Приложение Google Календарь
Прикрепляй Google календари к проектам и работай с ними прямо из WEEEK
Как встроить гугл-календарь в приложения проекта с помощью ссылки
Зайди в Google Календарь
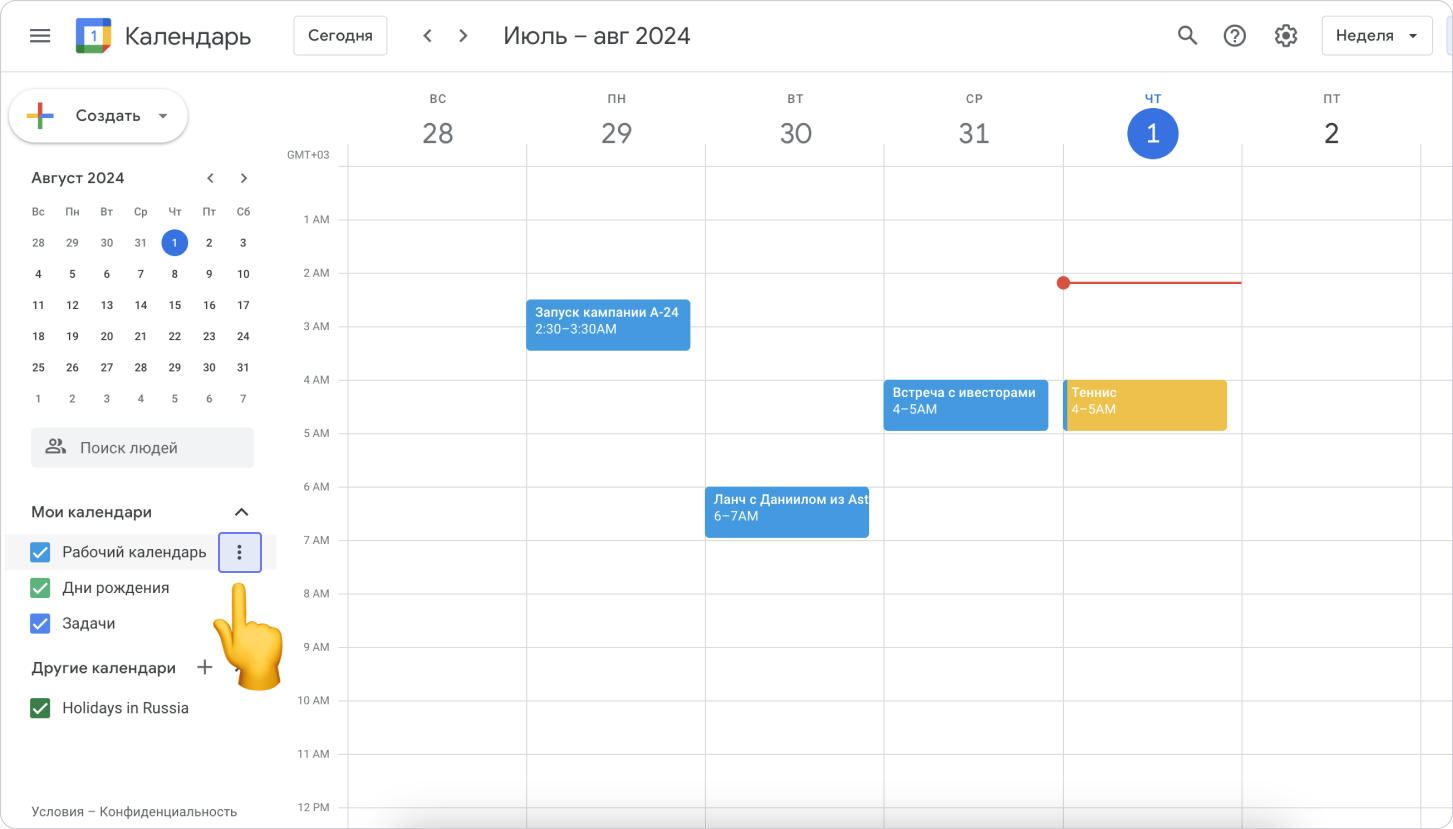
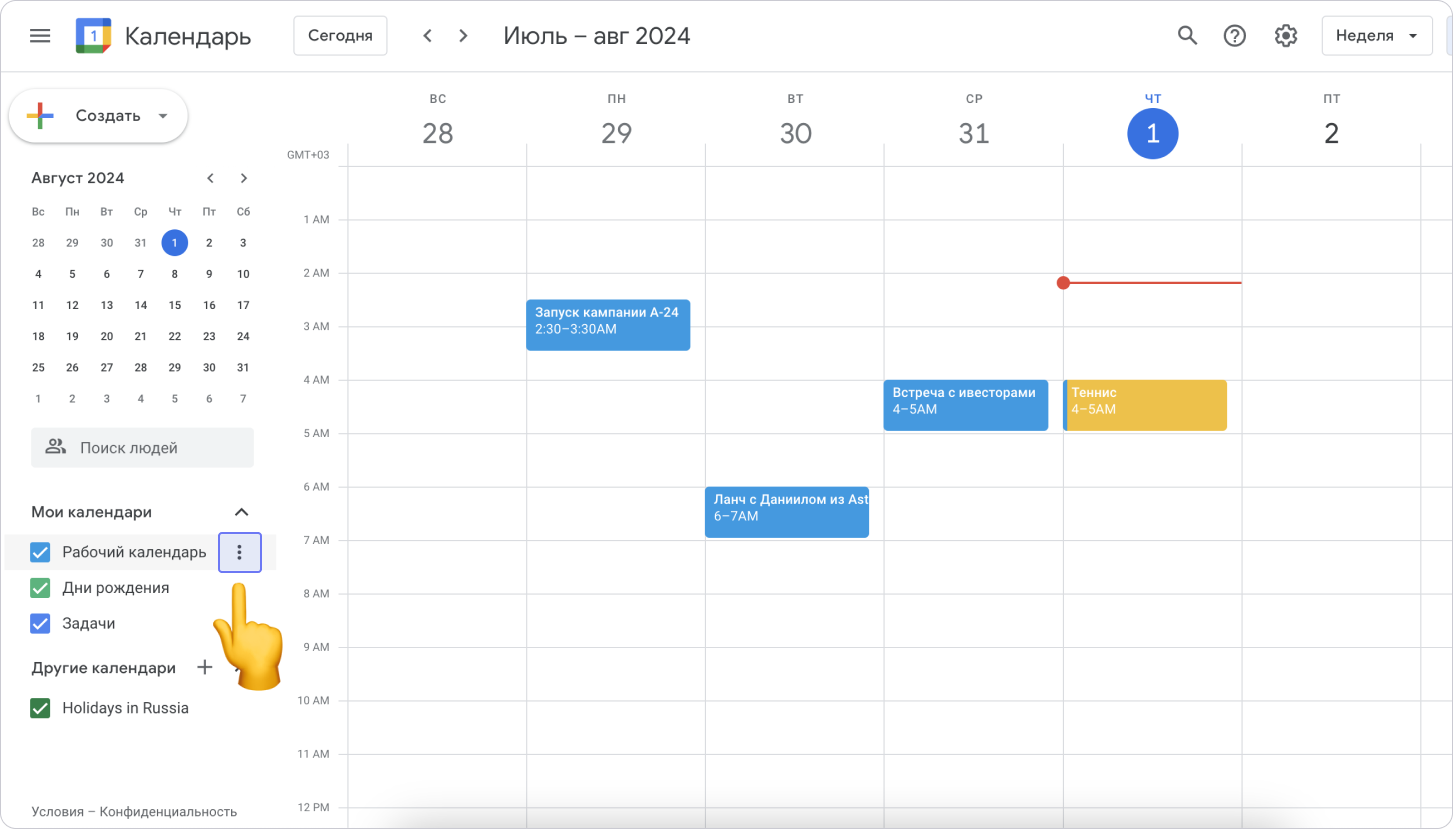
Чтобы гугл-календарь отображался в приложениях проекта в WEEEK, перейди в Google Календарь. В разделе Мои календари нажми на три точки справа от нужного календаря

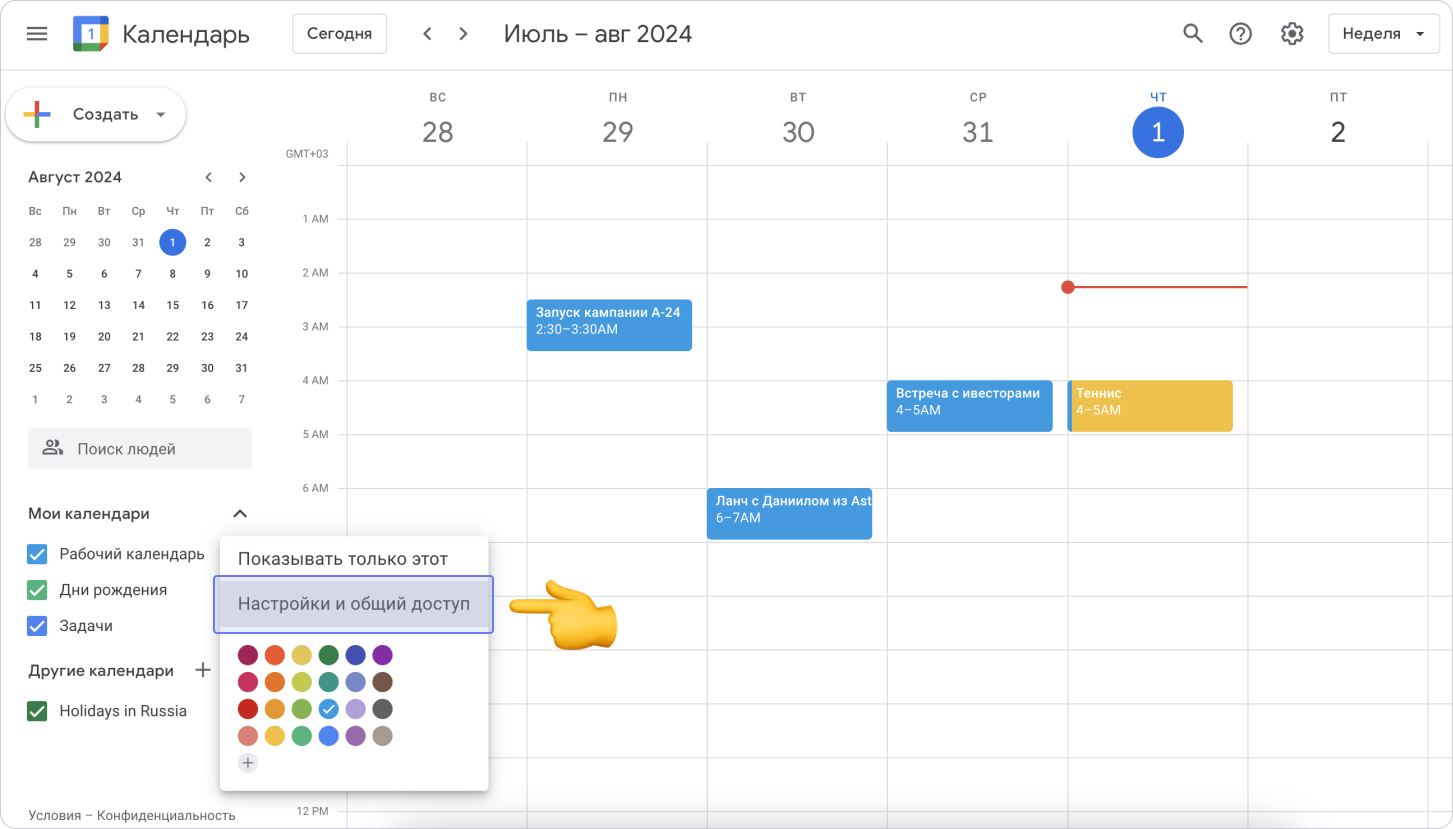
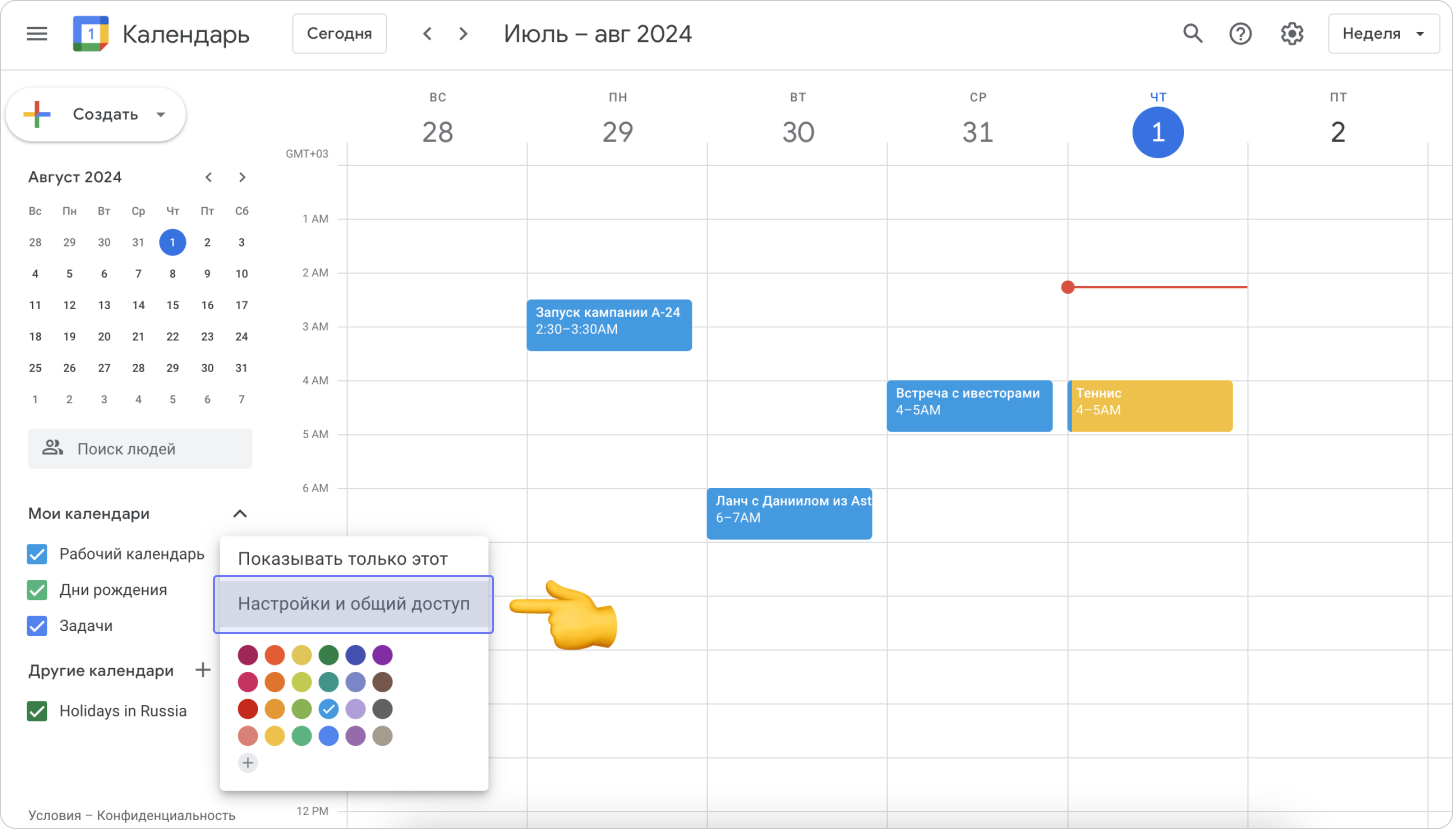
В раскрывающемся списке выбери Настройки и общий доступ

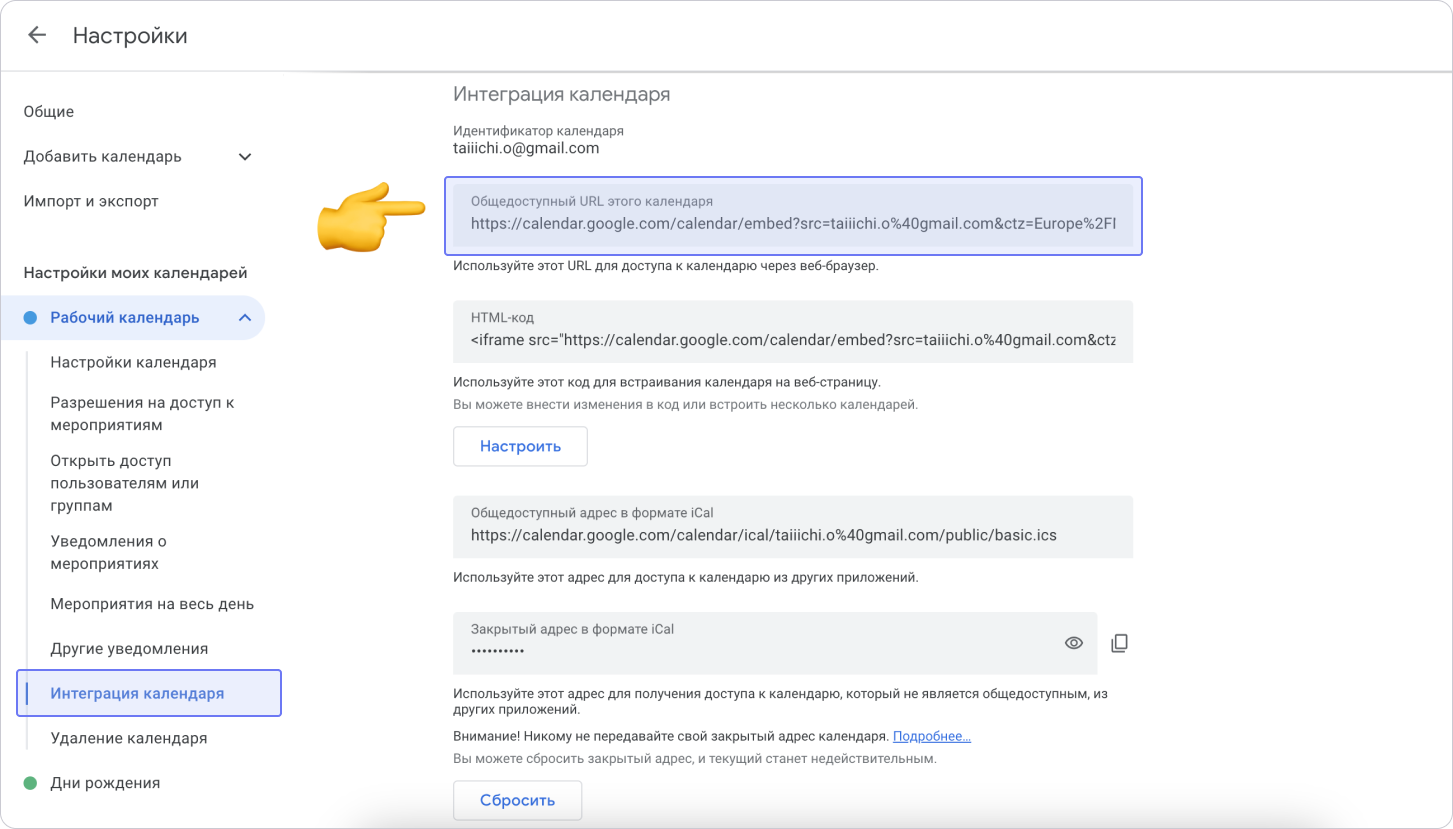
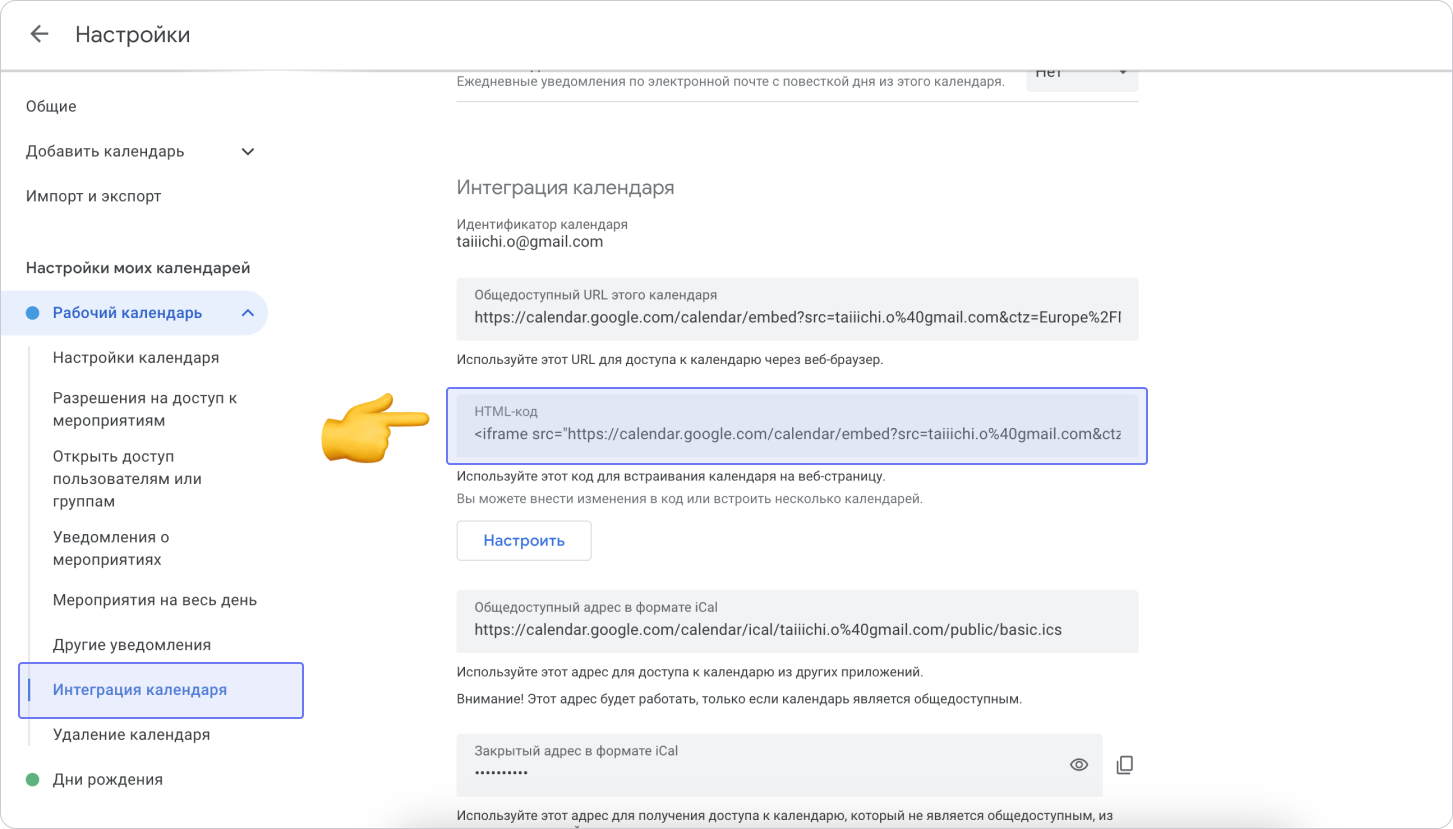
В подразделе Интеграция календаря скопируй содержимое поля Общедоступный URL этого календаря

Перейди в WEEEK
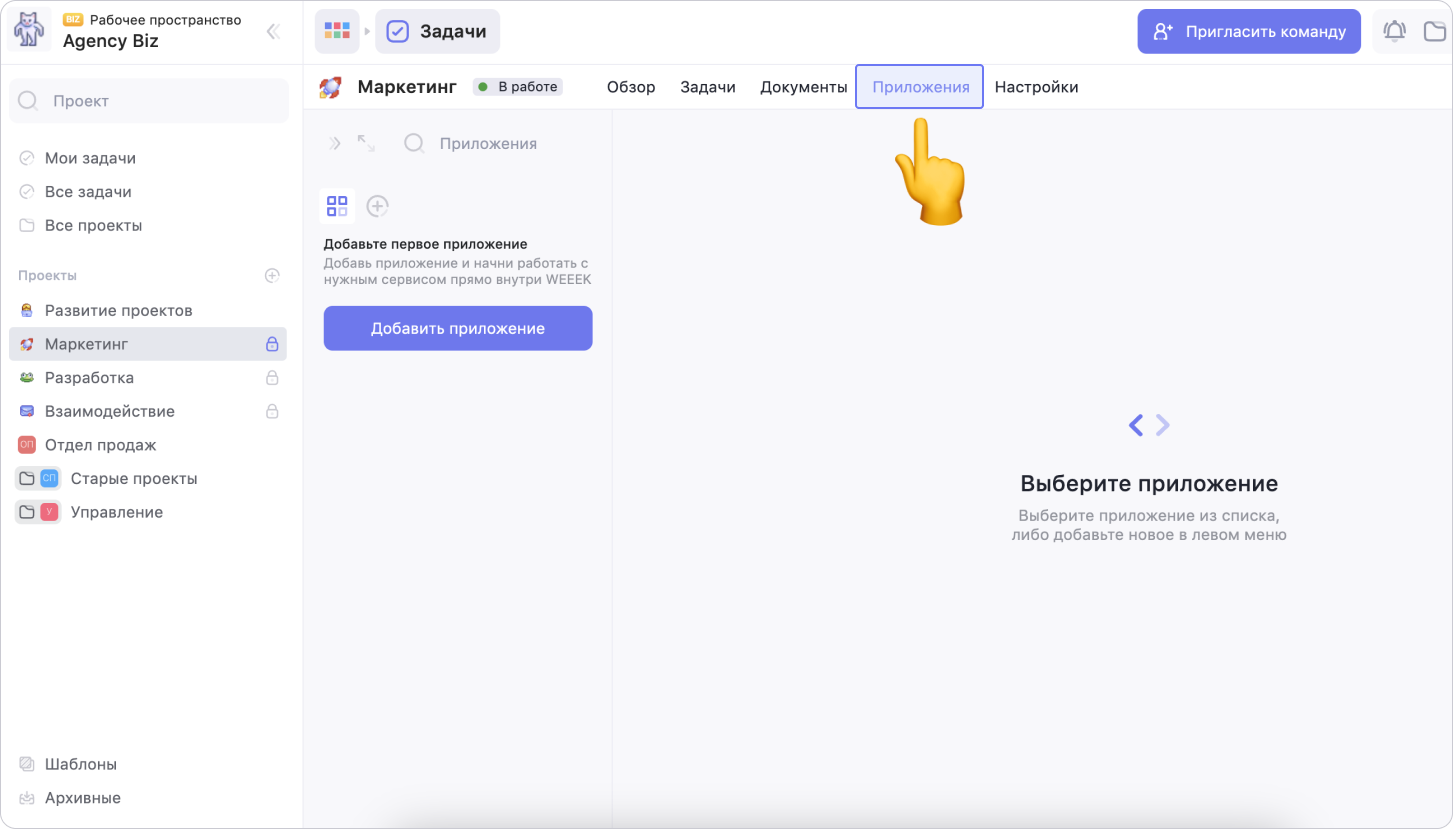
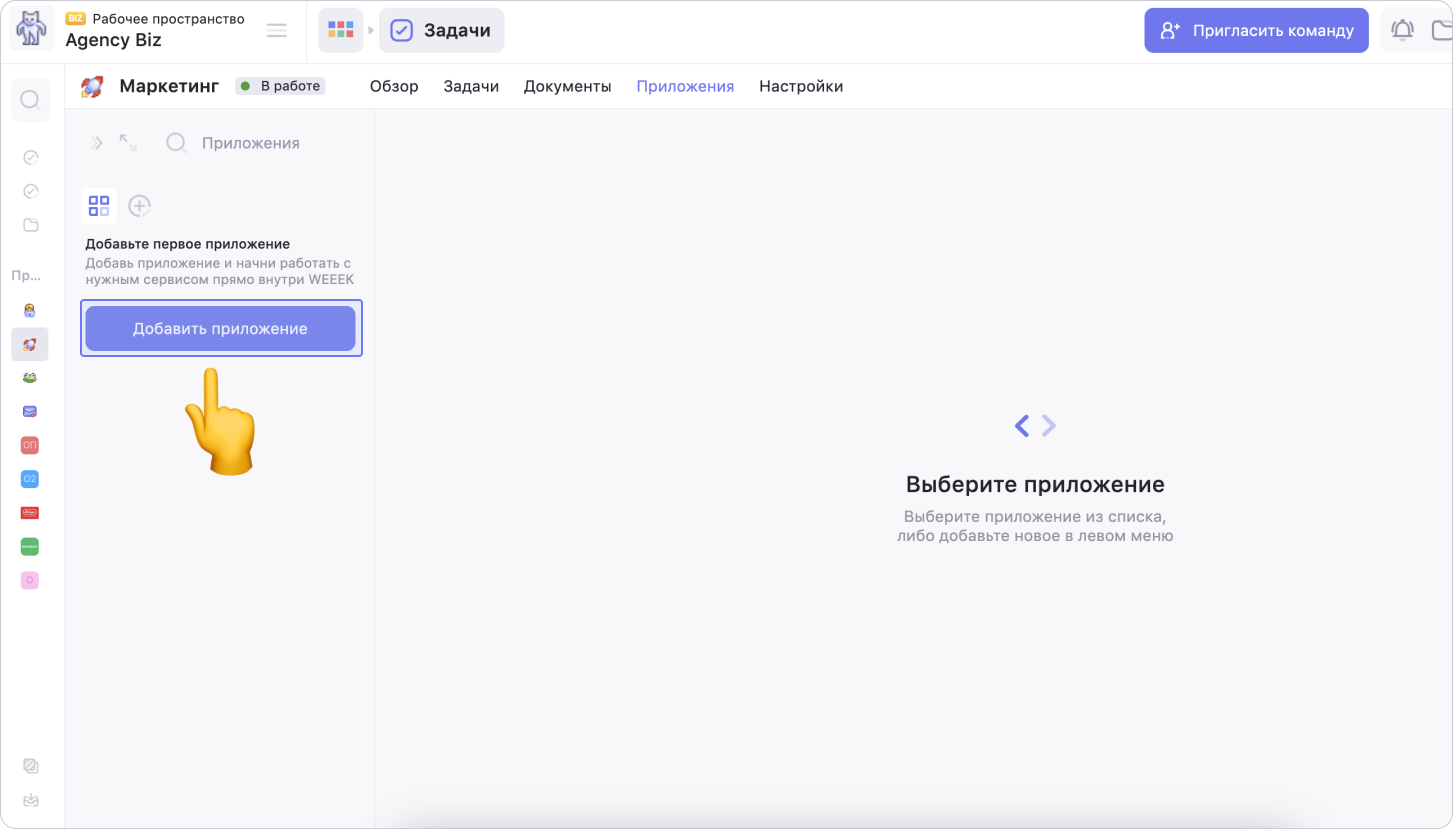
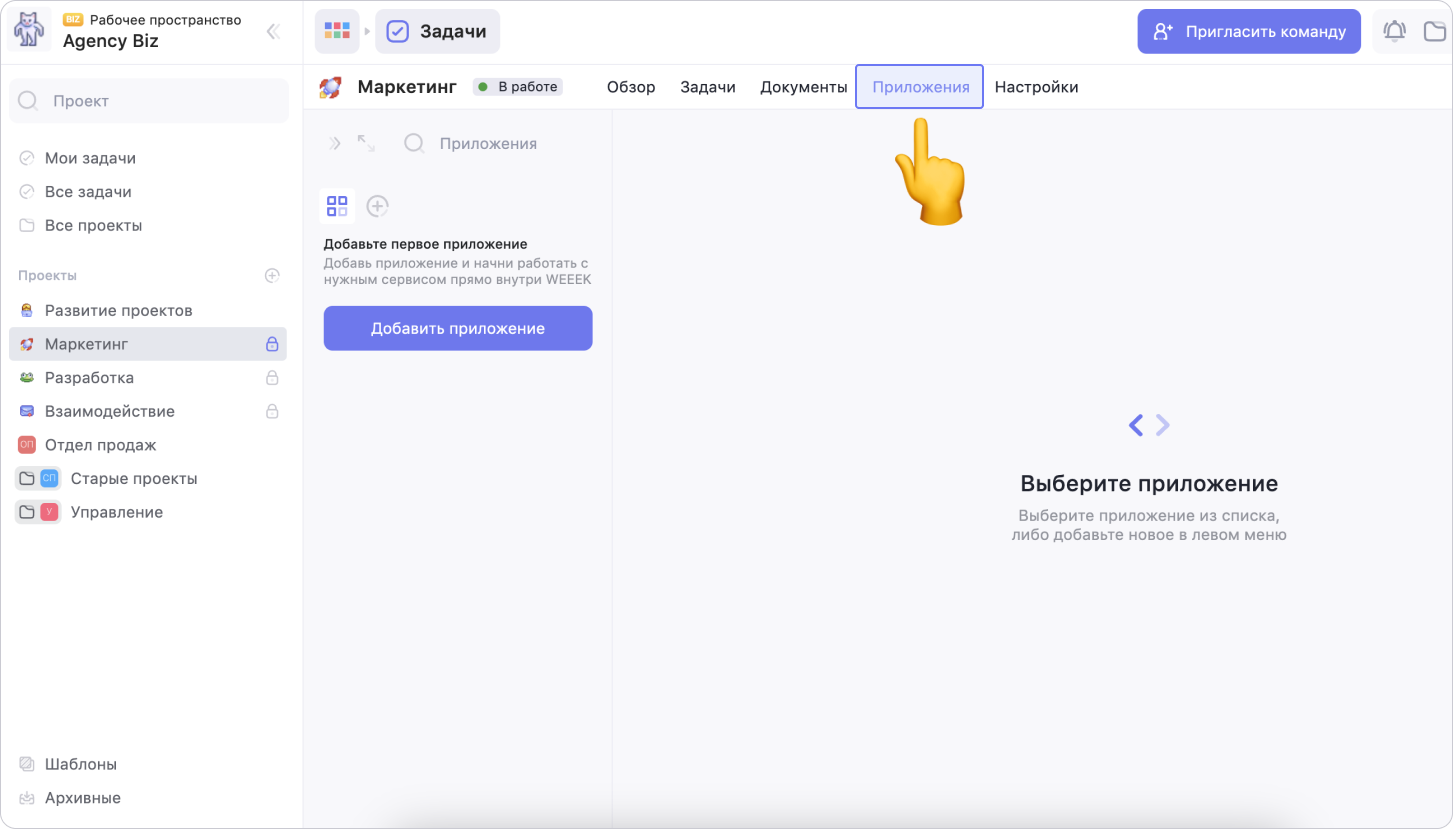
Перейди в нужный проект в рабочем пространстве WEEEK, а затем в меню проекта выбери раздел Приложения

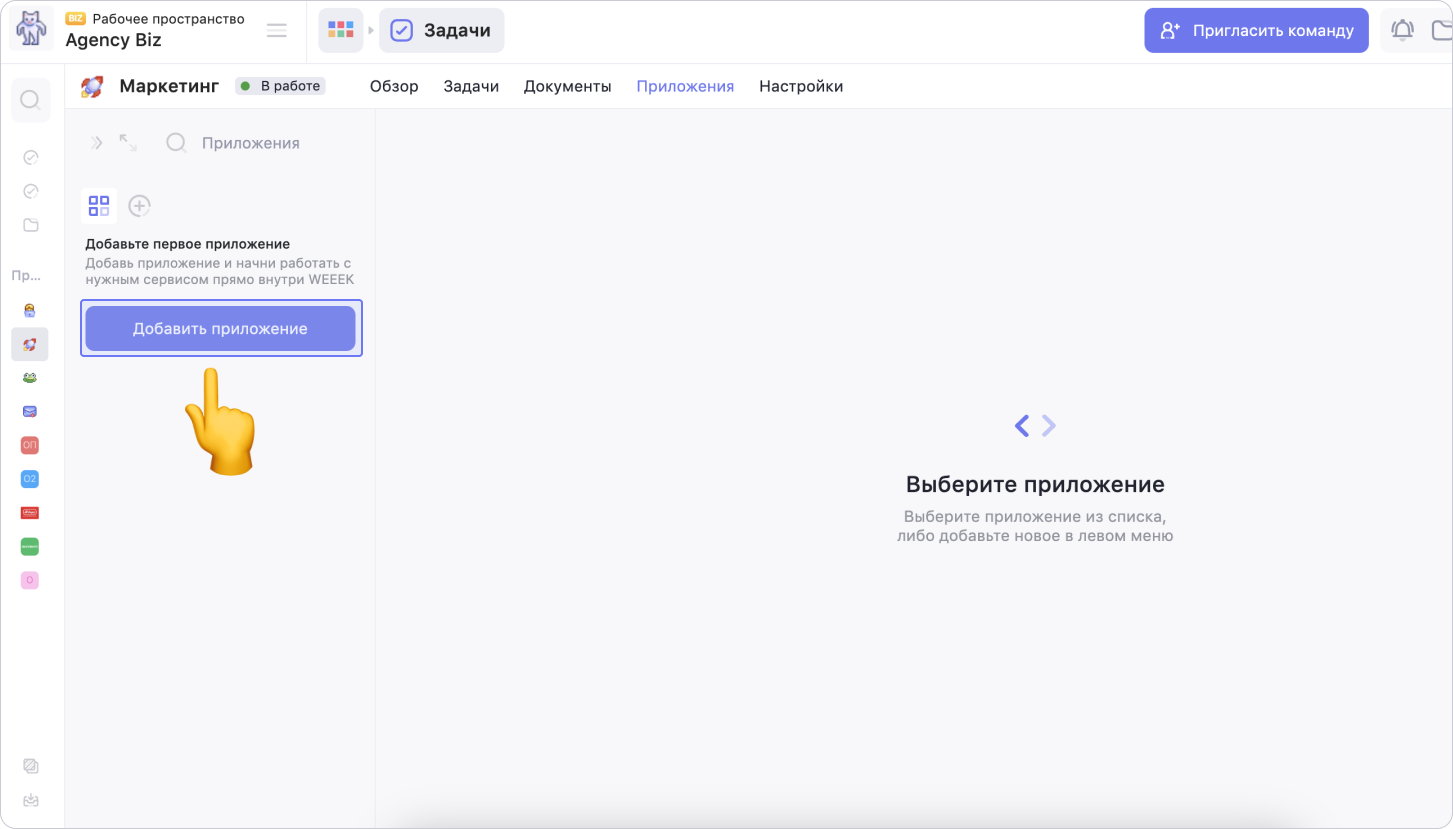
Нажми на кнопку Добавить приложение

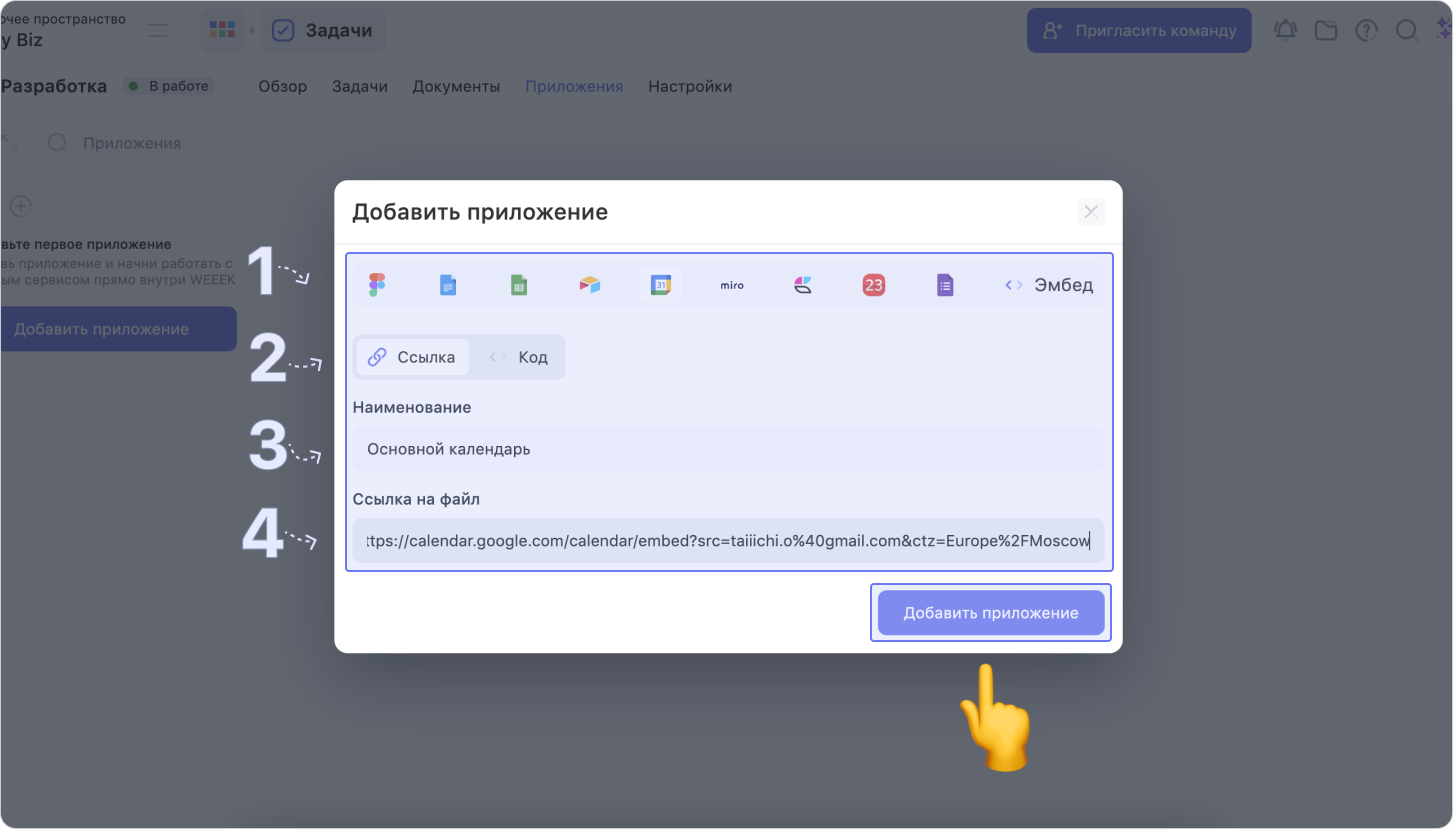
В модальном окне укажи настройки подключения:
1. Выбери иконку приложения Google Документы
2. Выбери способ вставки приложения Ссылка
3. Добавь название встроенного документа в поле Наименование
4. Введи ссылку на файл в поле Ссылка на файл

Как встроить гугл-календарь в проект с помощью кода для вставки
Зайди в Google Календарь
Чтобы гугл-календарь отображался в приложениях проекта в WEEEK, перейди в Google Календарь. В разделе Мои календари нажми на три точки справа от нужного календаря

В раскрывающемся списке выбери Настройки и общий доступ

В подразделе Интеграция календаря скопируй код из поля HTML-код

Перейди в WEEEK
Перейди в нужный проект в рабочем пространстве WEEEK, а затем в меню проекта выбери раздел Приложения

Нажми на кнопку Добавить приложение

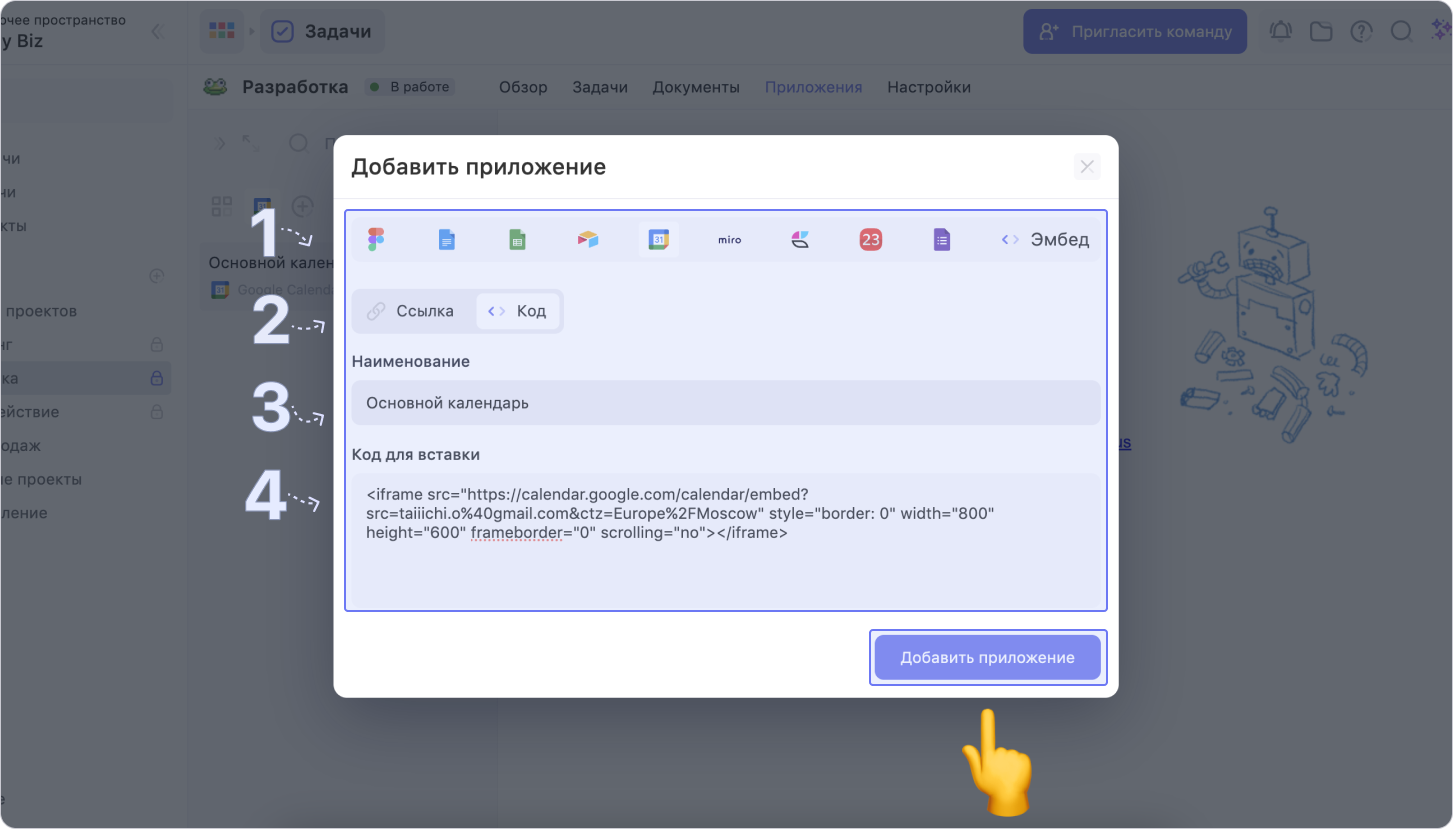
В модальном окне укажи настройки:
1. Выбери иконку приложения Google Календарь
2. Выбери способ вставки приложения Код
3. Придумай название встроенного календаря и введи в поле Наименование
4. Введи код для вставки в поле Код для вставки

По завершению настроек нажми на кнопку Добавить приложение
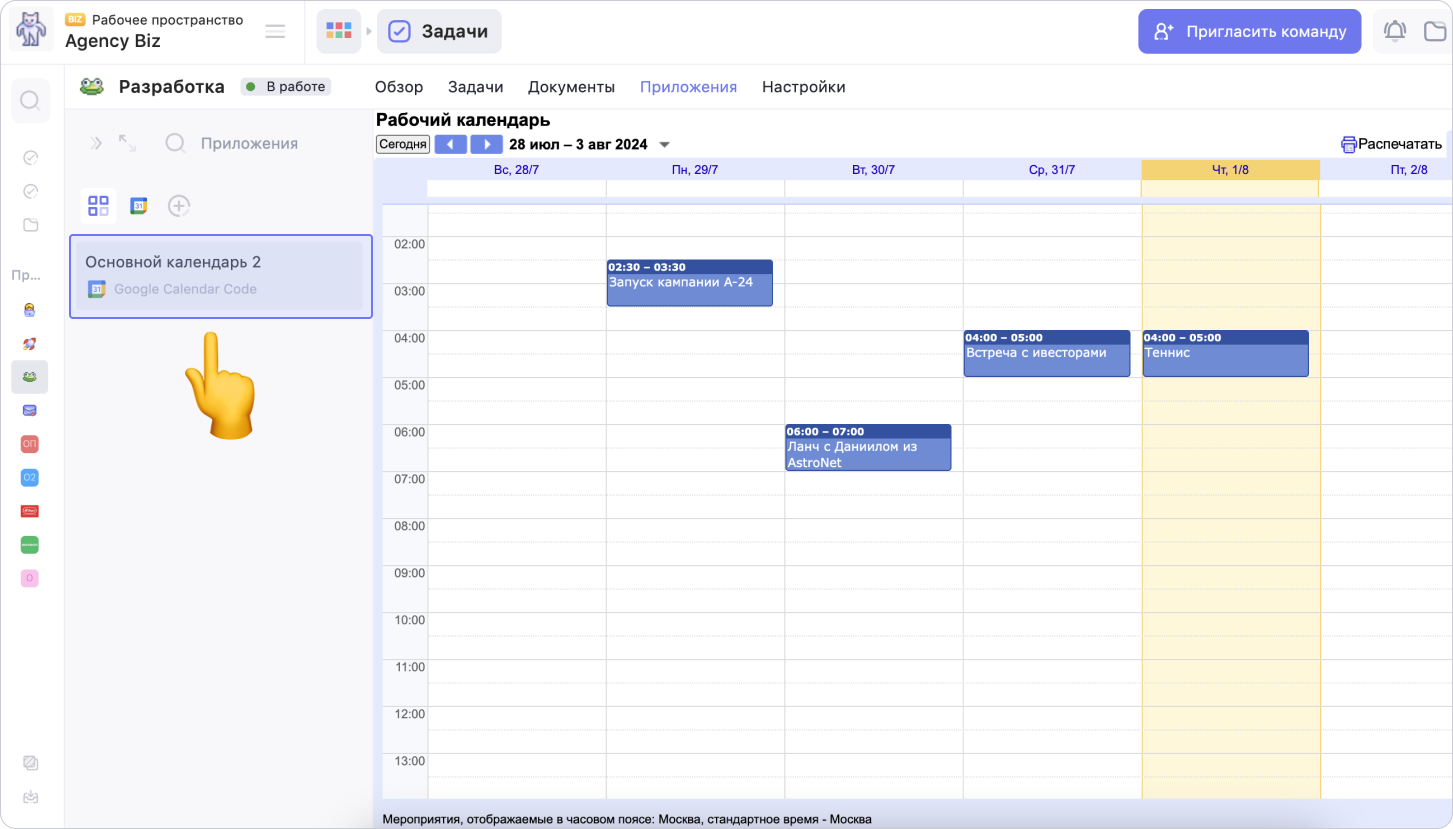
Встроенный календарь отобразится в списке приложений проекта

Обратная связь и поддержка
Если у вас есть вопросы или пожелания по работе интеграции или самого сервиса, свяжитесь с поддержкой через телеграм-бота
Возможно, какую-то информацию мы ещё не добавили. Но нас можно спросить здесь:

