Юзабилити тестирование
Как организовать процессы оценки качества продукта и прототипов
- Для кого гайд: для студий разработки, отделов продуктового дизайна, UX-дизайнеров, отделов тестирования, продукт-менеджеров — всех, кто занимается созданием цифровых продуктов и хочет их совершенствовать
Юзабилити-тестирование (usability testing), или пользовательское тестирование — это способ оценки удобства интерфейса для пользователя, инструмент UX-исследований. На сессии юзабилити-тестирования исследователь просит респондента (потенциального пользователя) выполнить несколько задач с помощью интерфейса цифрового продукта. Пользователь решает задачу, а исследователь смотрит, как он это делает, фиксирует проблемы и удачные решения и относит команде. Команда либо вносит правки, либо радуется.
UX-тестирование — важная часть развития цифровых продуктов. Его следует проводить всем, кто хочет выпускать на рынок качественные продукты, которые нравятся людям и решают их проблемы. В этом процессе задействовано множество сотрудников: разработчики, дизайнеры, тестировщики, владелец продукта.
Чем поможет гайд
- Поможет разложить процессы тестирования. То есть упорядочить и сам процесс тестирования, и полученные результаты, которые потом перейдут в работу команде.
- Объединит большую команду в одном месте. Чтобы не играть в сломанный телефон и держать всех участников процесса в курсе, нужно единое рабочее пространство.
Как контролировать юзабилити тестирование в WEEEK

Наш гайд покажет, как можно организовать отдельное рабочее пространство под тестирование продукта или прототипа. Советуем делать это на Канбан-досках — это прекрасный способ визуализации процессов и инструмент для их контроля.
Не будем рассказывать здесь про настройку рабочего пространства с нуля, но об этом можно почитать в нашей документации.
Шаг 1. Организуй Канбан-доску
Первые шаги в настройке рабочего пространства под юзабилити-тестирование такие:
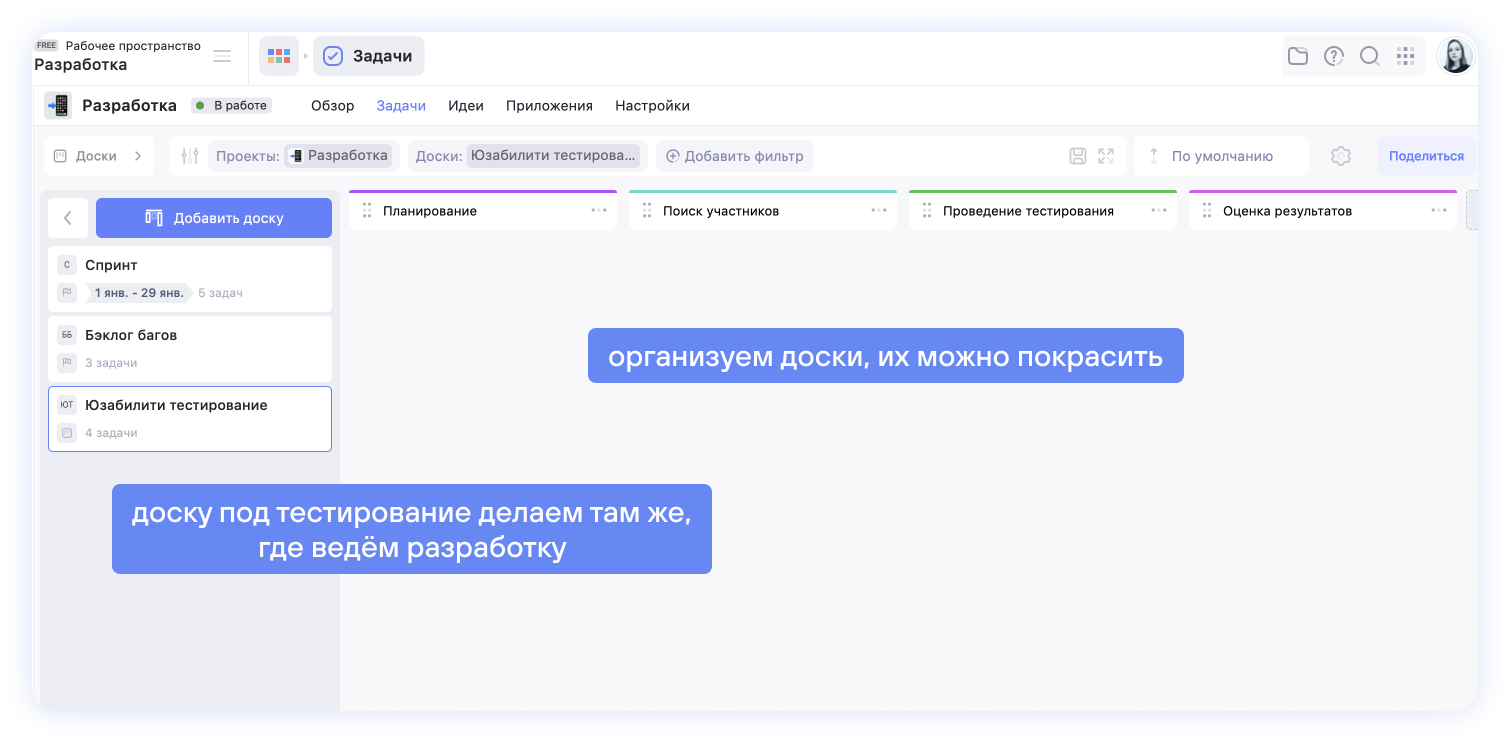
- Создай отдельную доску под юзабилити-тестирование. В том же проекте, где ведёте всю разработку.
- Убедись, что команда, которая занимается тестированием и продуктом, видит доску и знает о её существовании.
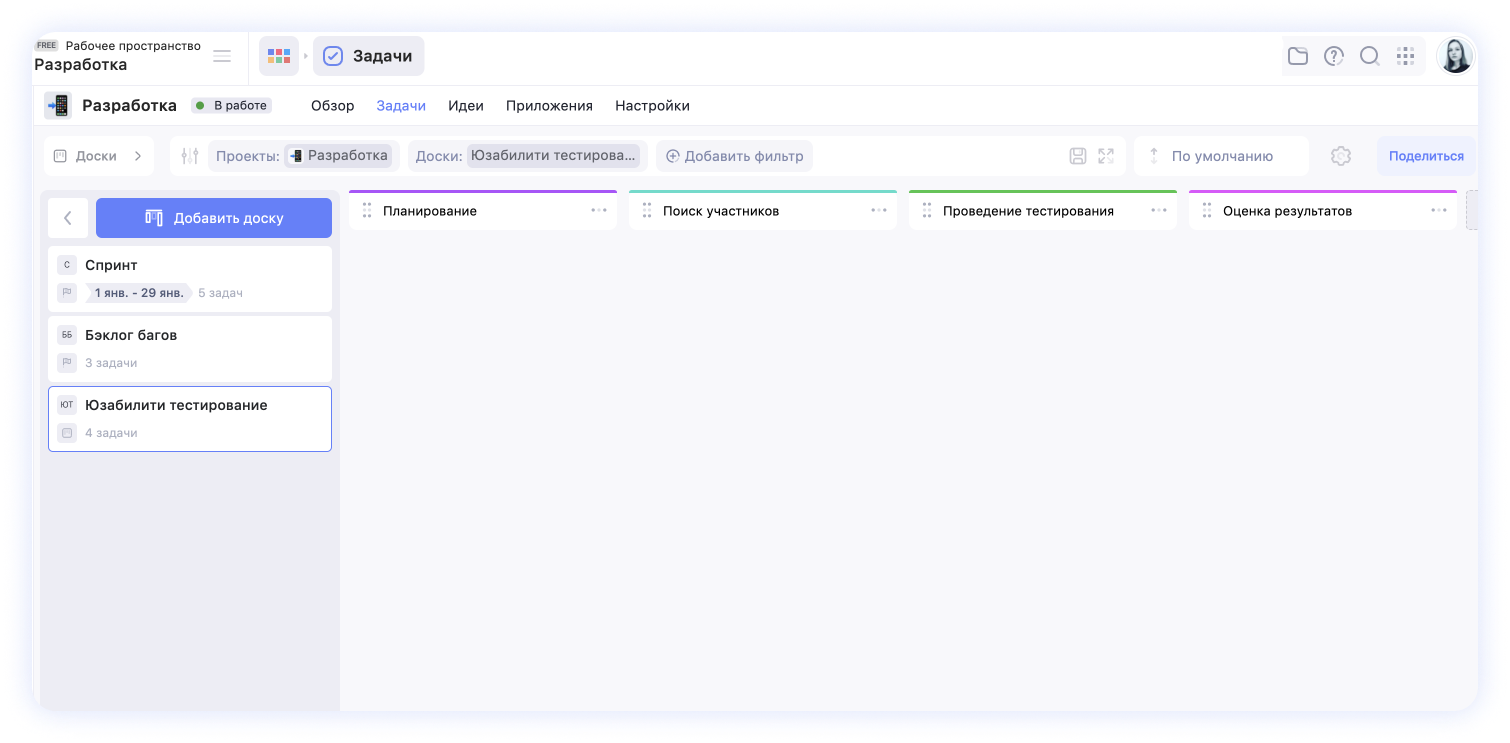
Теперь показываем, как настроить доску и разложить на ней задачи.

На Канбан-досках этапы отображаются через колонки. Их можно озаглавить следующим образом: Планирование, Поиск участников, Проведение тестирования, Оценка результатов.
В первой колонке ставится задача. Например: «Провести А/Б тест кнопки разных цветов». Когда ответственный пойдёт искать респондентов, нужно перенести задачу в колонку Поиск участников. А потом — в Проведение тестирования.
Последняя колонка — результат вашей работы. Отсюда задача может отправиться на доску ошибок и багов, в бэклог спринта или продукта.
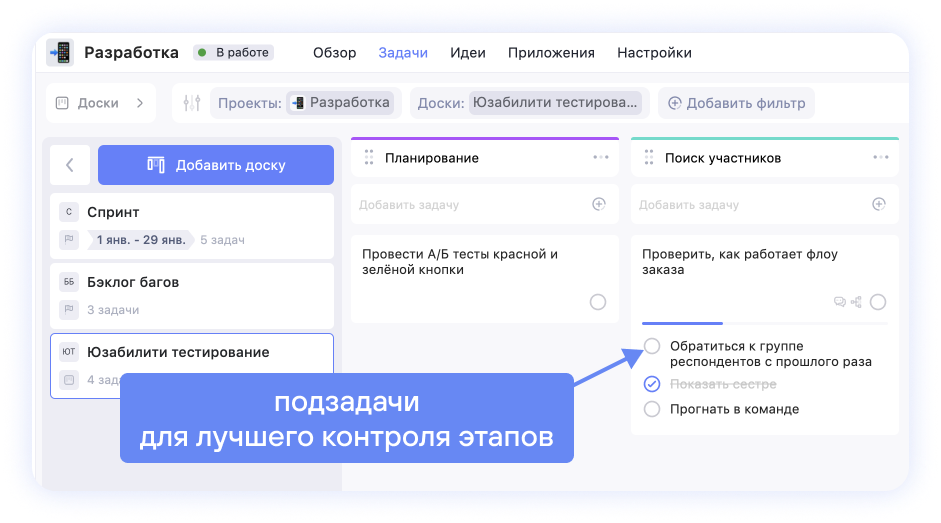
Шаг 2. Отразить промежуточные шаги и задачи с помощью подзадач
Полезная вещь для контроля работы — подзадачи. В них можно прописывать дату и время интервью. Так перед глазами всегда будет нужная информация, даже в задачу проваливаться не надо.
Ещё подзадачи подойдут, чтобы подчеркнуть, что именно нужно сделать до или после тестирования.

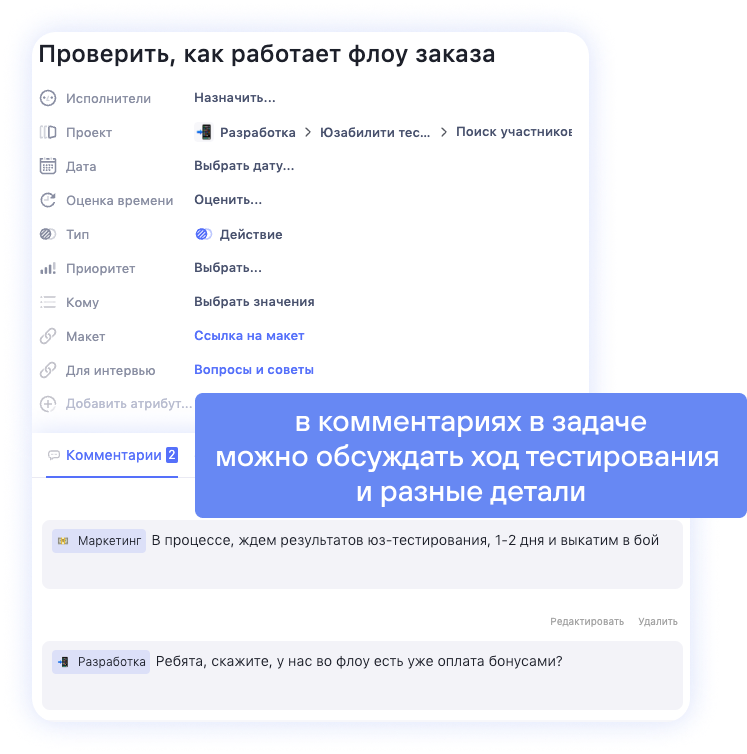
Шаг 3. Фиксировать все данные в одном месте
Это может быть файл с вопросами для тестирования, документ с результатами, сам прототип — советуем собирать такие артефакты в одной задаче. В описании задачи можно оставлять ссылки на вопросы для интервью, а в комментариях — обсуждать результаты или проблемы. В файлах собирай записи интервью.

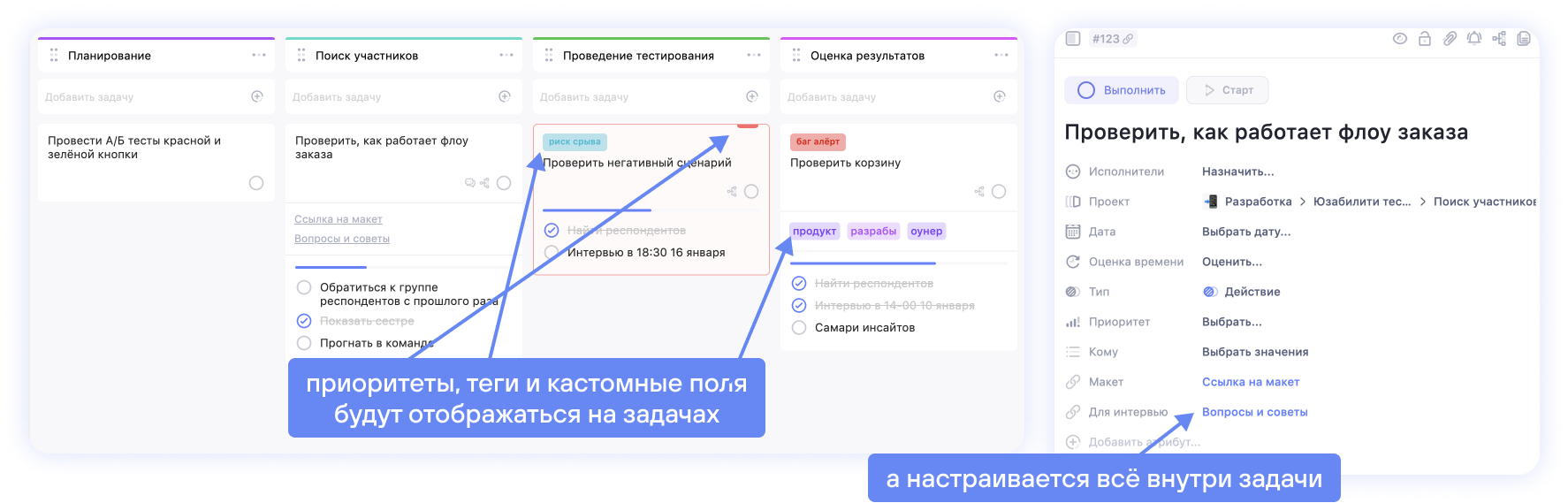
Ещё для этих целей прекрасно подойдут кастомные поля. Озаглавь их под себя — Ссылка на прототип, Ссылка на интервью, Вопросы к тестированию. Так никто из команды не запутается и будет искать нужное в одном и том же месте.
💡 Обрати внимание: кастомные поля будут отображаться во всех задачах выбранного проекта

Ещё кастомные поля и теги можно использовать для специфических уточнений — к пример, сделать тег Риск срыва, если ясно, что тестирование может слететь. Или использовать кастомное поле для отметки членов команды, которых надо поставить в известность после проведения тестирования.
Шаг 4. Использовать разные способы отображения для лучшего контроля
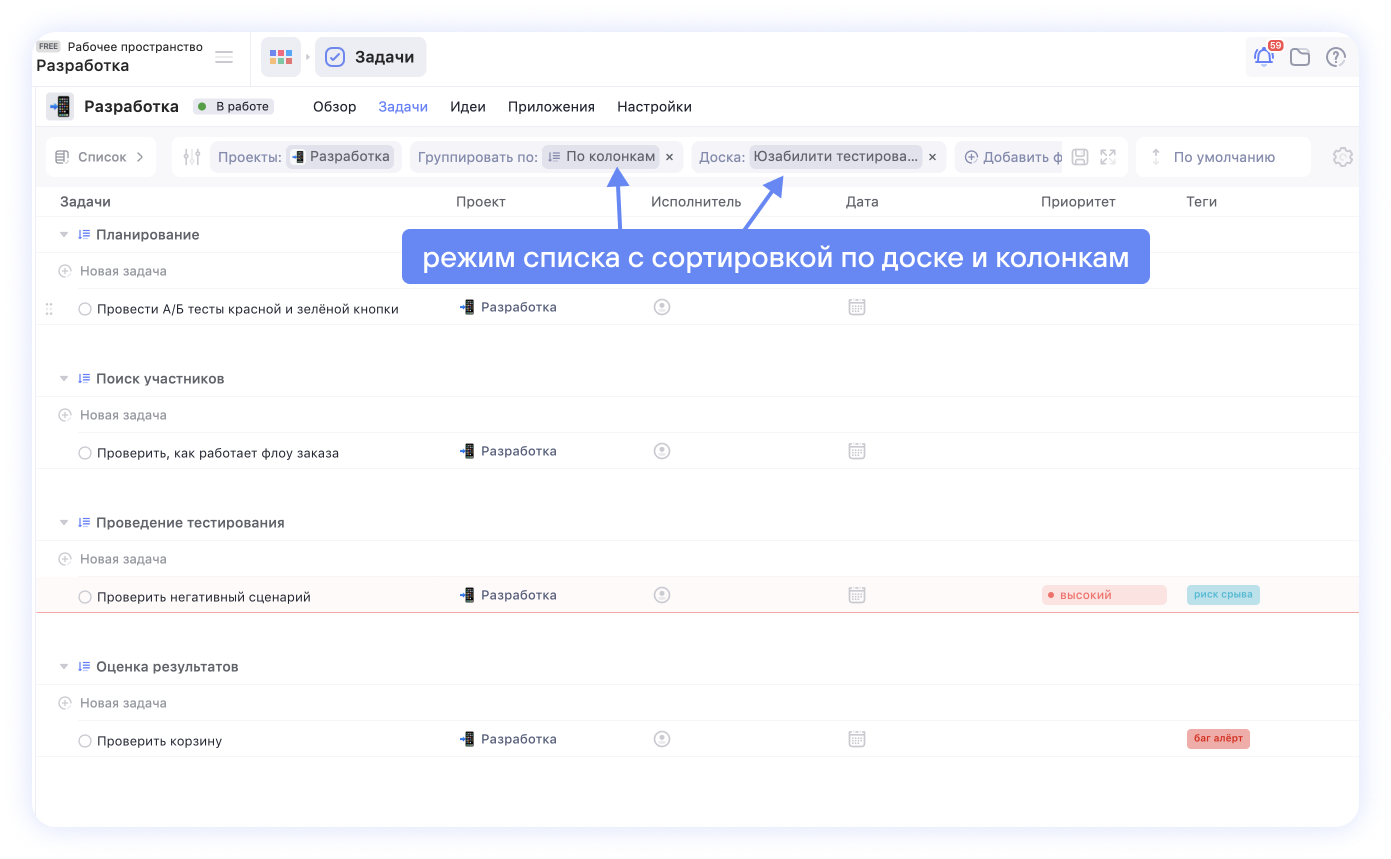
Помимо Канбан-доски, к твоему распоряжению — отображение в виде списка и календарей. Эти способы визуализации хорошо подходят для контроля юзабилити-тестирования.
На календаре удобно видеть приближающиеся тестирования с пользователями и готовиться к ним. Ну, а список удобен для анализа всего объёма дел в целом.

Какие ещё функции могут пригодиться
Возможно, какую-то информацию мы ещё не добавили. Но нас можно спросить здесь:

