the different scenarios that these user groups follow.
💡 If you need more detailed information about your customers, use tools like Google Analytics. It can provide insights into what devices or browsers customers are using, where they’re from, how much time they spend on your site, and at which stages.

Alternatively, you can call customers and ask them to walk you through their experience. For example, ask them how they ordered a bank card—what prompted them to start, and why they made that decision. They’ll walk you through their steps.
Conduct a Series of Interviews
There are two main ways to find respondents for specific inquiries:
- Recruiting agencies. These agencies can help find people and arrange interviews.
- CRM systems. These store contacts of different customer segments—for example, those who registered recently but haven’t used the service yet.
Conduct one-on-one interviews. Typically, it’s enough to ask three key questions for each group: How? Why? Tell me more?
Here are some examples:
- How did you order your bank card?
- Why did you choose to go to a store instead of ordering food delivery?
- Tell me about your last trip abroad.
Their answers will guide you through the customer’s journey and provide the most complete information for each section of the map.
Identify Stages, Goals, Actions, and Touchpoints
After the interviews, you’ll have a lot of information—customer steps, the problems they wanted to solve, what actions they took, and how they interacted with the product. Group this feedback and start mapping it.
Reflect the Data on the CJM
You can create the map using diagrams, infographics, or tables. The CJM should be updated iteratively after each interview:
Interview the first respondent → Add their data to the CJM → Talk to the second respondent → Update the map → Continue until all interviews are complete

If the CJM is long, it’s easy to break it into smaller sections. However, dealing with depth is more challenging. When you’re faced with a huge amount of information, it’s hard to consolidate it all. So, the depth of the map should be just enough to provide the necessary insights for the task you’re tackling.
Present the CJM to Your Team and Partners
The goal of the CJM is to benefit the business, so the completed map should be used to guide product development. Share the map with your team and explain your findings, such as which touchpoints were identified and what aspects generated the most positive feedback.
The customer journey map should be clear, straightforward, and highly informative. We’ve identified several tools that make visualizing the CJM easier, and we’ll go into detail about each one, including how to integrate them into the task manager WEEEK.
Top 5 Tools for Creating a Customer Journey Map
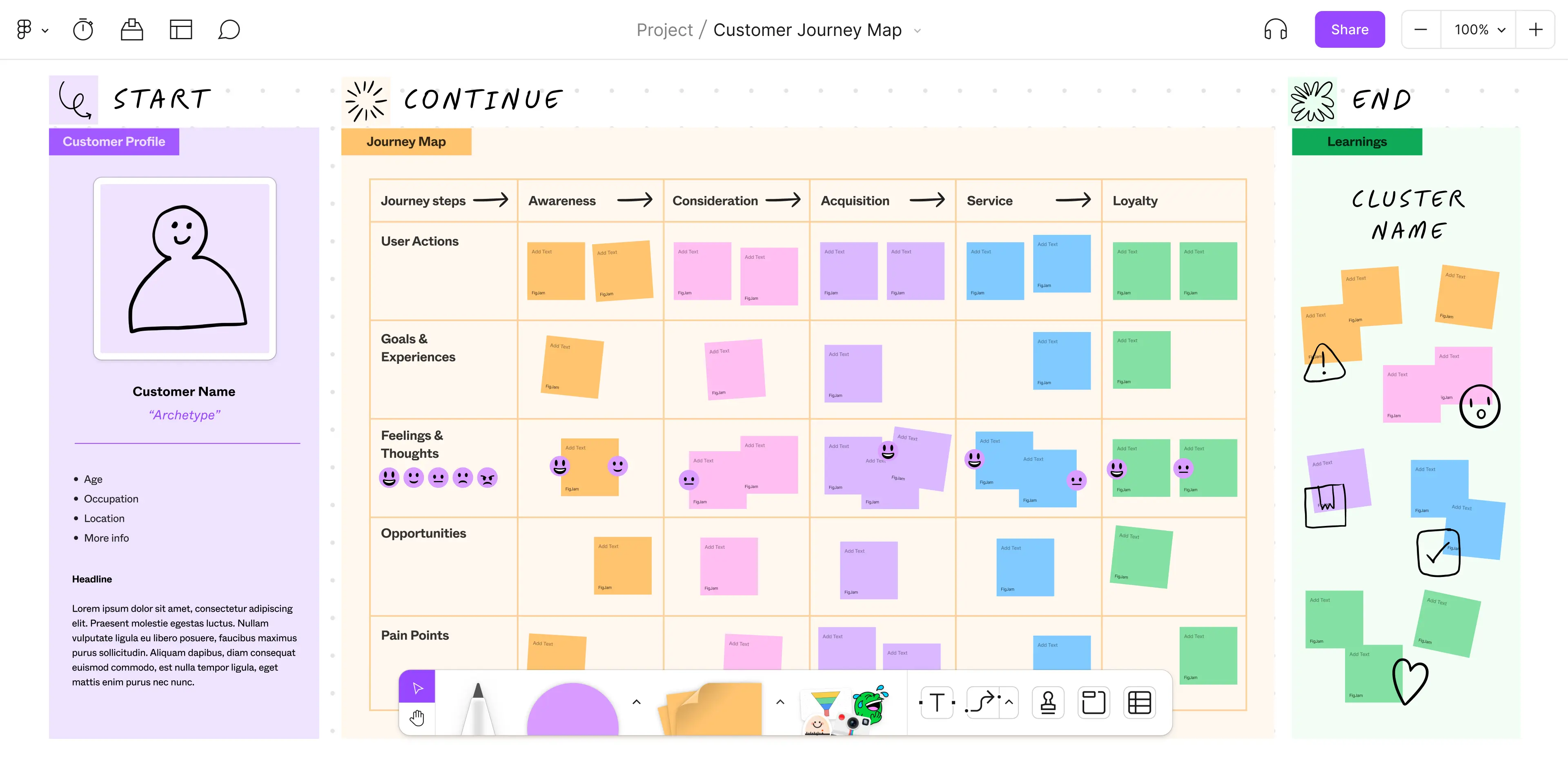
Figma and FigJam
This is one of the most popular graphic editors. FigJam, an internal tool for visualization, offers a ready-made CJM template.
- How to use: web version, offline versions for Windows and macOS, iOS, and Android apps
- Cost: free for one user. Professional version costs between $12 to $75 per month

Features for CJM creation
- User-friendly builder with ready-made shapes, arrows, stickers, tables, and text inserts
- Real-time collaborative editing with chat
- Figma Community offers interactive boards with free CJM templates and a simple interface
- Integration with Slack
Drawbacks
- The free version limits the number of pages within a layout and access to projects.
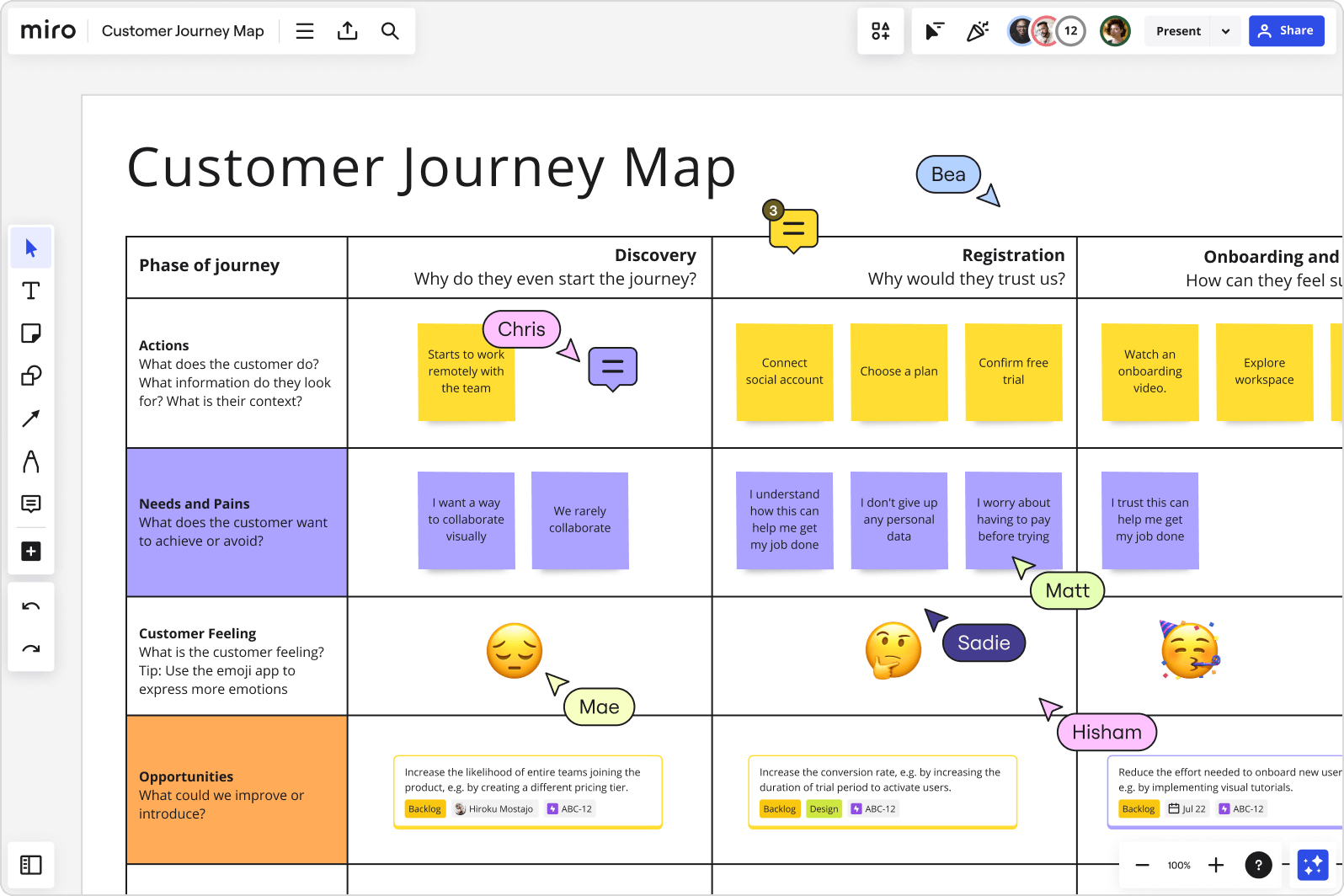
Miro
This service is perfect for creating CJMs. It feels like working on a real whiteboard—stickers of any color can be added, moved around, and written on as needed.
- How to use: web version, Windows, iOS, Linux, iOS, and Android apps
- Cost: free subscription for three boards. Professional version costs $8 to $16 per month

Features for CJM creation
- Free CJM templates
- Ability to import tables from Excel, where cells appear as stickers
- Text and voice chat with screen sharing
- Integration with Slack and Jira
Drawbacks
- The free version has project limitations
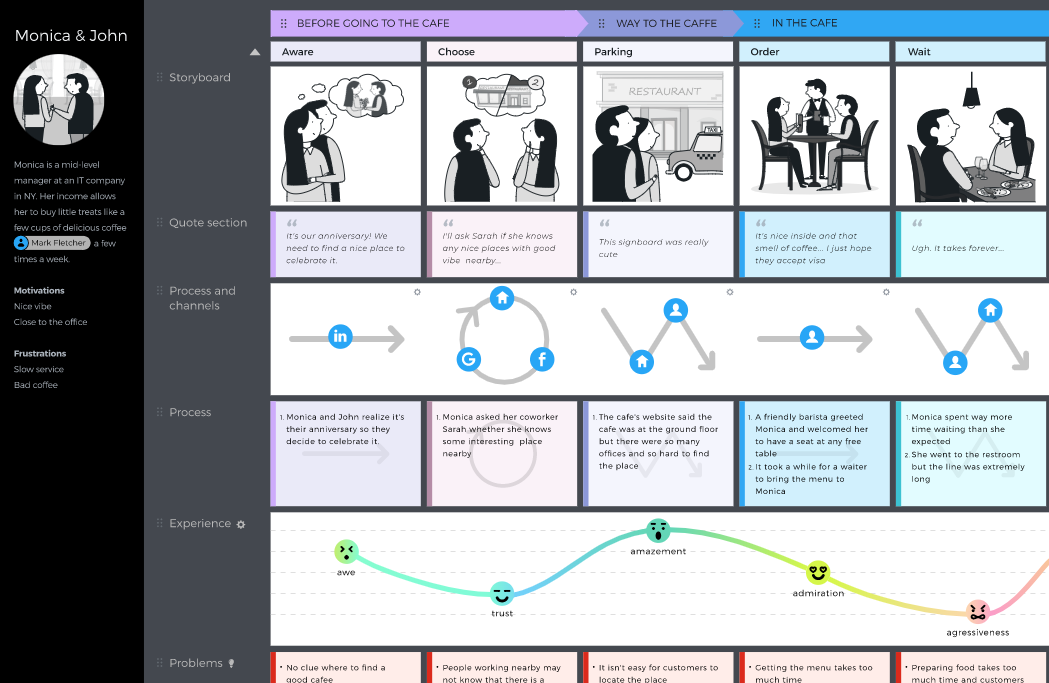
UXPressia
A simple tool designed specifically for creating CJMs. It offers a detailed guide for beginners and a set of templates for various types of businesses.
- How to use: web version, Windows, iOS, and Android apps
- Cost: free for one CJM. Professional version costs $16 to $36 per month

Features for CJM creation
- Easy-to-use interface and CJM creation guide for beginners
- Integration with web analytics tools
- KPI tracking, with automatic calculations and reports
- Template library for different industries, from car sales to mobile development
- Real-time collaboration with the team on CJMs
Drawbacks
- In the free version, CJMs can only be shared once, or downloaded as a PNG file
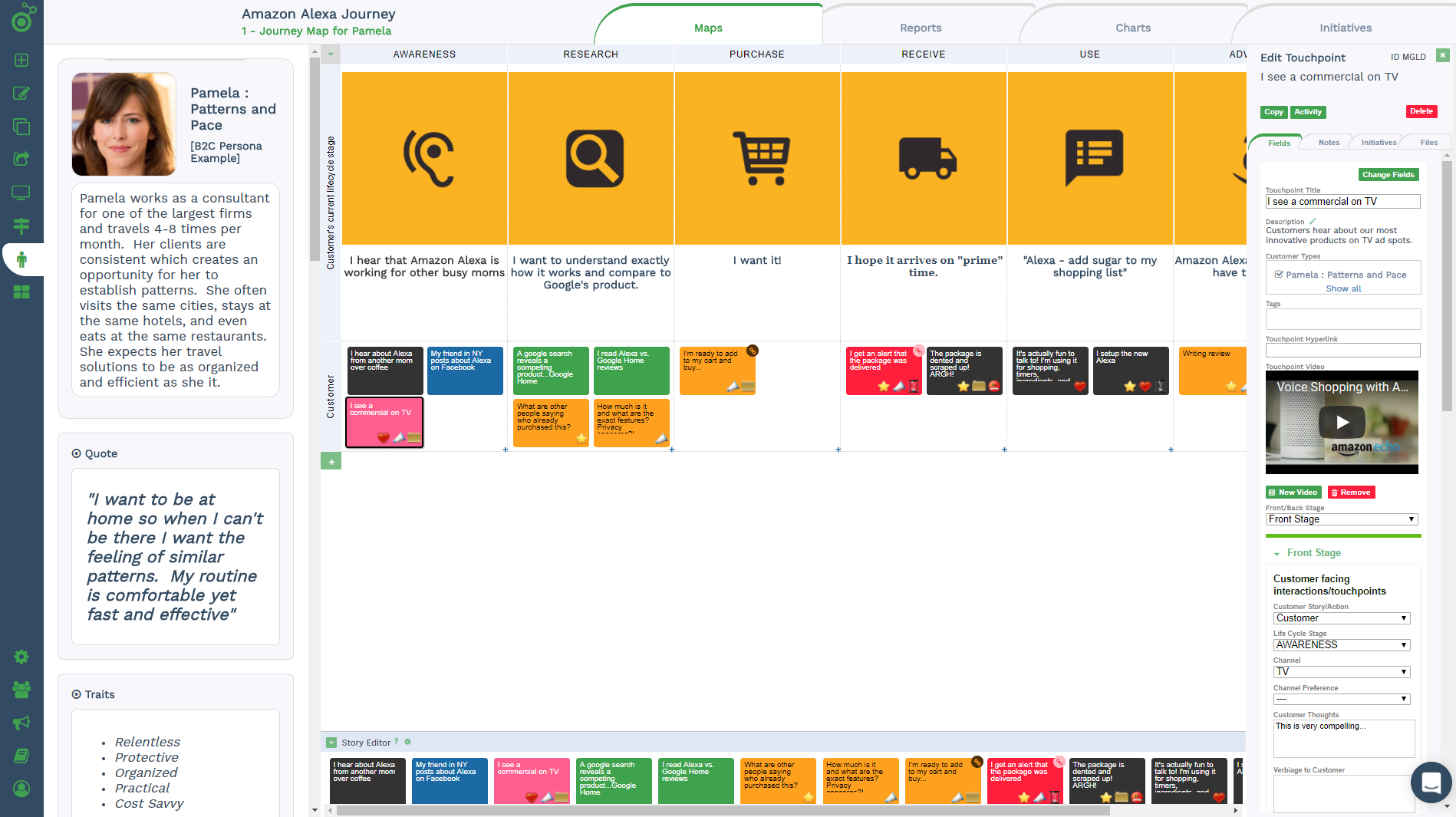
Touchpoint Dashboard
Another tool built specifically for creating CJMs. It allows you to create persona profiles and design anything from simple graphs to complex visualizations.
- How to use: web version, Windows, iOS, and Android apps
- Cost: free trial for a year. Professional version costs $39.90 per month.

Features for CJM creation
- Real-time team collaboration on CJMs
- Collection of ready-to-use CJM templates
- Educational resources to help you easily create maps
Drawbacks
- Customization options are somewhat limited in the free version
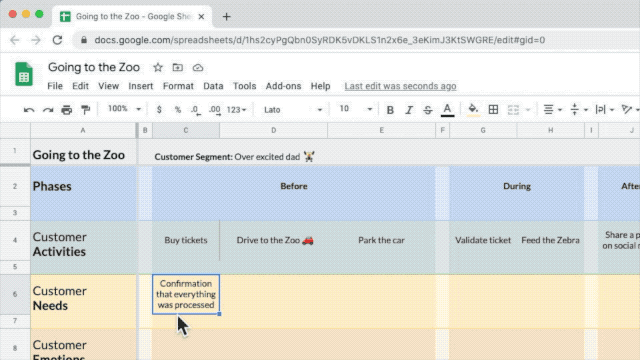
Google Sheets
A simple and completely free service for creating CJMs. While not everyone is familiar with Figma, nearly everyone knows Google Sheets. This tool can serve as a functional draft for teams, thanks to its familiar interface.
- How to use: web version, iOS, and Android apps
- Cost: free.

Features for CJM creation
- Simple and familiar interface
- Unlimited table creation
- Real-time collaborative editing
- Autosave feature
Drawbacks
- CJMs created in Google Sheets may look basic and lack the visual appeal of graphic editors
📌 You can integrate CJMs from Miro, Figma, and Google Sheets into WEEEK via the project’s Applications section. Since a customer journey map is just part of any project or product, it should be stored in a shared workspace to avoid switching between tabs or following external links.
Customer Journey Map for This Text
✔️ A Customer Journey Map (CJM) is a tool used to diagnose how a customer interacts with a product. It visually presents the steps the customer takes while using the product.
✔️ CJM is usually created through interviews and can be formatted as a table, diagram, graph, or infographic. It replicates the experience of a real customer—someone who has used the product, lived through the process, and experienced emotions related to it.
✔️ CJM helps you understand how the customer discovered the product, identify key touchpoints, collect feedback, improve weak areas, evaluate product quality, and align your team.
✔️ Steps for creating a CJM: analyze the audience, create a user profile, conduct interviews, define stages, goals, actions, and touchpoints in the customer’s journey, document the findings on the map, and present it to the team.
✔️ Top tools for creating a CJM: Figma, Miro, UXPressia, Touchpoint Dashboard, and Google Sheets. These can be integrated into WEEEK’s Applications section to keep everything in one place and avoid switching between tabs.