Приложение Airtable
Добавляй базы Airtable к проектам, чтобы всегда иметь доступ к самым важным данным
С помощью этой интеграции ты сможешь привязать к любому проекту все самые важные базы Airtable. Каждый пользователь с доступом к проекту сможет открыть базу и посмотреть её содержимое
Как встроить базу Airtable в WEEEK
Зайди в Airtable
Открой базу Airtable, которую хочешь прикрепить к проекту
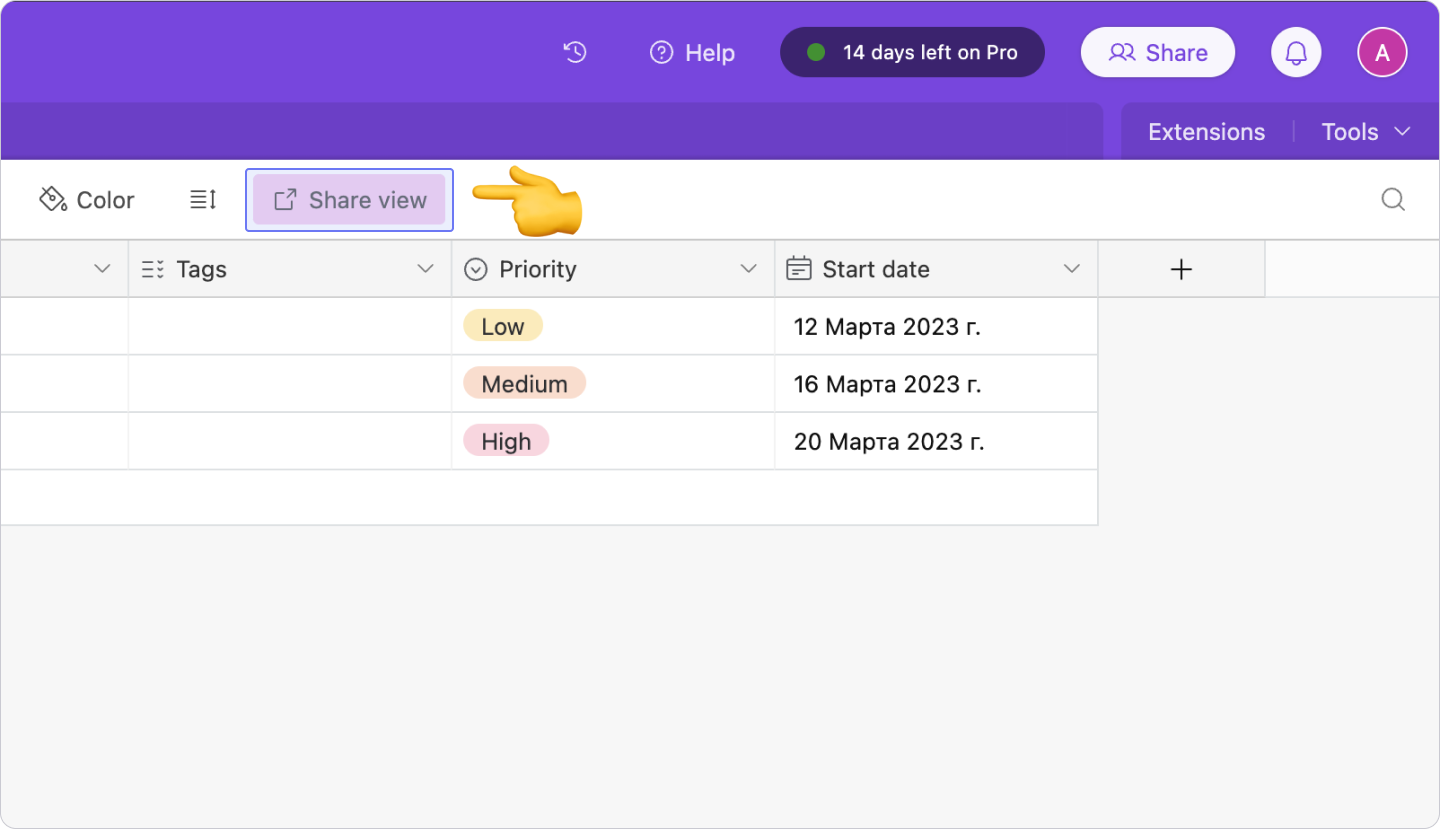
Нажми кнопку Share View

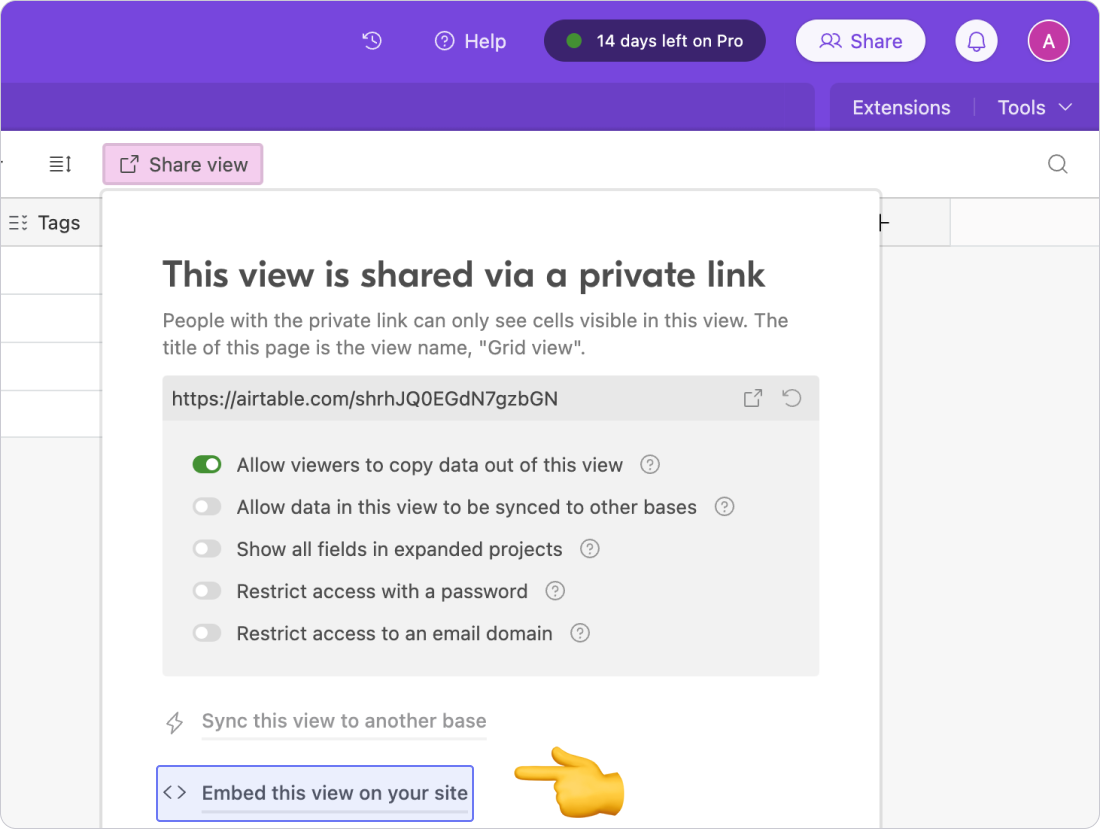
Из выпадающего меню выбери Embed this view on your site

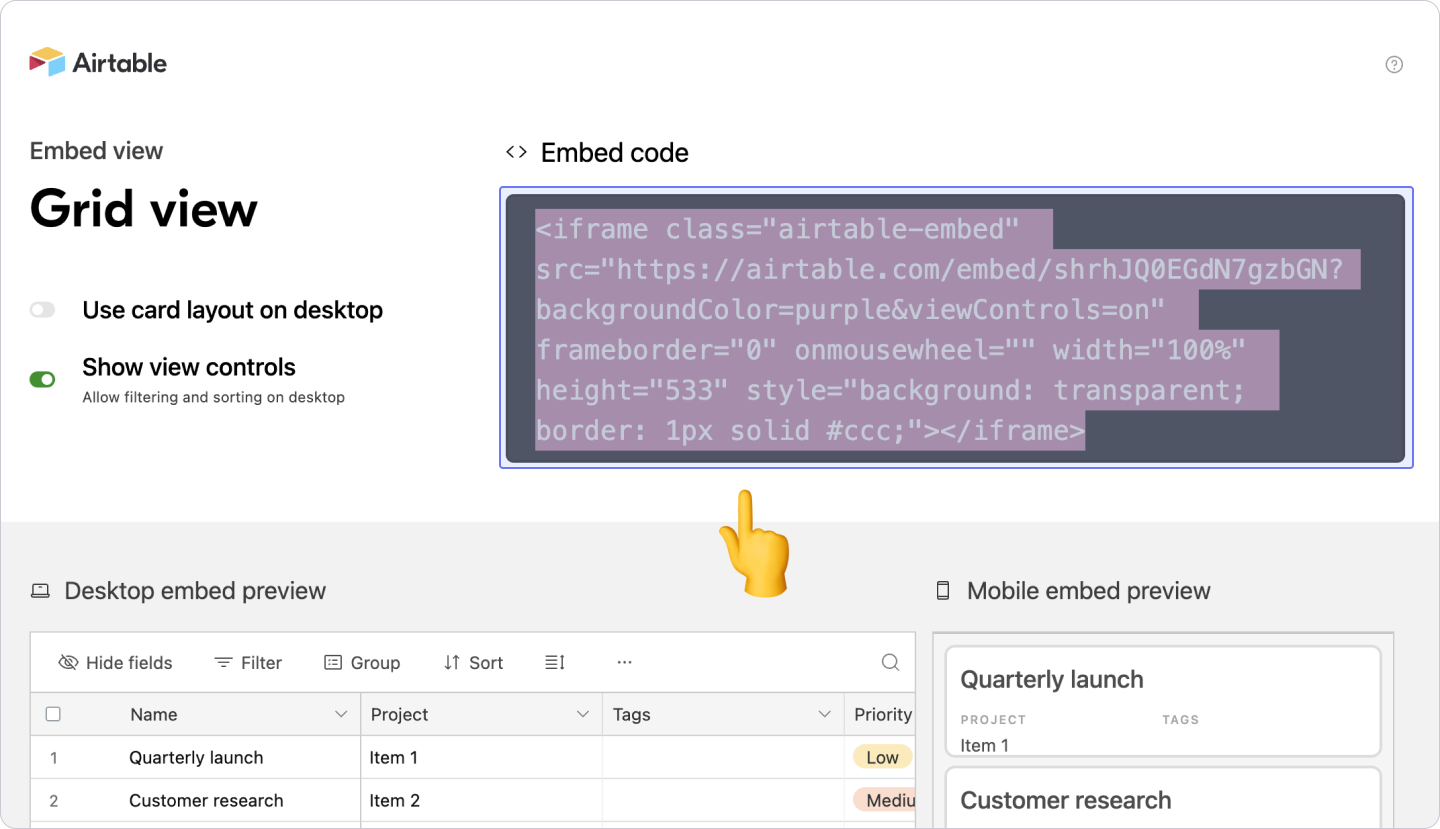
На открывшейся в новой вкладке странице скопируй embed-код для вставки приложения

Вернись в WEEEK
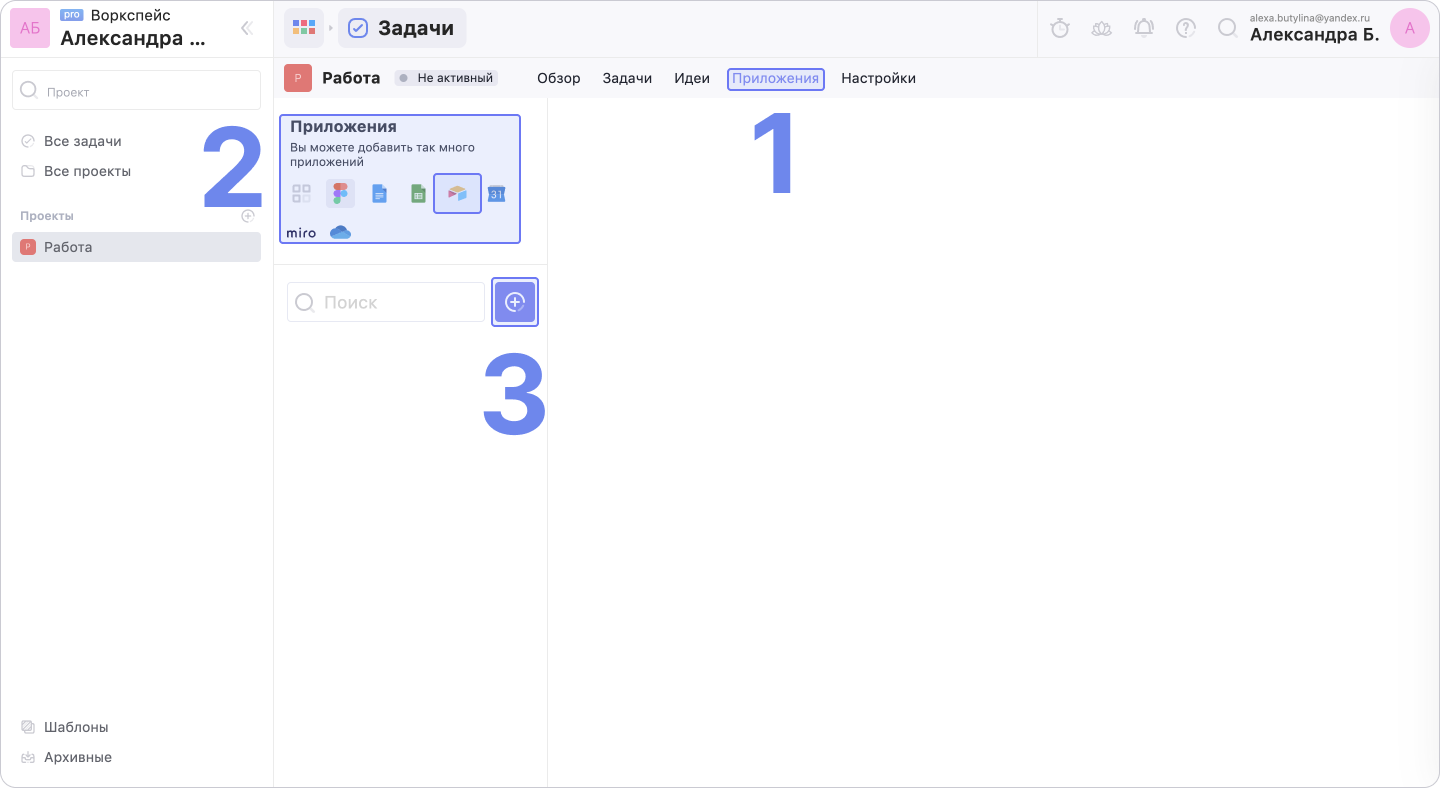
1. Открой проект, в который хочешь добавить базу Airtable и перейди в раздел Приложения в верхнем меню
2. Выбери иконку Airtable
3. Нажми +

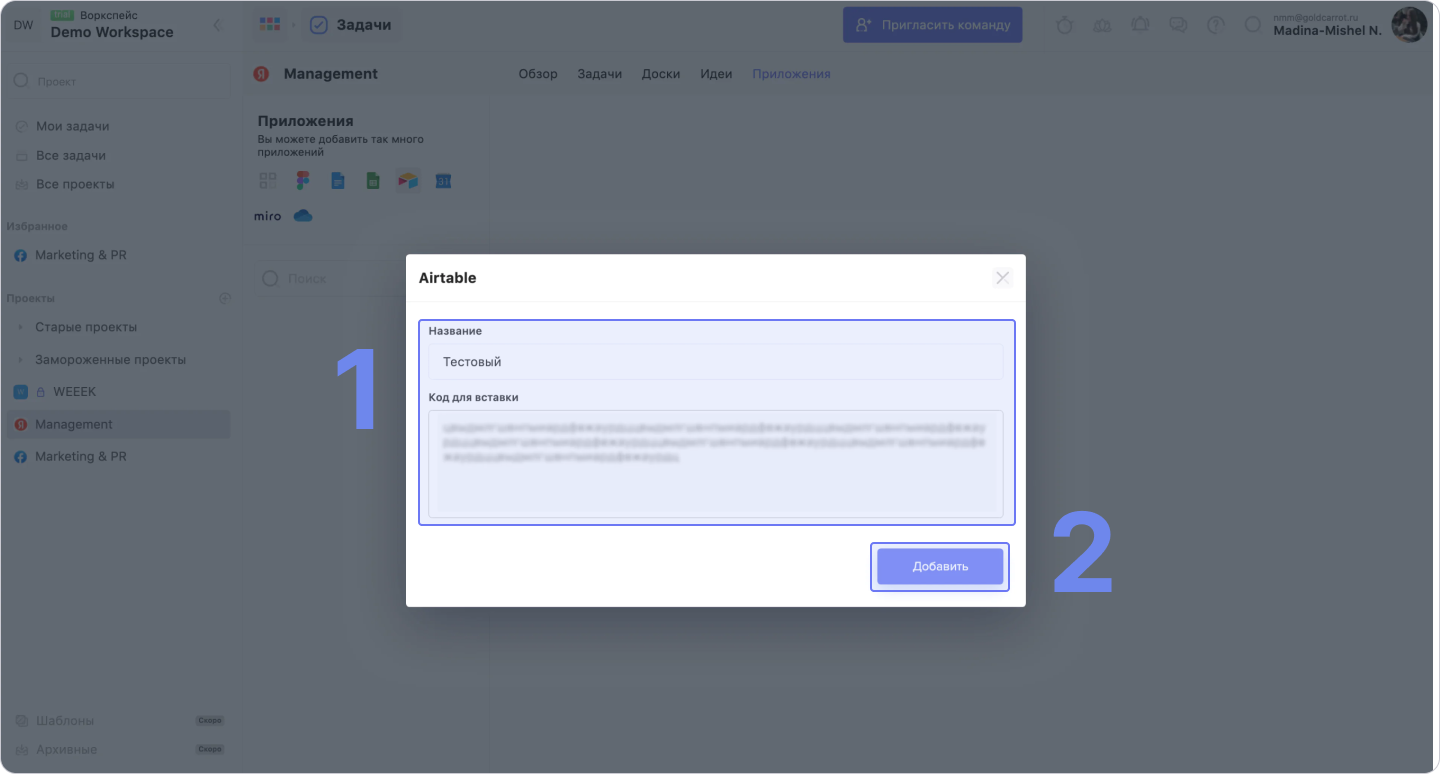
1. В появившемся окне укажи название базы, которое должно отображаться в WEEEK. Вставь скопированный embed-код
2. Нажми Добавить

Теперь эта база всегда будет доступна в проекте в режиме просмотра
Обратная связь и поддержка
Если у вас есть вопросы или пожелания по работе интеграции или самого сервиса, свяжитесь с поддержкой через телеграм-бота
Возможно, какую-то информацию мы ещё не добавили. Но нас можно спросить здесь:

