Создание дизайна
Выстраиваем работу дизайн-отделов и самостоятельных дизайнеров с помощью досок и интеграций WEEEK
- Для кого гайд: для диджитал-агентств, студий разработки сайтов и приложений и дизайнеров-фрилансеров
Дизайн любого продукта включает в себя много повторяющихся шагов, согласований и других процессов, в которые вовлечены сразу несколько сторон. Поэтому работа часто распыляется на несколько сервисов и приложений.
В этом гайде мы расскажем, как можно прозрачно организовать все эти процессы в WEEEK и управлять ими, а также взаимодействовать с другими вовлечёнными командами и собирать данные по проекту в одном месте.
Заведи доску и разложи на ней все процессы
Эффективная работа начинается с осмысления и описания процесса. В разных командах он, скорее всего, будет отличаться по степени детализации и шагам, поэтому мы покажем всё на основах.
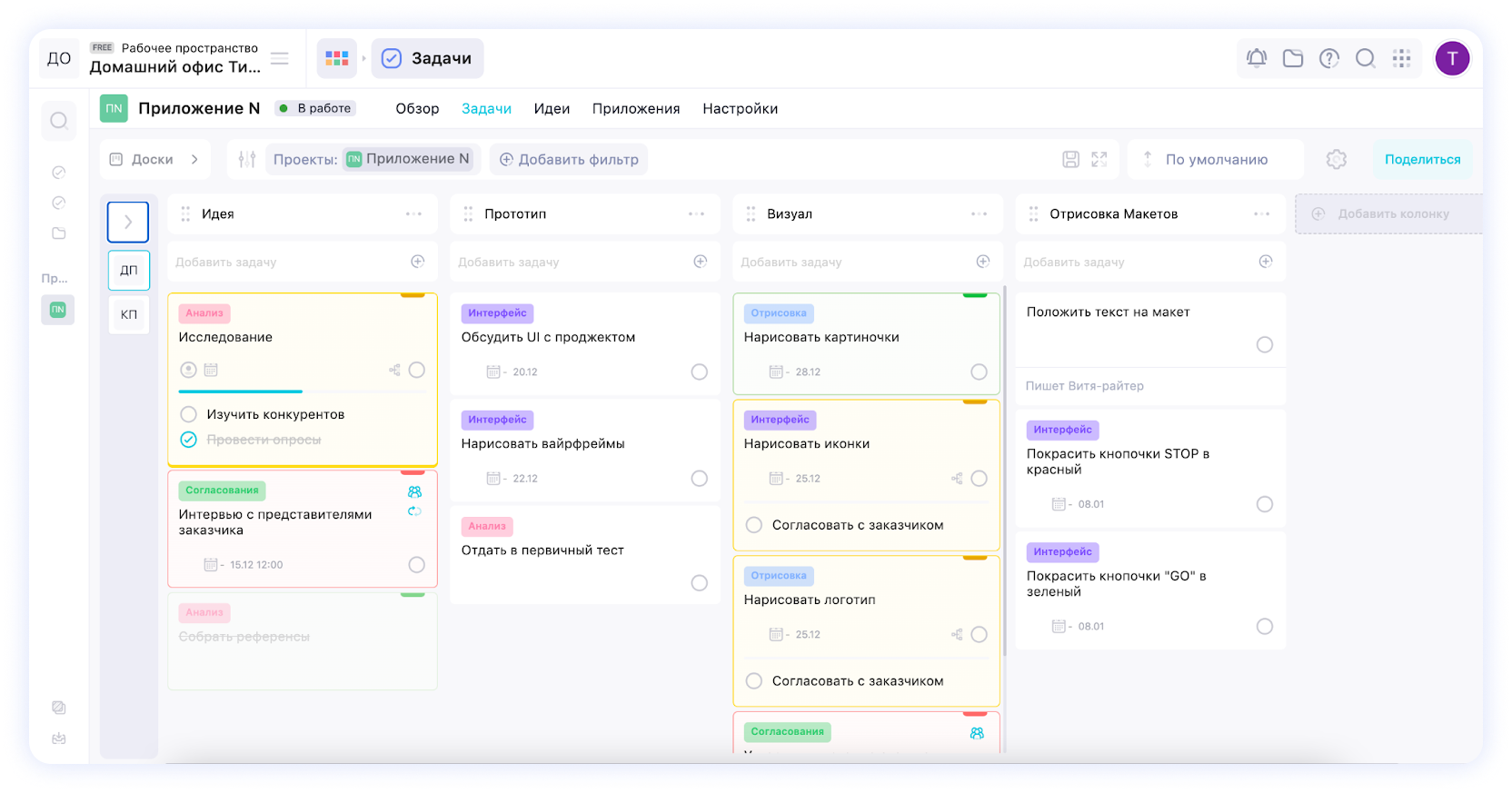
Для начала создай отдельный проект, внутри которого будешь работать и вести Канбан-доски. Пускай это будет проект «Приложение N», а доска — «Дизайн приложения N».
Перед началом работы проект концептуализируют: проходят первичные исследования, анализ конкурентов, погружение в задачу бизнеса заказчика. Если речь, например, о создании приложения или сервиса, продумываются пользовательские сценарии, проводятся исследования, подбираются референсы. В соответствии с этим определяются ключевые метрики. Всё это можно добавить в колонку «Идея».
Затем, как правило, начинают прототипирование макета: рисуют вайрфрейм, проектируют пользовательский интерфейс. Колонку так и назовём — «Прототип». На этом же этапе проверяют гипотезы, выдвинутые и разработанные раньше, а будущее приложение проходит первые тесты на пользователях.
Следующей колонкой может быть «Визуал». На этом этапе начинается творческая часть работы: подбирают цветовую схему, разрабатывают визуальный стиль, айдентику и логотипы, рисуют картинки, которые будут заполнять фоны или пространства на экранах приложения.
Когда всё это готово, можно переходить к созданию макетов и следующей колонке. Здесь всё собирают воедино — красят кнопочки, вставляют картинки, красят элементы интерфейса в соответствии с утверждённой схемой. Какие-то задачи здесь могут повторяться, например, если со временем выкатывают новые экраны.
☝️ Повторюсь — это общее описание процессов в дизайн-командах, на деле они могут оказаться сложнее или проще. Всё зависит от продукта. Главное — заранее определиться с описанием процесса и его этапов. Неправильных решений тут нет.
Если не можешь решить, как именно организовать пространство, чтобы было наглядно и корректно, — посоветуйся с командой или взгляни на наш шаблон. Он про веб-дизайн, но его можно взять его за основу и в других проектах.

💡 Если твой дизайн-отдел настолько большой, что делится на профильные команды — например, UI, графический дизайн, веб-дизайн, — удобнее всего будет завести отдельную доску под каждую команду.
Чтобы таск-трекер работал эффективно и давал команде максимум пользы, нужно максимально использовать его возможности. Как хорошо, что у WEEEK их много 😉
Детализируй задачи
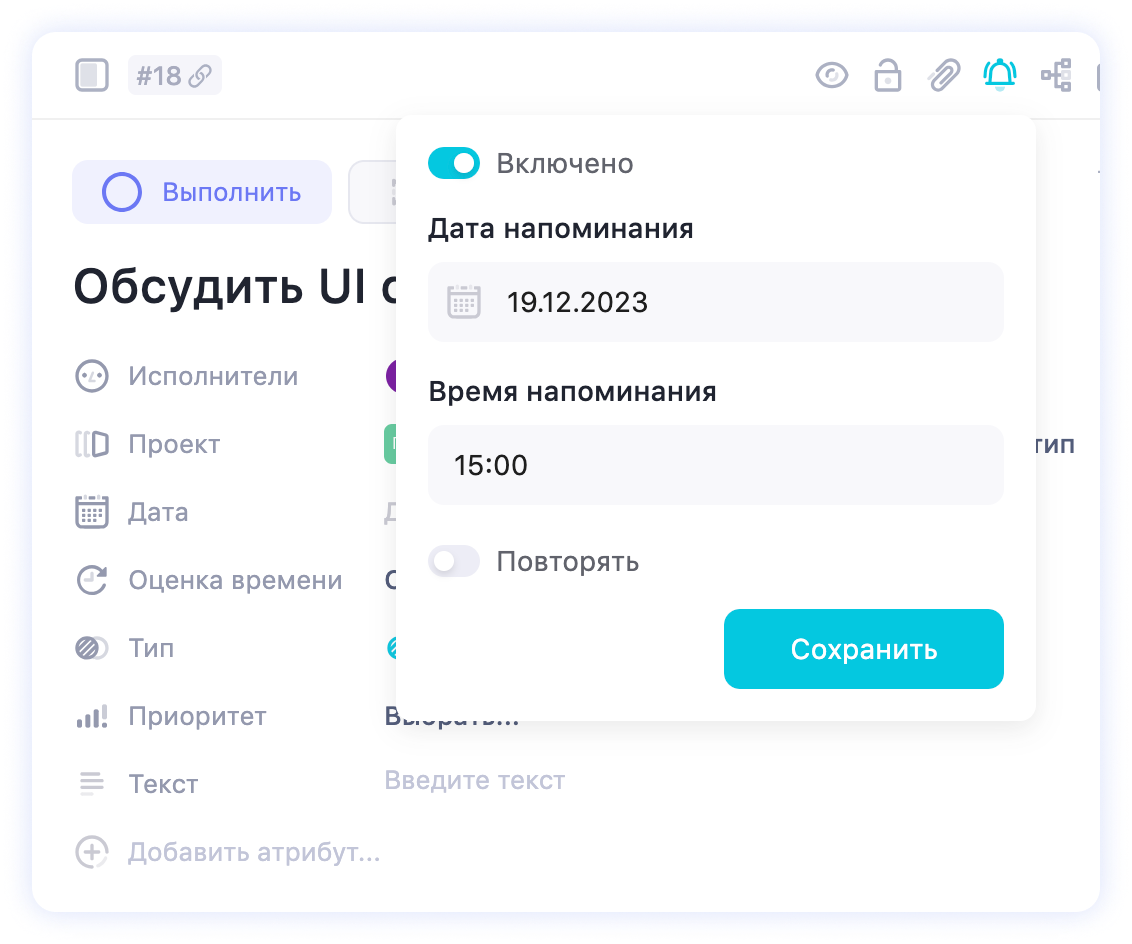
Проставлять даты и уведомления исполнителей к задачам — это норма жизни. В WEEEK есть возможность отправлять уведомления прямо в Telegram: это суперпрактично. Если задача повторяющаяся, например, еженедельный созвон — ставь соответствующую галочку.

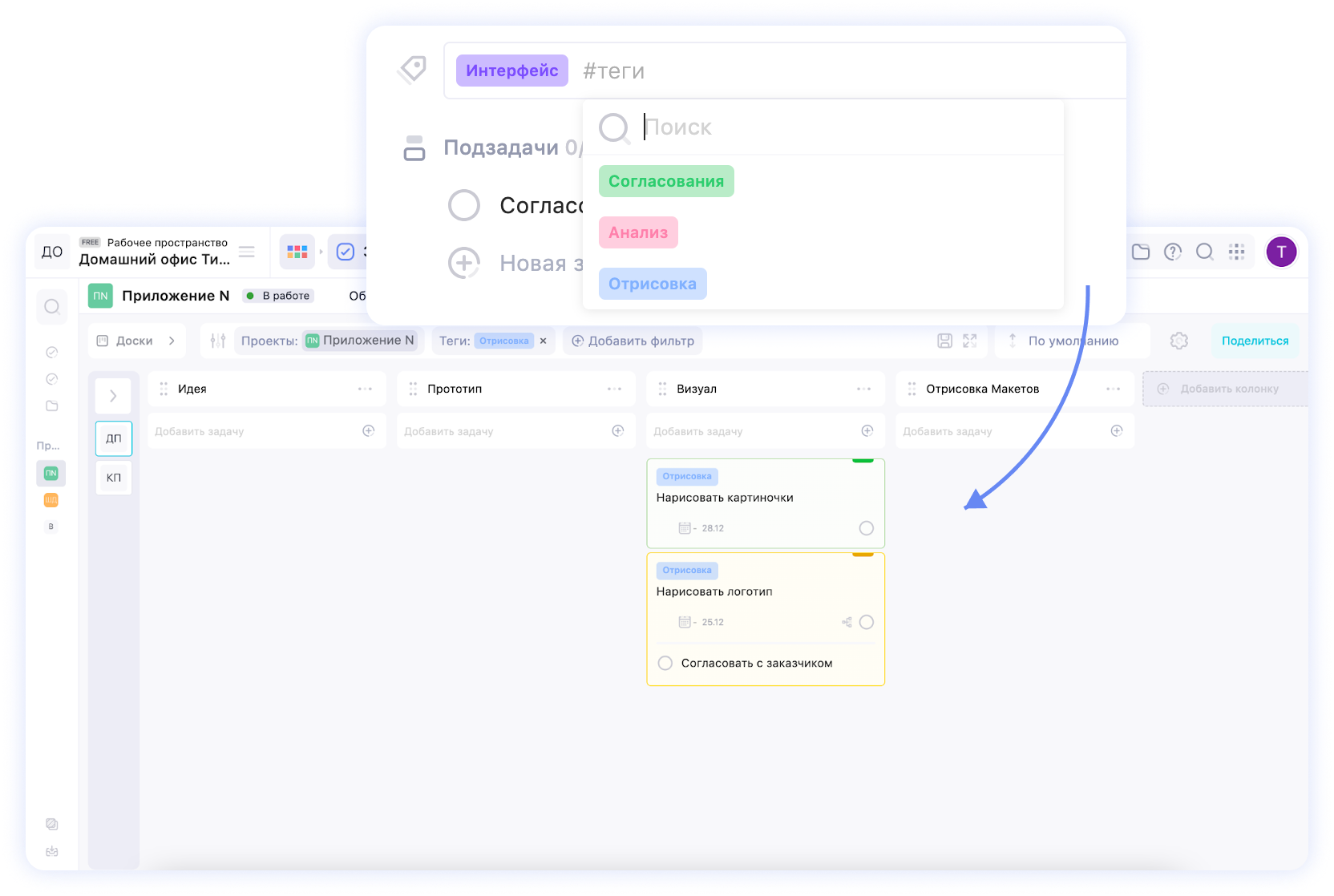
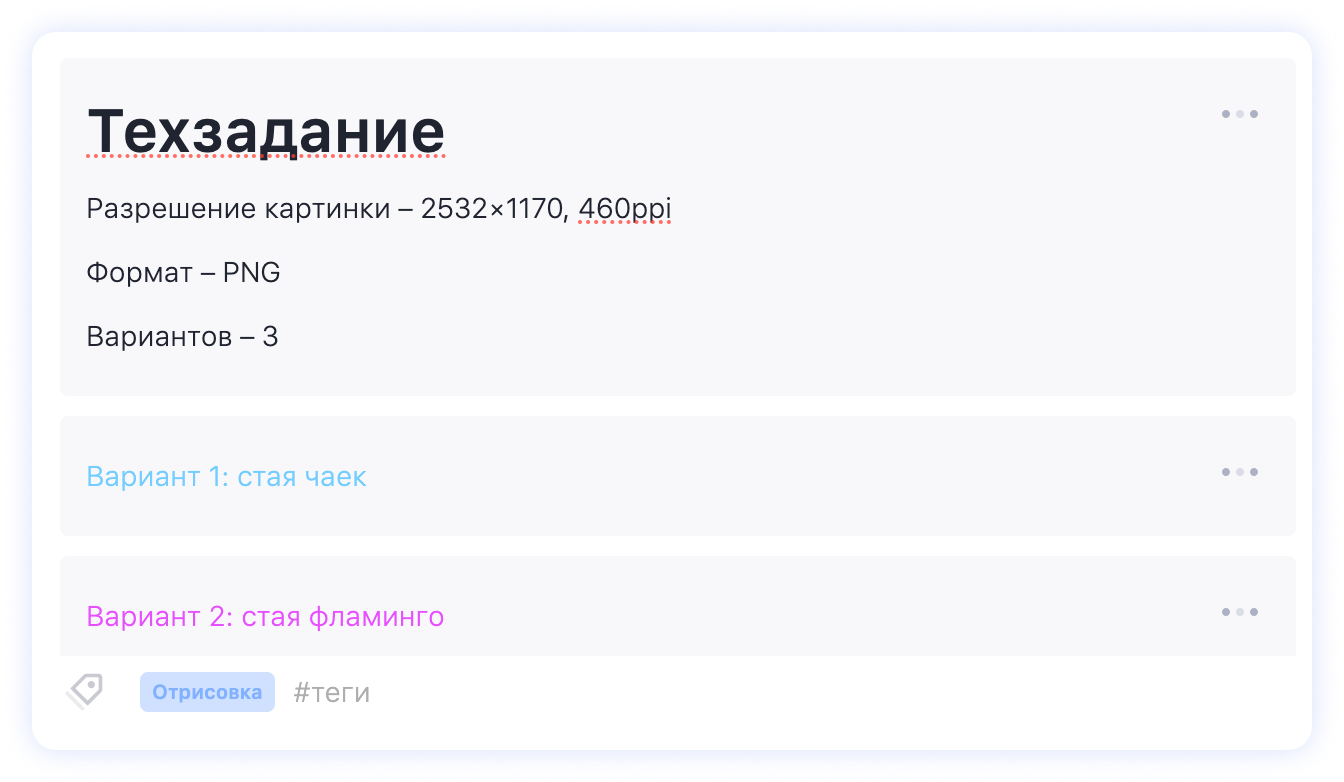
Ещё в задачах WEEEK можно ставить теги: их можно завести только под команду дизайна или на всю компанию, например, чтобы проджект или руководитель могли отфильтровать задачи по этому критерию. Внутри команды это может быть тип задачи, например «Отрисовка», «Анализ» или «Интерфейс». Это помогает найти нужную задачу и систематизировать рабочее пространство, если задач много.

Кастомные поля можно активировать в каждой задаче проекта. Они помогают унифицировать повторяющиеся процессы, ускорить работу и детализировать рабочее пространство.
В нашем случае это может быть, например, ссылка на макет или мудборд — под них создаётся кастомное поле с типом «Ссылка». Назовём его «Макет», и уже в это поле дизайнер будет вставлять ссылку на макет для быстрого доступа.
Ещё в кастомные поля можно вставлять контакты заказчиков и другую важную информацию. Есть девять типов полей — текст, логическое значение, выбор, множественный выбор, пользователь, контакт, ссылка, дата и время, утверждающие.
Подробнее про использование кастомных полей мы писали тут.
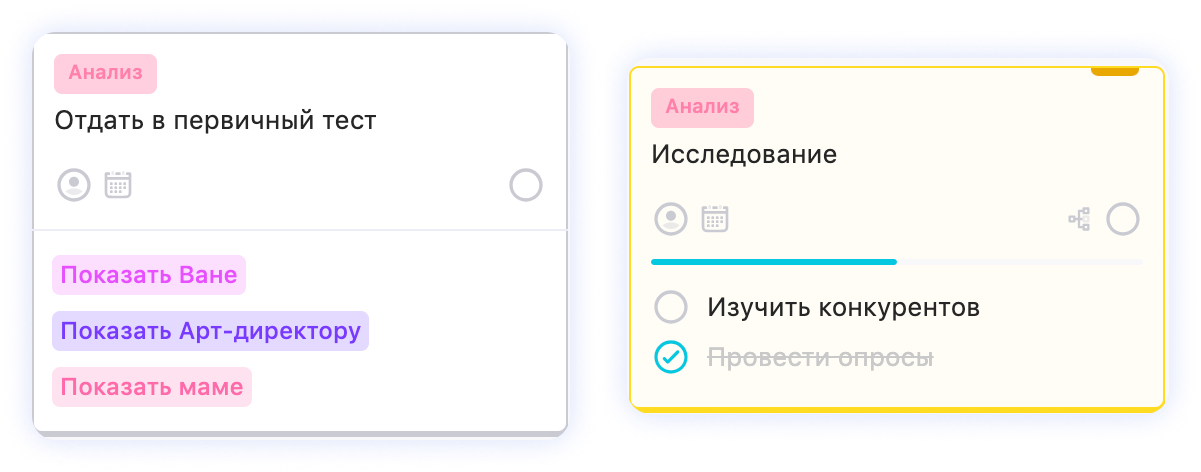
Подзадачи помогут декомпозировать задачи и проще ориентироваться в том, что именно требуется от исполнителя. Если есть, что там написать, — лучше это сделать, чем не сделать.

Чем более подробное описание к задаче ты напишешь — тем больше вероятность, что исполнитель все правильно поймёт и не нарисует полуфабрикат из фарша там, где нужна была пачка купюр. У WEEEK тут много опций — от разноуровневых заголовков до цветных блоков.

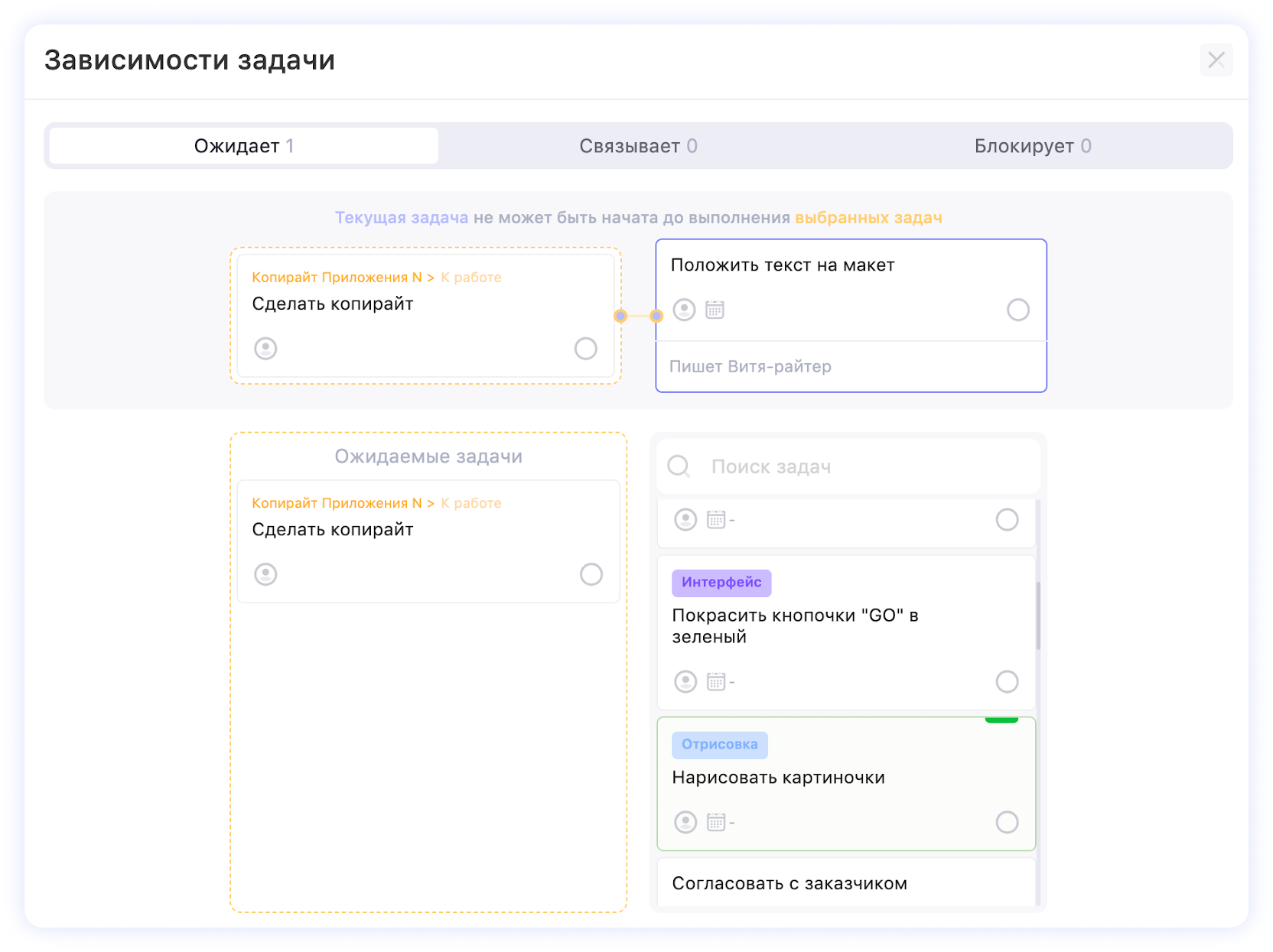
Между задачами можно настраивать зависимости — это полезно, если та или иная задача многоступенчатая и зависит от других задач, даже если они назначены другим командам. Например, если нужно, чтобы текст в интерфейсе поместился на конкретную кнопку, настрой зависимость так, чтобы дизайнер не мог начать свою задачу до того, как копирайтер сделает свою.

Настраивай интеграции со сторонними сервисами
Особенно удобная для дизайнеров история.
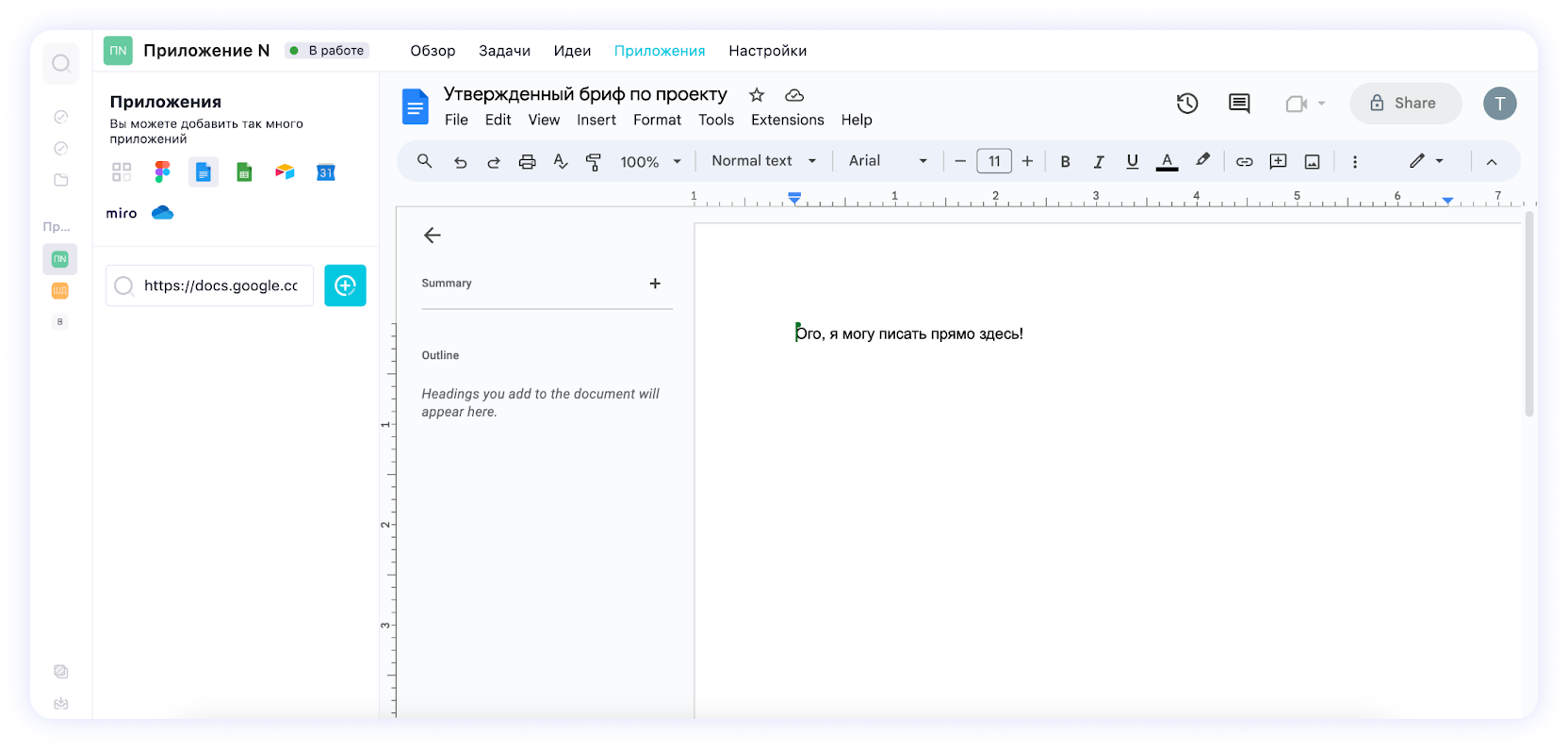
Можно подгрузить в WEEEK макет из Figma, какую-то важную информацию из Google Docs. Это избавляет от необходимости складировать где-то важные ссылки и постоянно ходить за ними в почту или чаты. Вставлять интеграции можно прямо в задачи или в отдельную вкладку проекта «Приложения» у каждого проекта — если в файлах что-то более концептуальное. Эта вкладка находится наверху, на панели управления проектом.

Чтобы добавить файл из стороннего сервиса на вкладку «Приложения», надо выбрать иконку сервиса, из которого ты собираешься производить экспорт. Затем в самом сервисе скопировать embed-код или ссылку (из Figma или Google Docs, соответственно). Не забудь дать понятное название макету или документу, чтобы не теряться среди интеграций.
Добавлять сторонние фреймы и макеты можно также в задачи и документы Базы знаний — с помощью всё того же embed-кода, который вставляется в текстовый редактор фреймом. Эта фича доступна в списке опций по нажатию «/».
Как минимум, интеграции удобны для совместной работы: если все в команде цепляют файлы к рабочему пространству WEEEK, их не придётся потом нигде искать. Как максимум — если вставлять документ из Figma, то он отображается в реал-тайме со всеми изменениями. Это удобно, если надо что-то посмотреть — не надо ходить на другие вкладки.
Используй Базу знаний
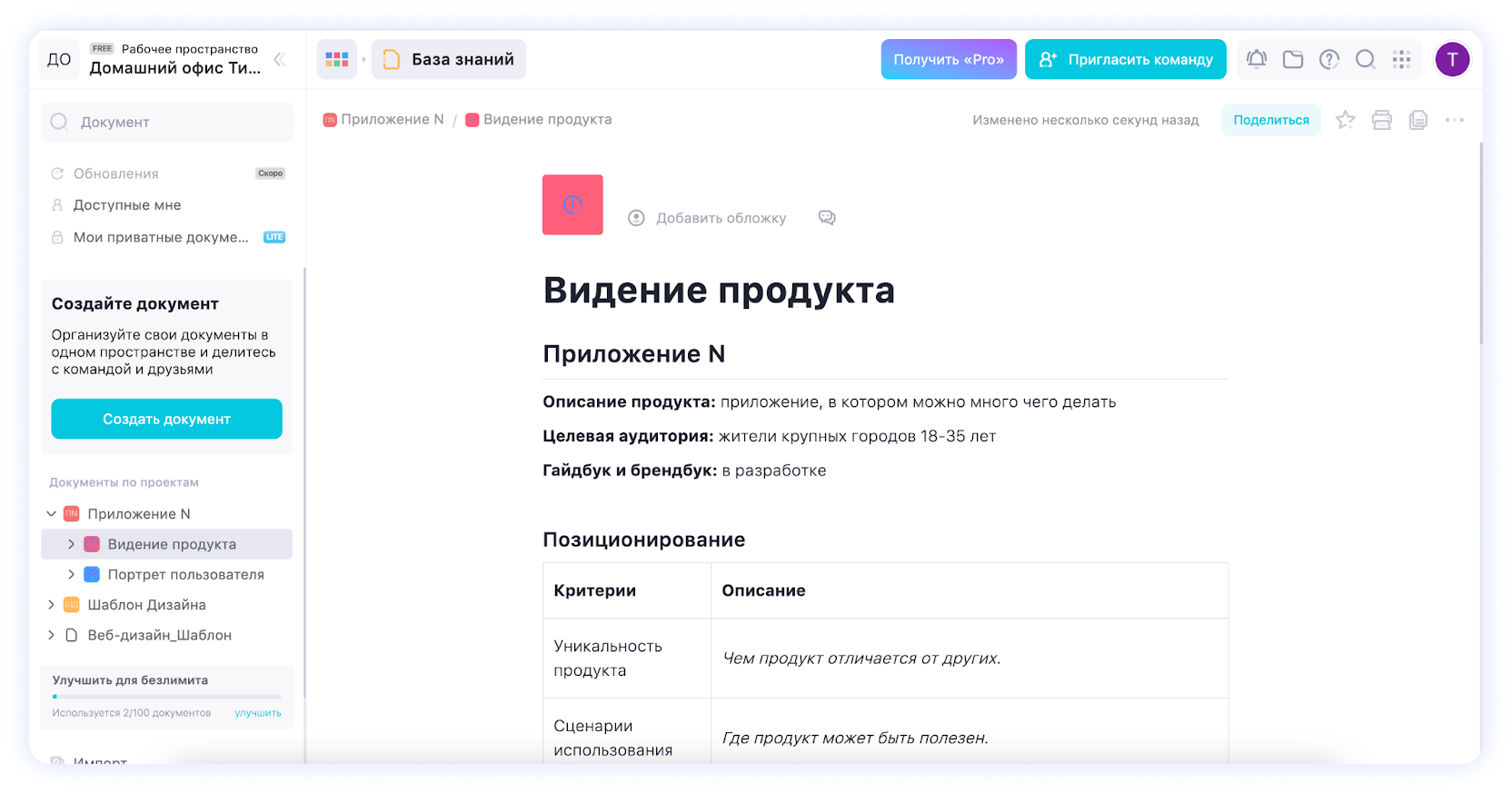
Ещё один сервис, который пригодится дизайнерам — База знаний. Попасть в неё можно через значок цветных квадратиков рядом с панелью управления рабочим пространством.
База знаний — сервис для управления документами. Сюда дизайнеры могут сложить важные артефакты по проекту — документацию, брифы, пожелания клиента, результаты исследований. Словом, всё, что можно описать текстом.
Документы в Базе знаний можно подцеплять к проектам — это удобно, когда в компании много людей, отделов и, соответственно, документов. Эта опция не допустит хаоса среди документов.

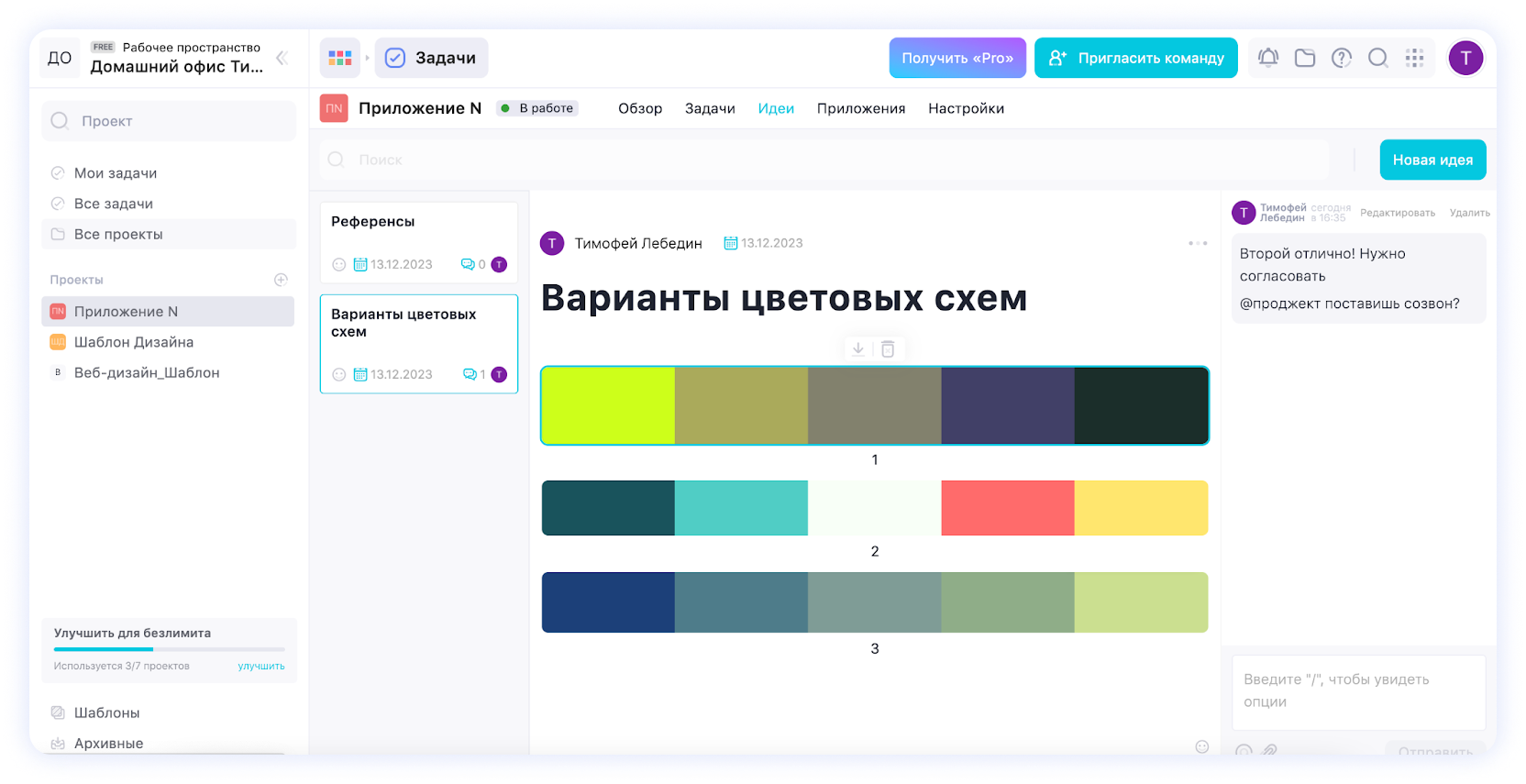
Используй блок «Идеи»
Это отдельная страничка внутри каждого проекта WEEEK для занесения идей в любом формате — текст, видео, картинки. Вкладку «Идеи» ты можешь найти на верхней панели управления проектом.
Здесь удобно хранить референсы, раскладки экранов, подборки цветовых схем и просто записывать идеи по проекту. Эти текстовые заметки не привязываются к задачам. В редакторе для записи идей доступны те же возможности, что и в остальных элементах WEEEK, — мощный текстовый редактор, таблицы, цветовые блоки, embed-интеграции. Кому как не дизайнерам пользоваться этим функционалом!
Если дизайнеров много или есть традиция брейнштормов, то в блоке «Идеи» можно устраивать голосование эмодзи. Поставить ❤️ или 💩

Возможно, какую-то информацию мы ещё не добавили. Но нас можно спросить здесь:

