Обложки и иконки
Как настроить обложку и иконку документа
Обложки и иконки документа помогают создать простой и лаконичный дизайн, выделить важные материалы и придать документам уникальный стиль, который упрощает навигацию и делает документы легко узнаваемыми

Обложка документа
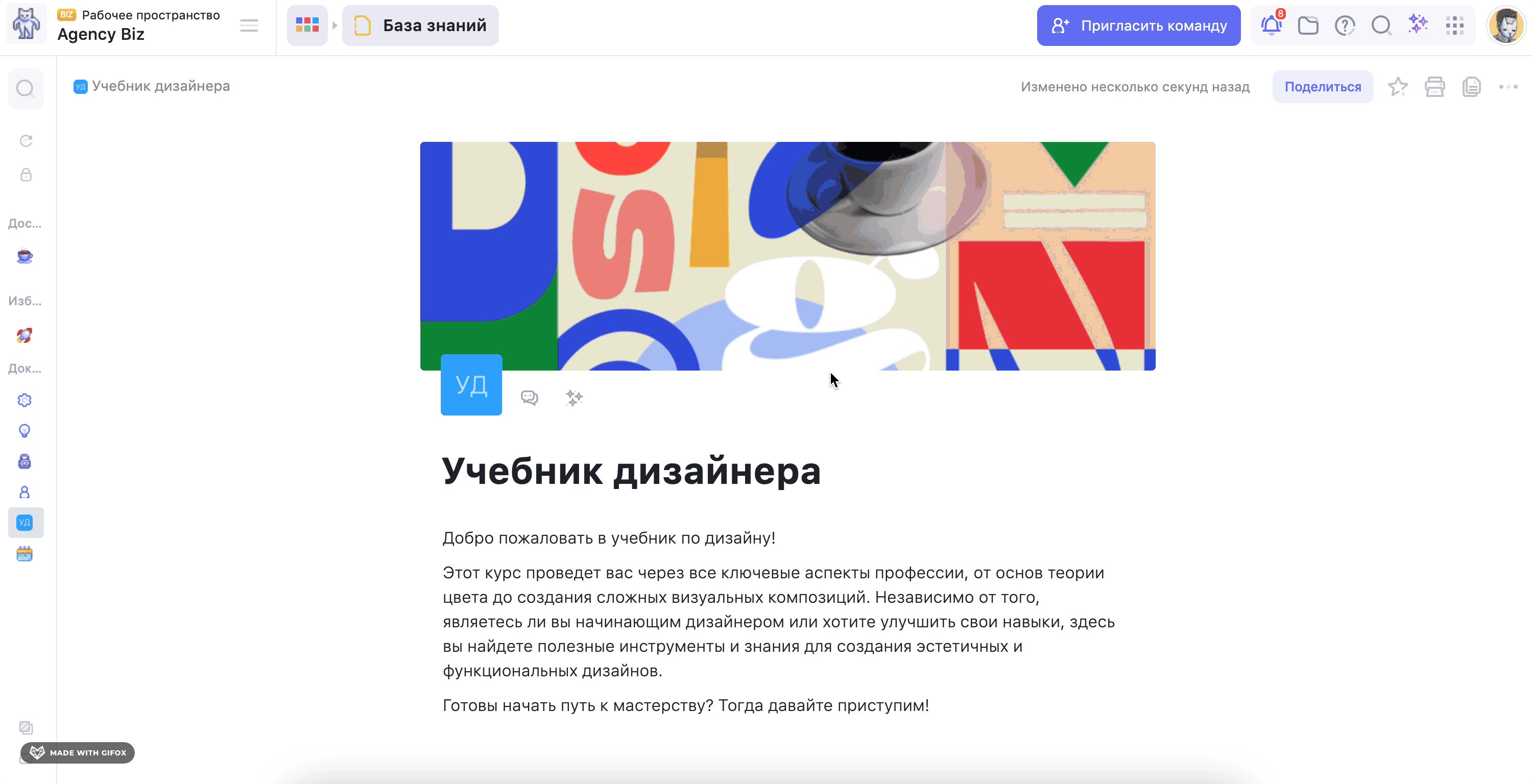
Обложка документа отображается в виде баннера над названием документа и придаёт документу уникальность
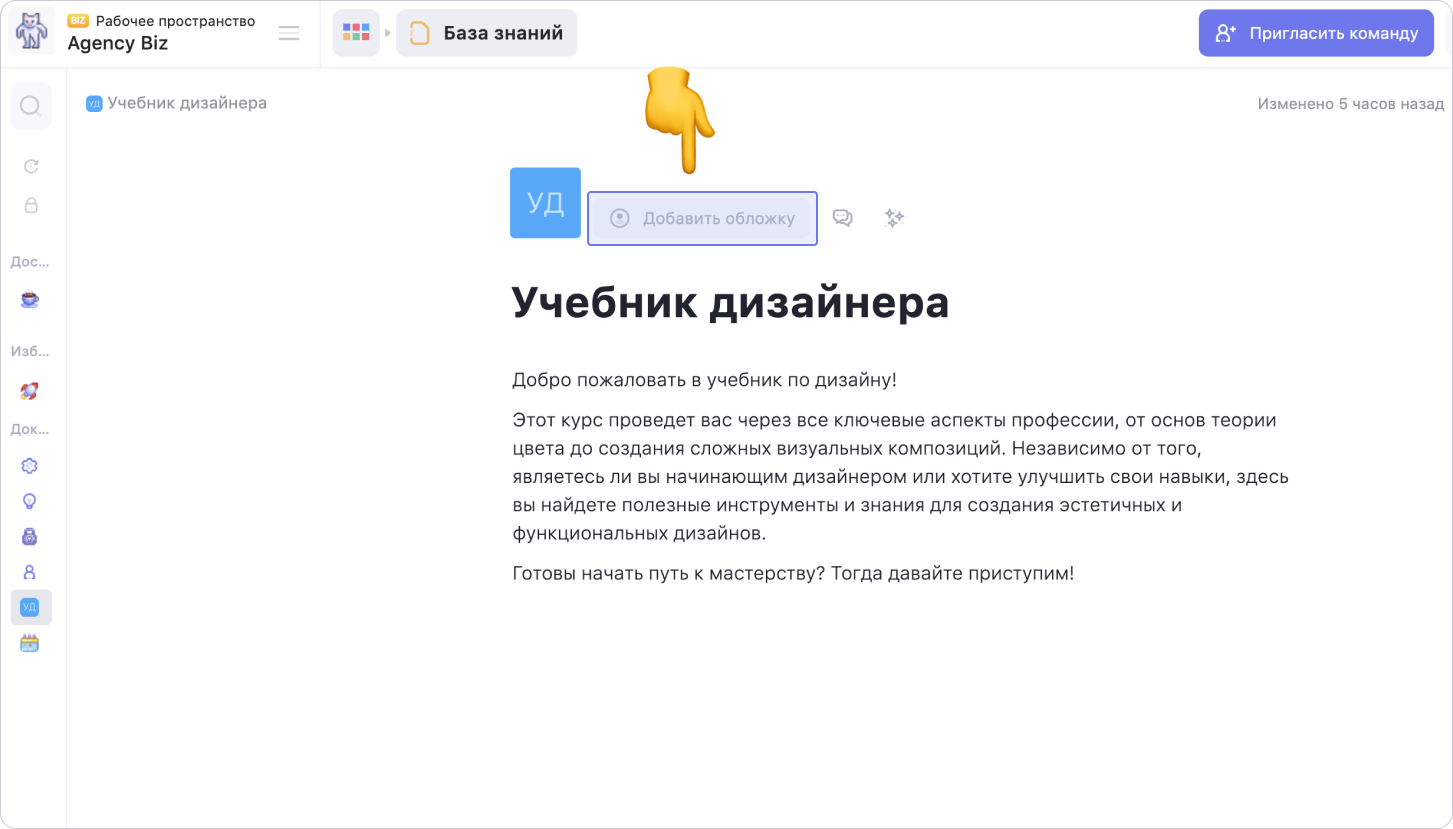
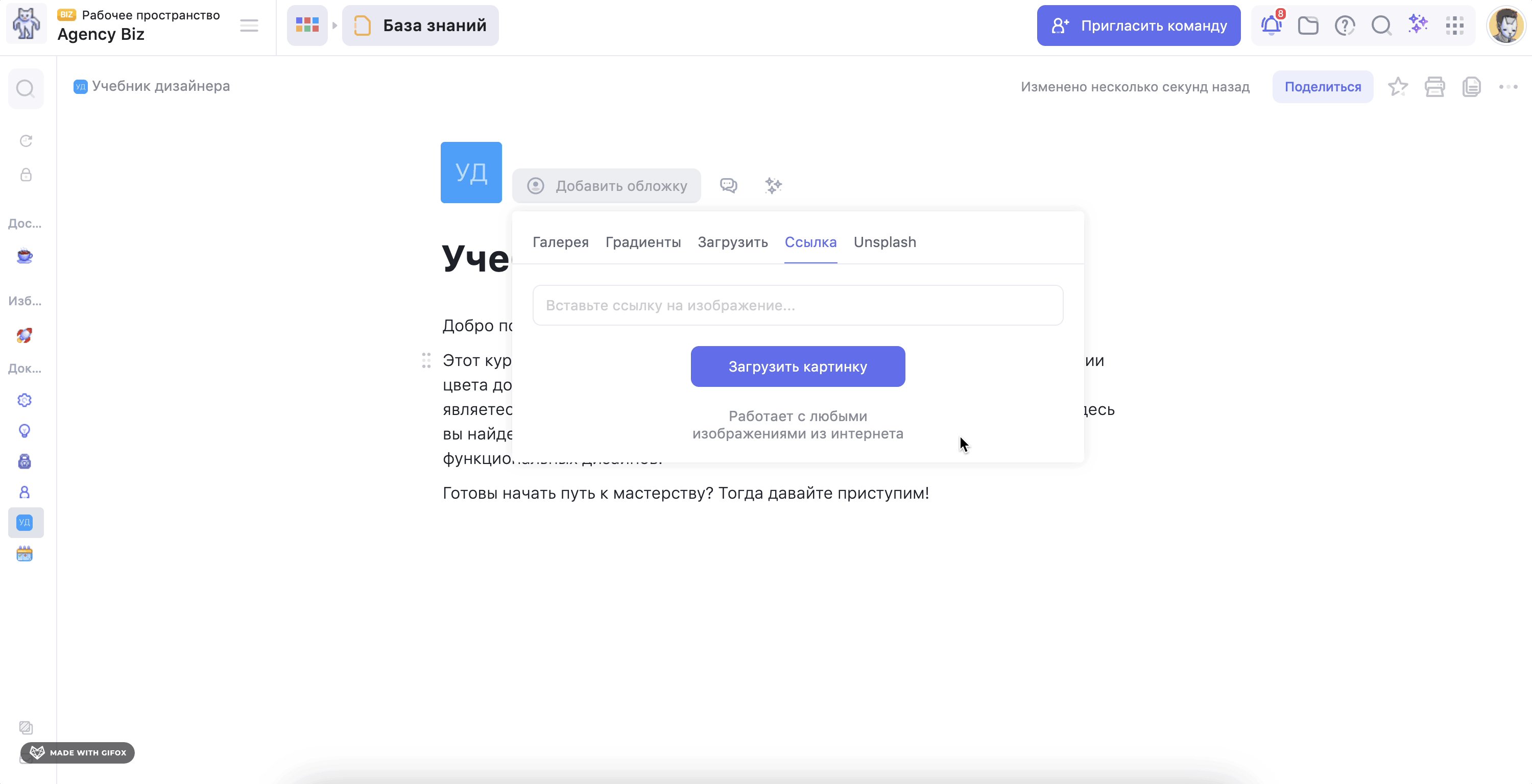
Чтобы добавить обложку документа, нажми на кнопку Добавить обложку в верхней части документа

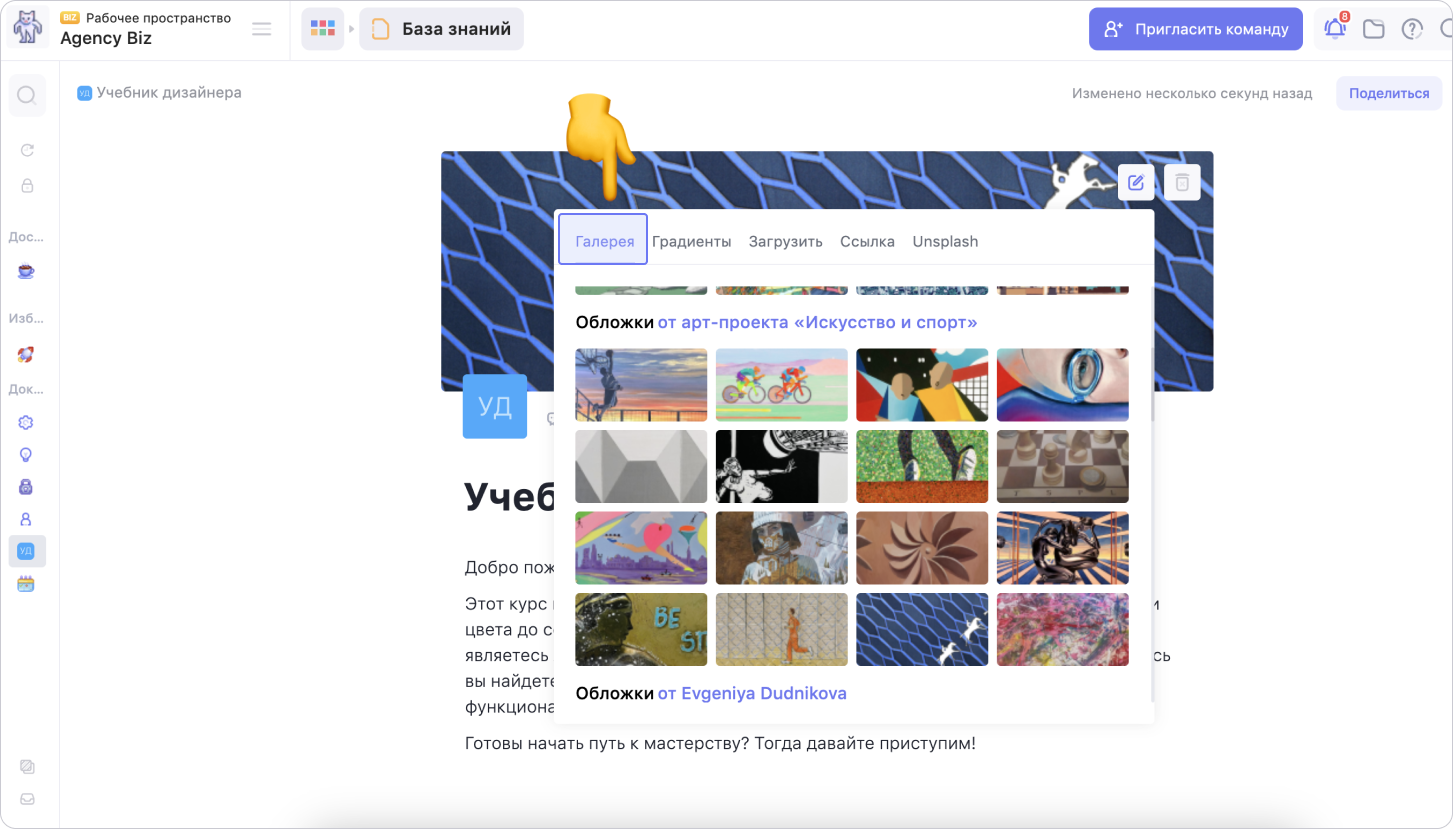
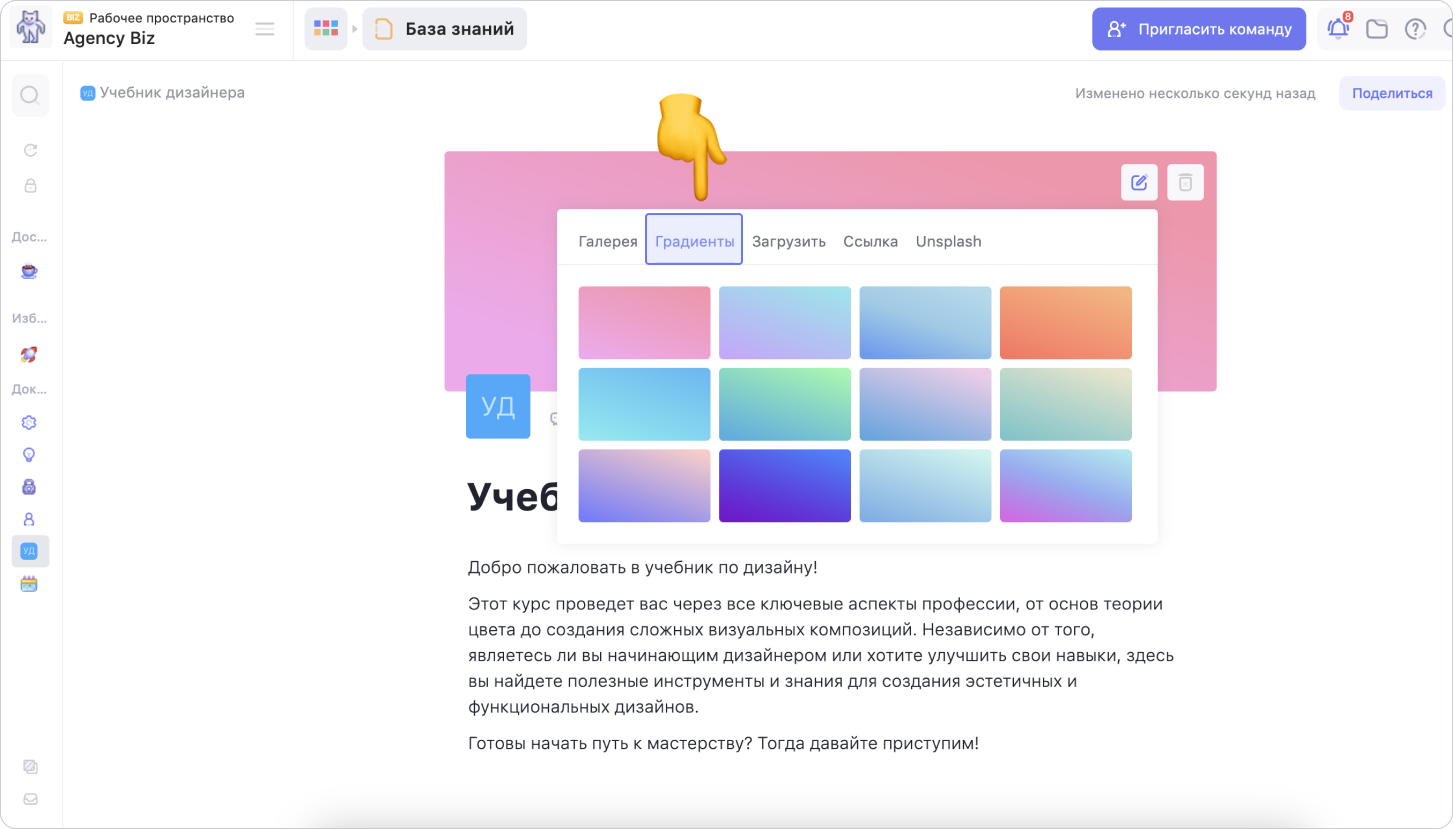
В WEEEK тебе доступно четыре варианта обложки:
1. Галерея. Выбери обложку из уникальных наборов иллюстраций от партнёров-художников WEEEK

2. Градиенты. Выбери один из фирменных градиентов WEEEK

3. Загрузить. Загрузи своё изображение в качестве обложки документа

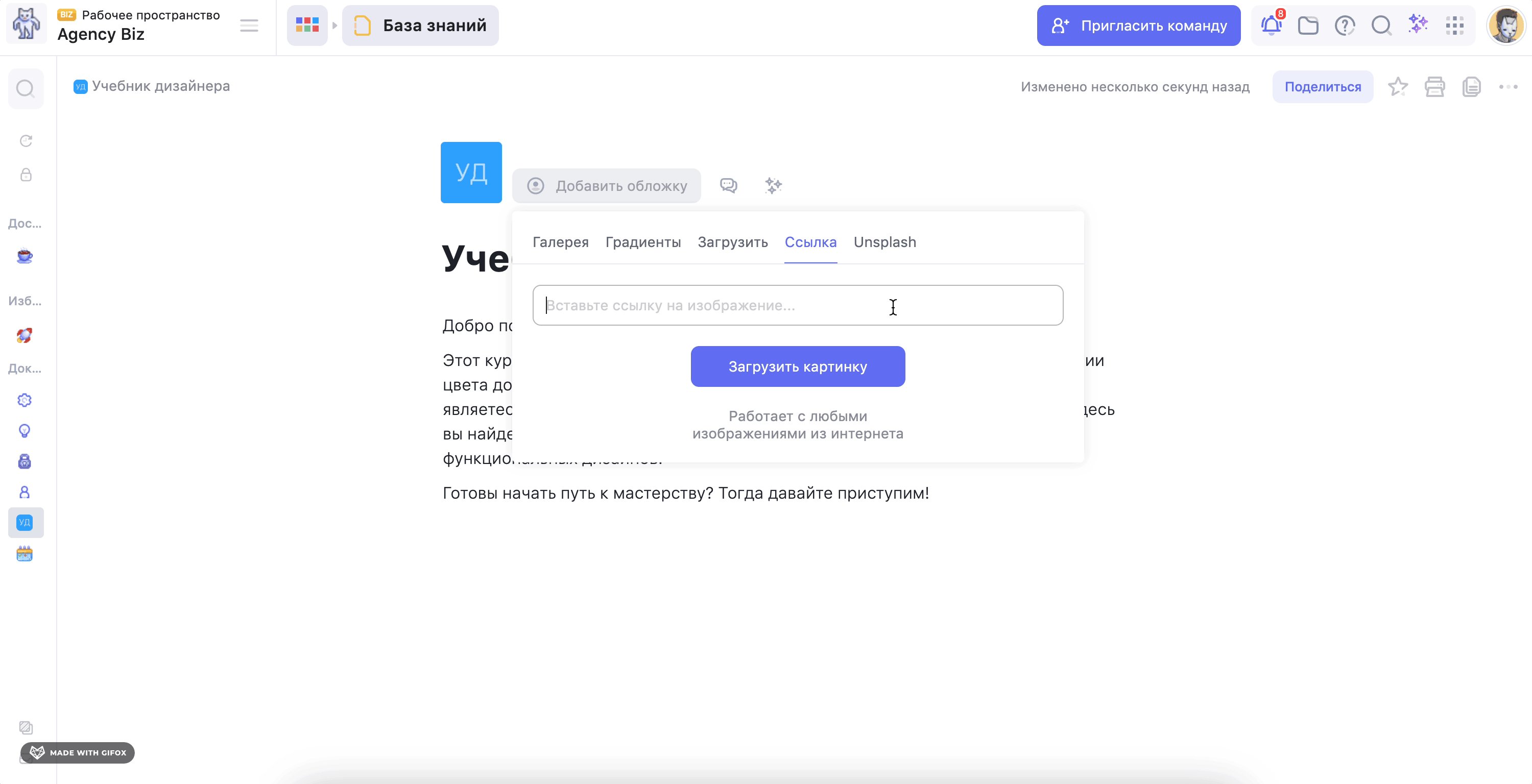
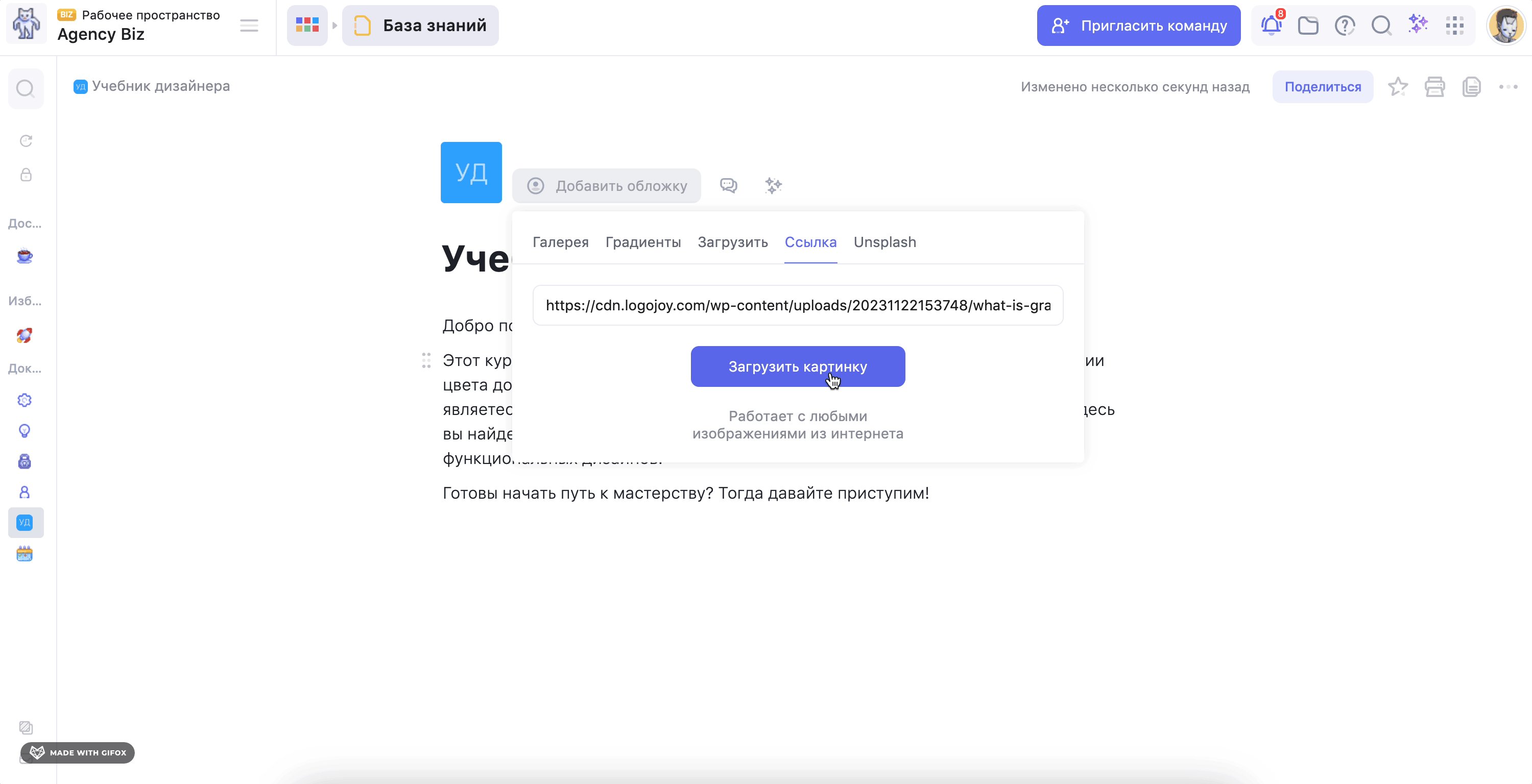
4. Ссылка. Загрузи изображение для обложки по ссылке

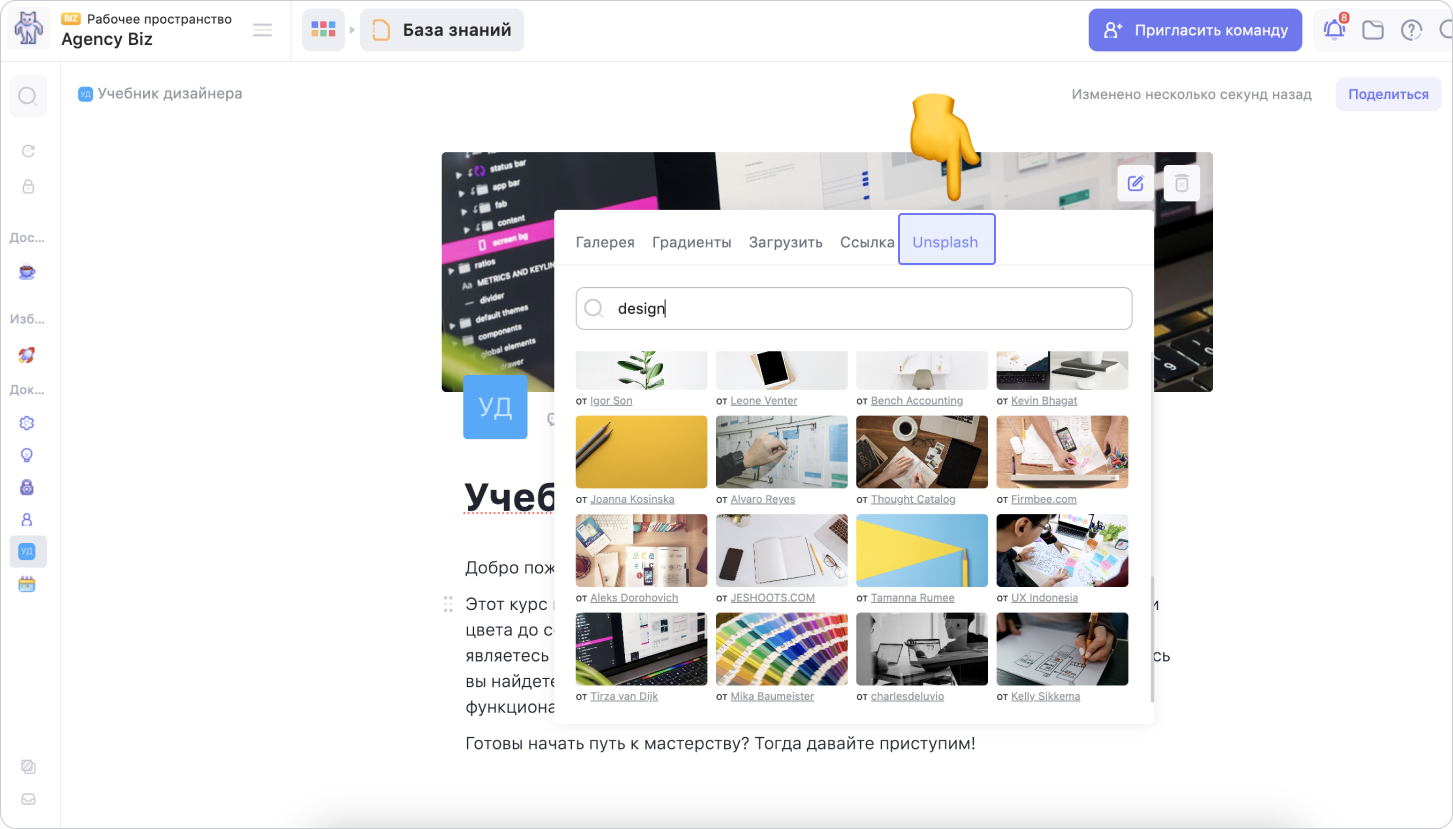
5. Unsplash. Выбери бесплатное стоковое изображение или фото для обложки

Чтобы редактировать или удалить обложку, нажми на соответствующую мини-кнопку в её правой части

Иконка документа
Иконка документа — это небольшое изображение, которое отображается рядом с названием документа, внутри документа и на панели слева. Иконка помогает быстро находить нужный документ среди множества других. В качестве иконки можно использовать эмодзи, фото или логотип
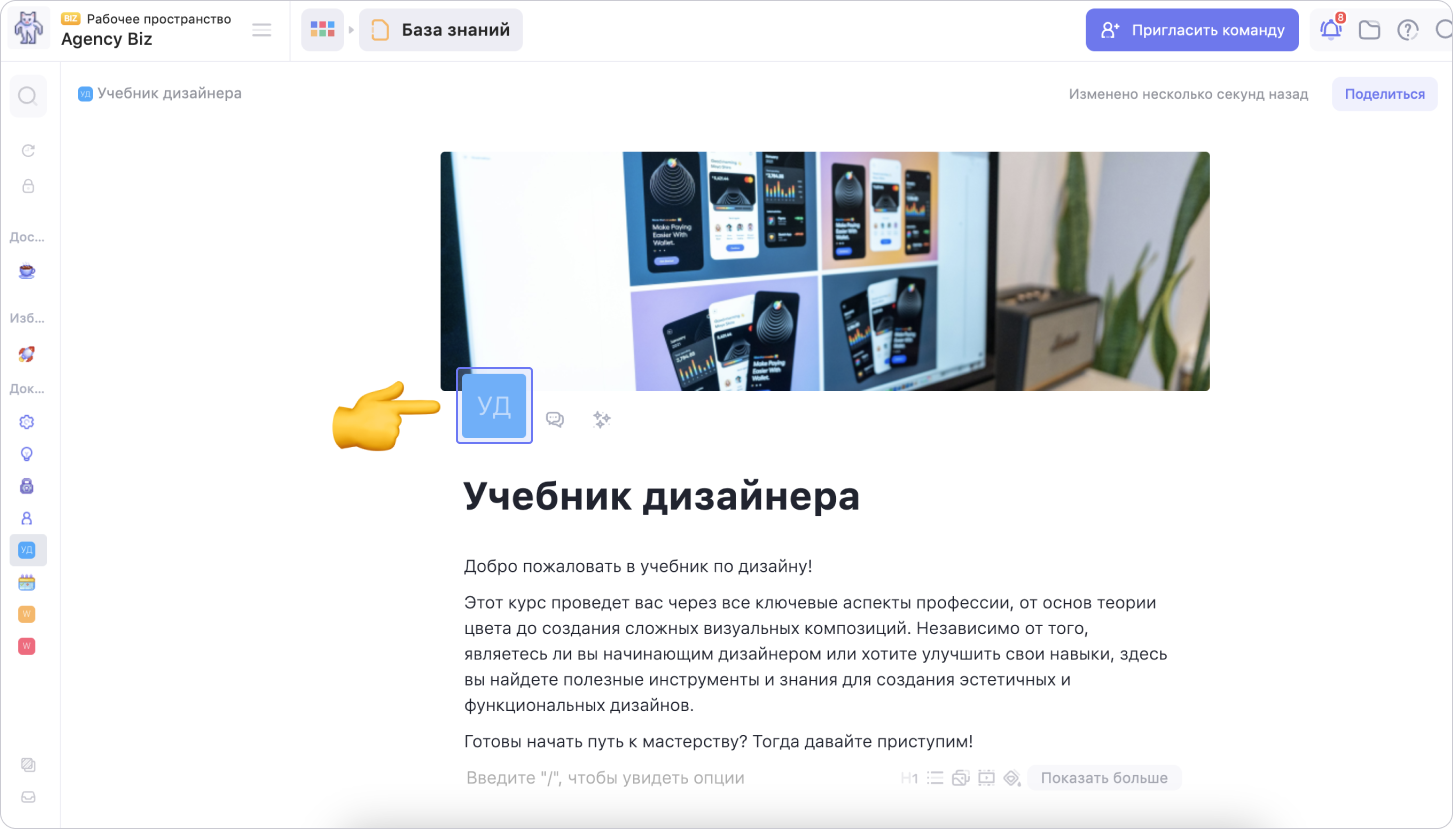
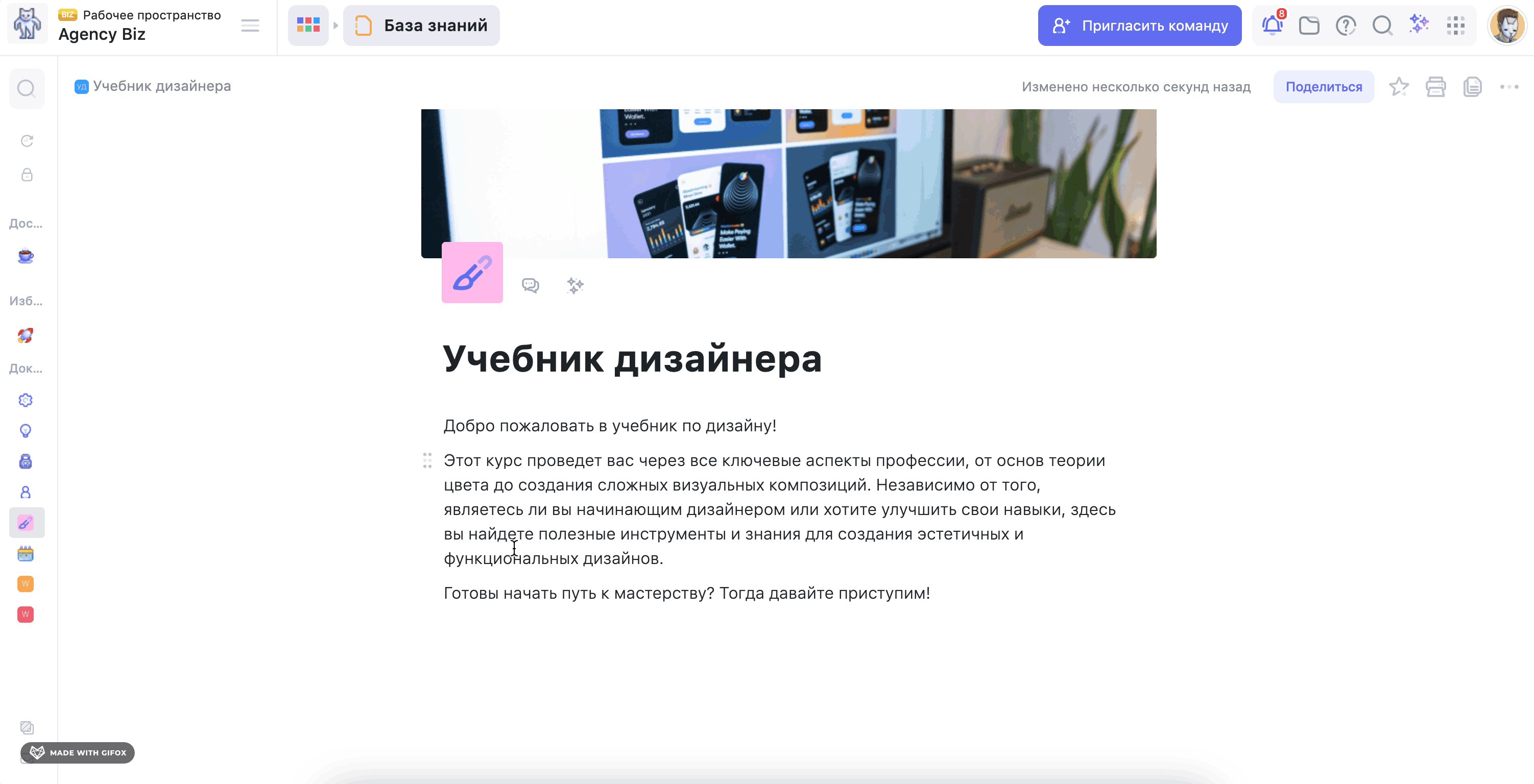
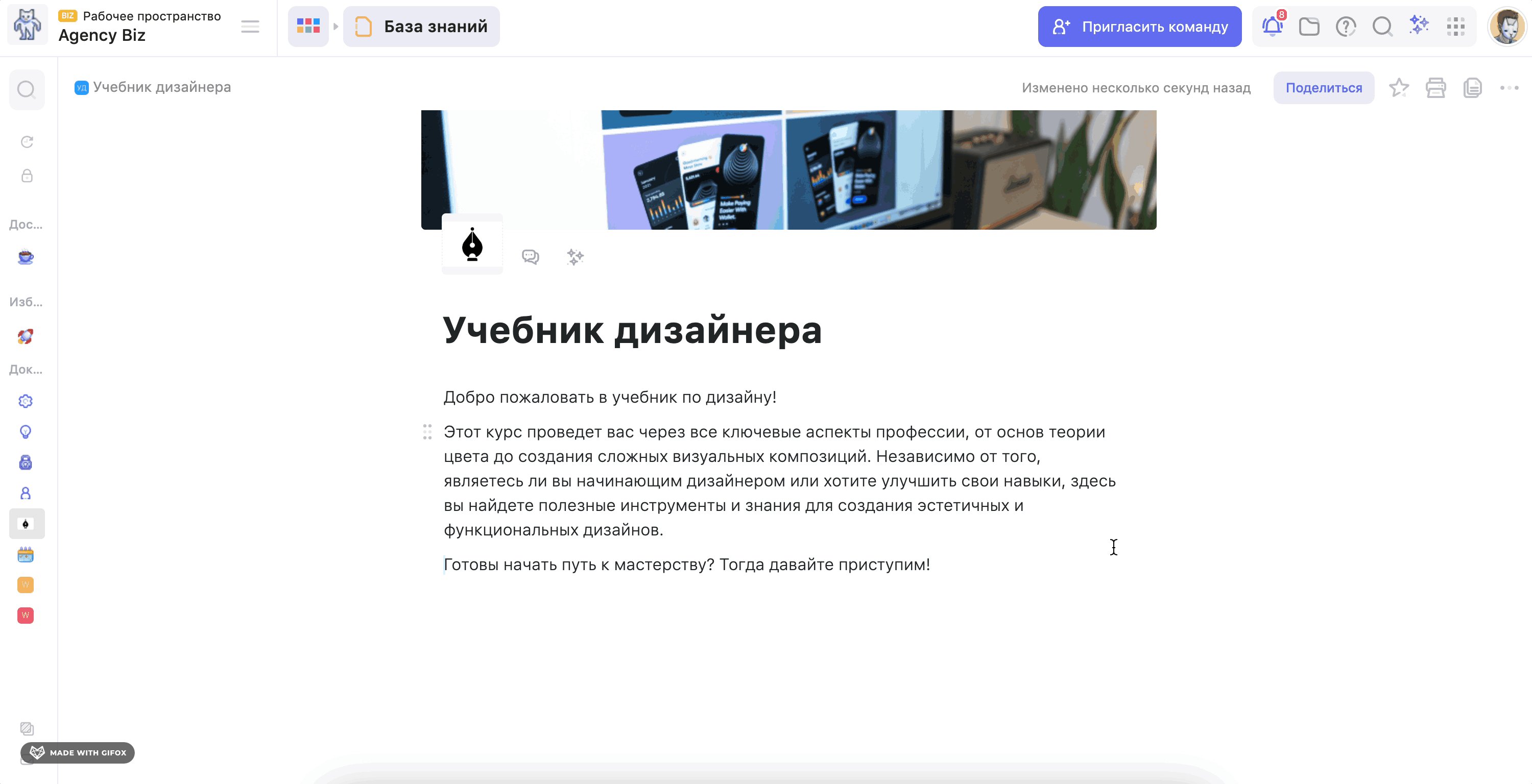
Чтобы выбрать иконку документа, нажми на её текущую версию. По умолчанию WEEEK устанавливает иконку из заглавных букв названия документа

Выбери подходящий вариант иконки:
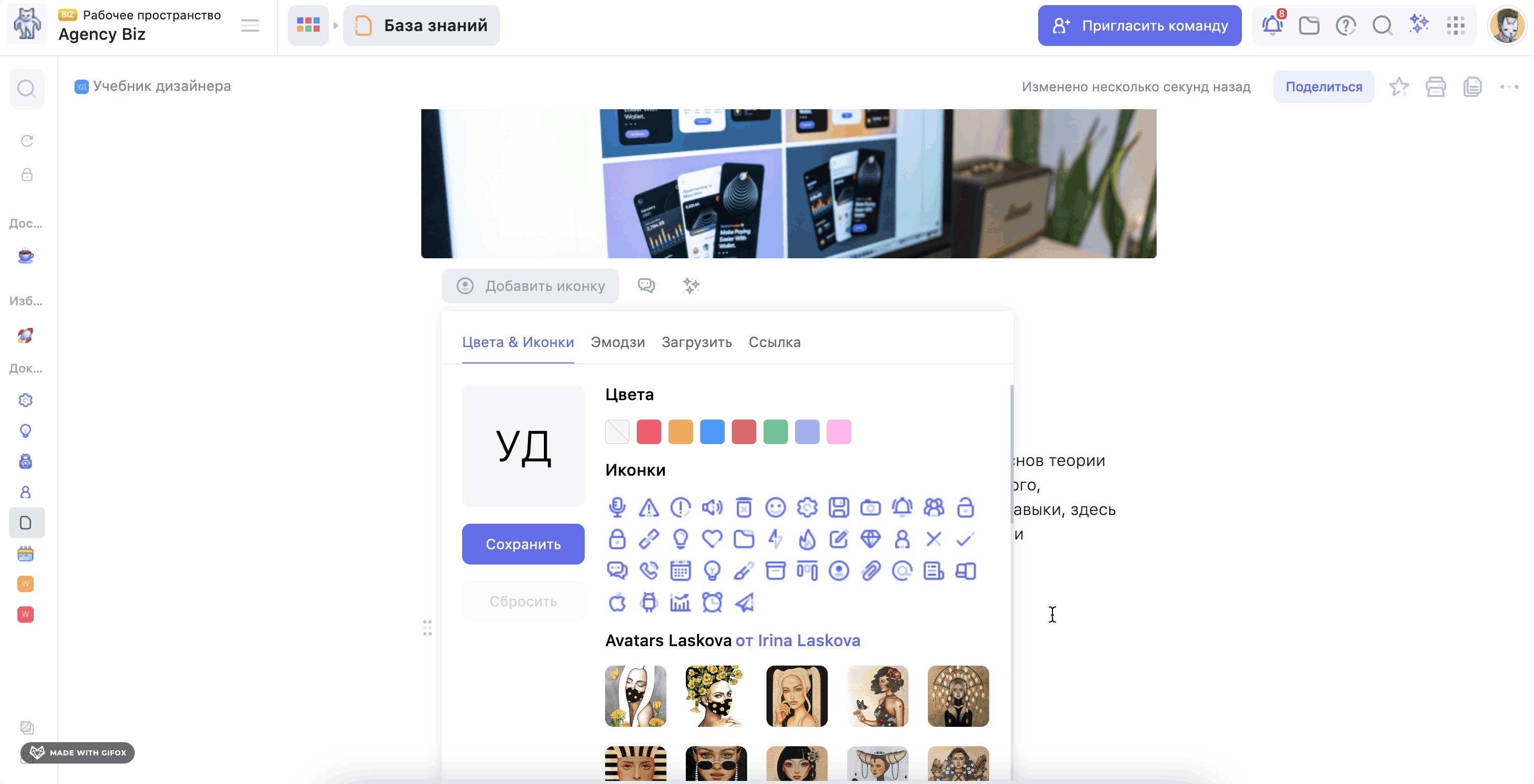
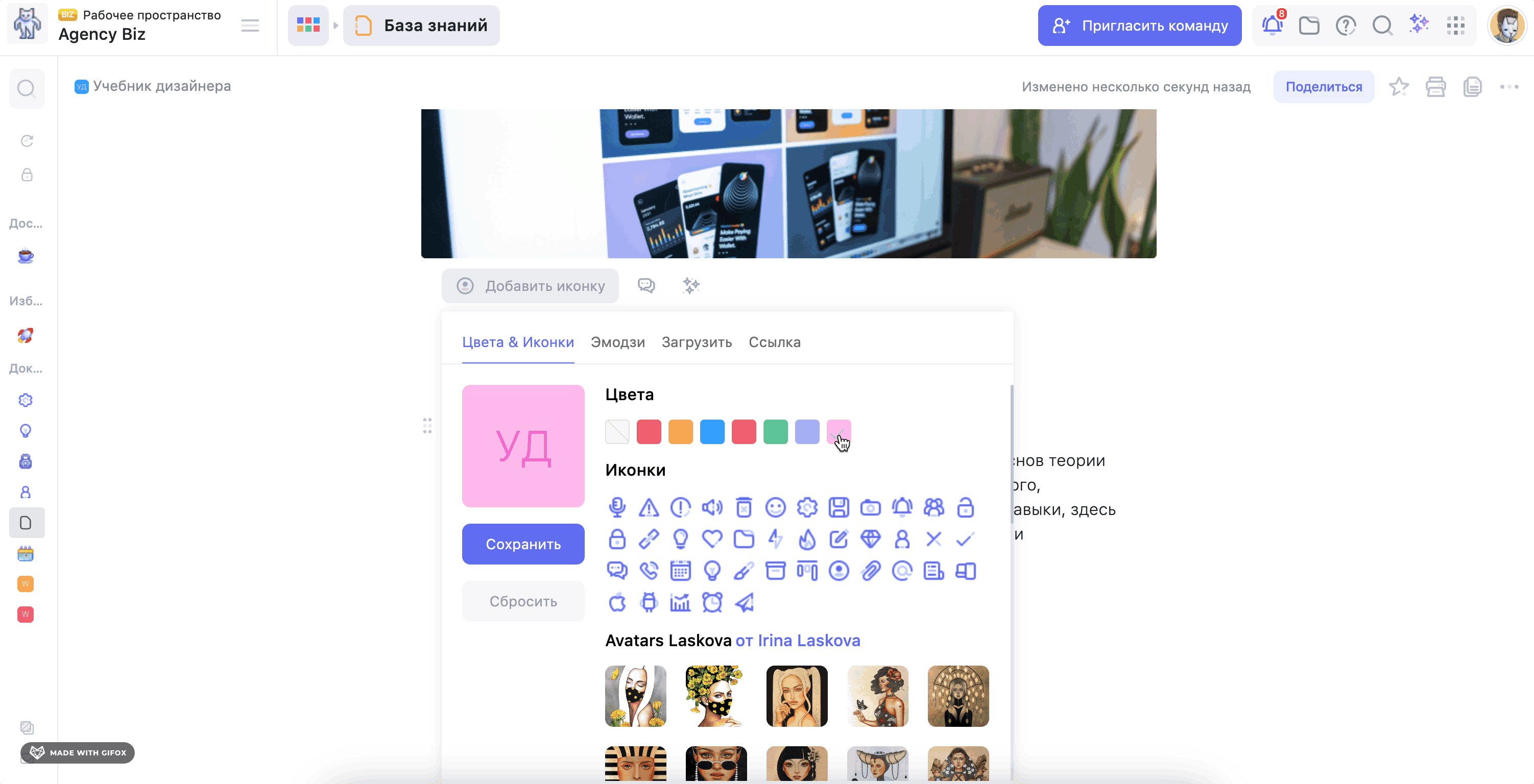
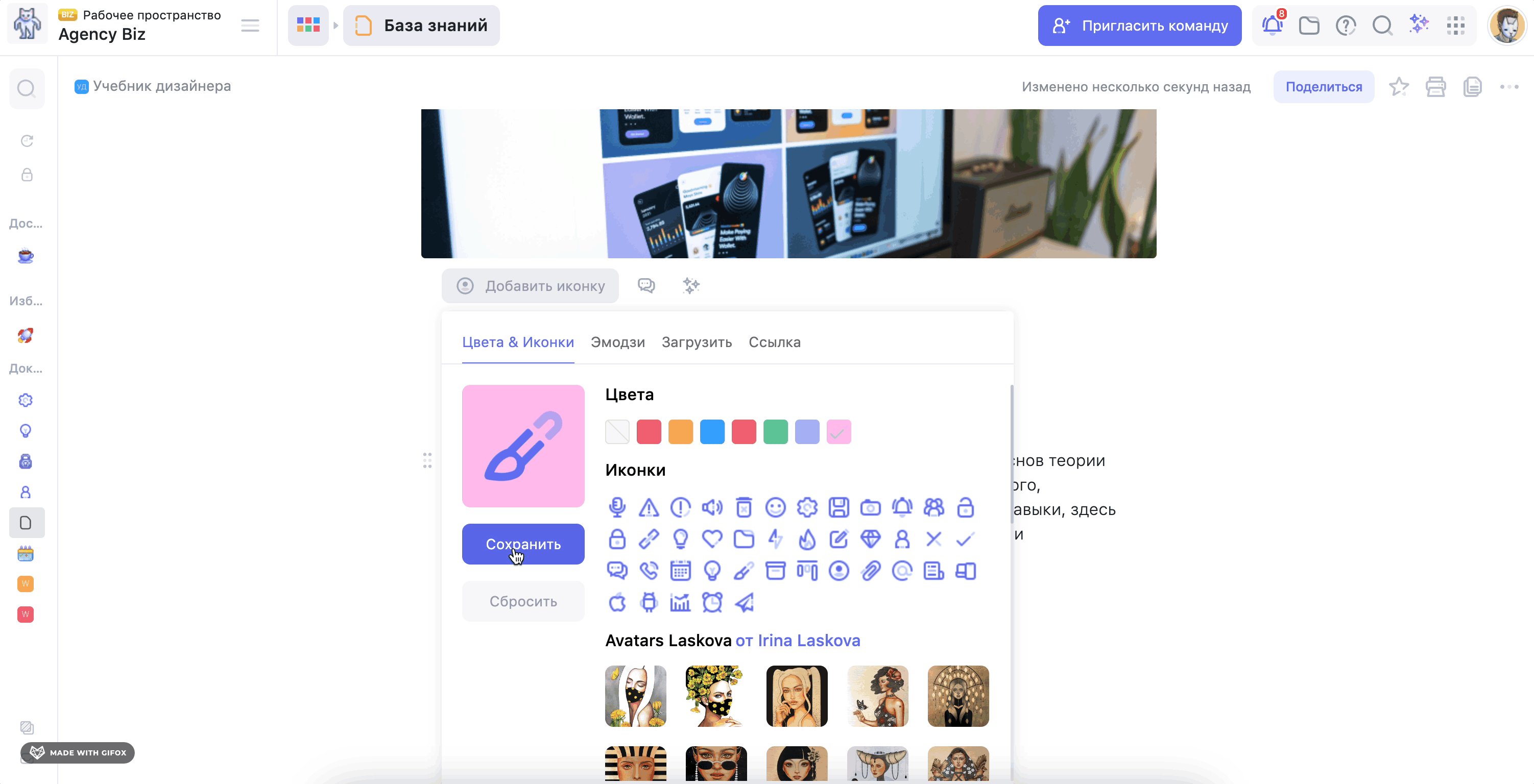
1. Цвета & Иконки. Установи фон иконки, выбери фирменный эмодзи или изображение из библиотеки WEEEK. Нажми на кнопку Сохранить, чтобы подтвердить выбор

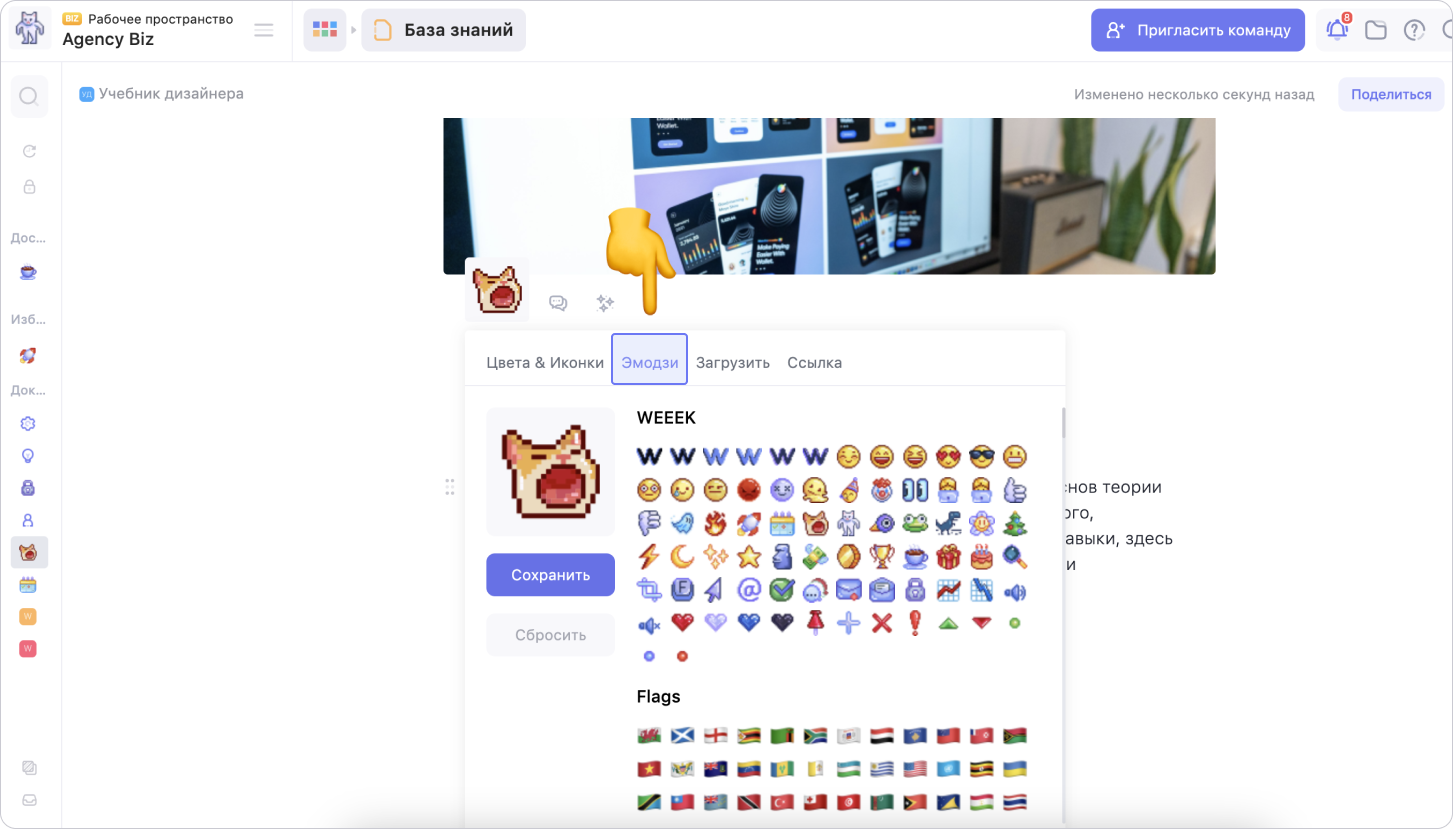
2. Эмодзи. Выбери эмодзи в стиле WEEEK или привычные смайлики. Нажми на кнопку Сохранить, чтобы подтвердить выбор

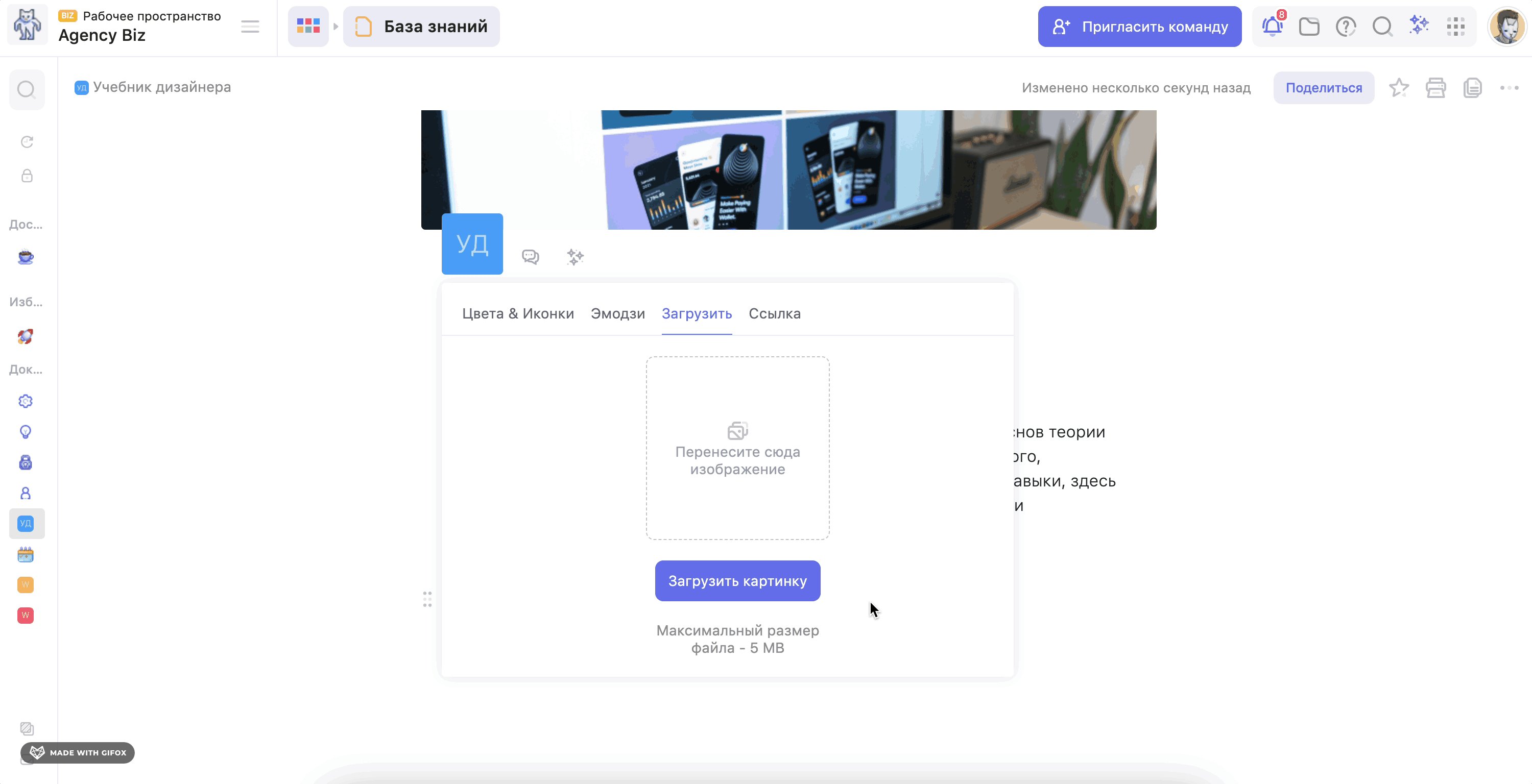
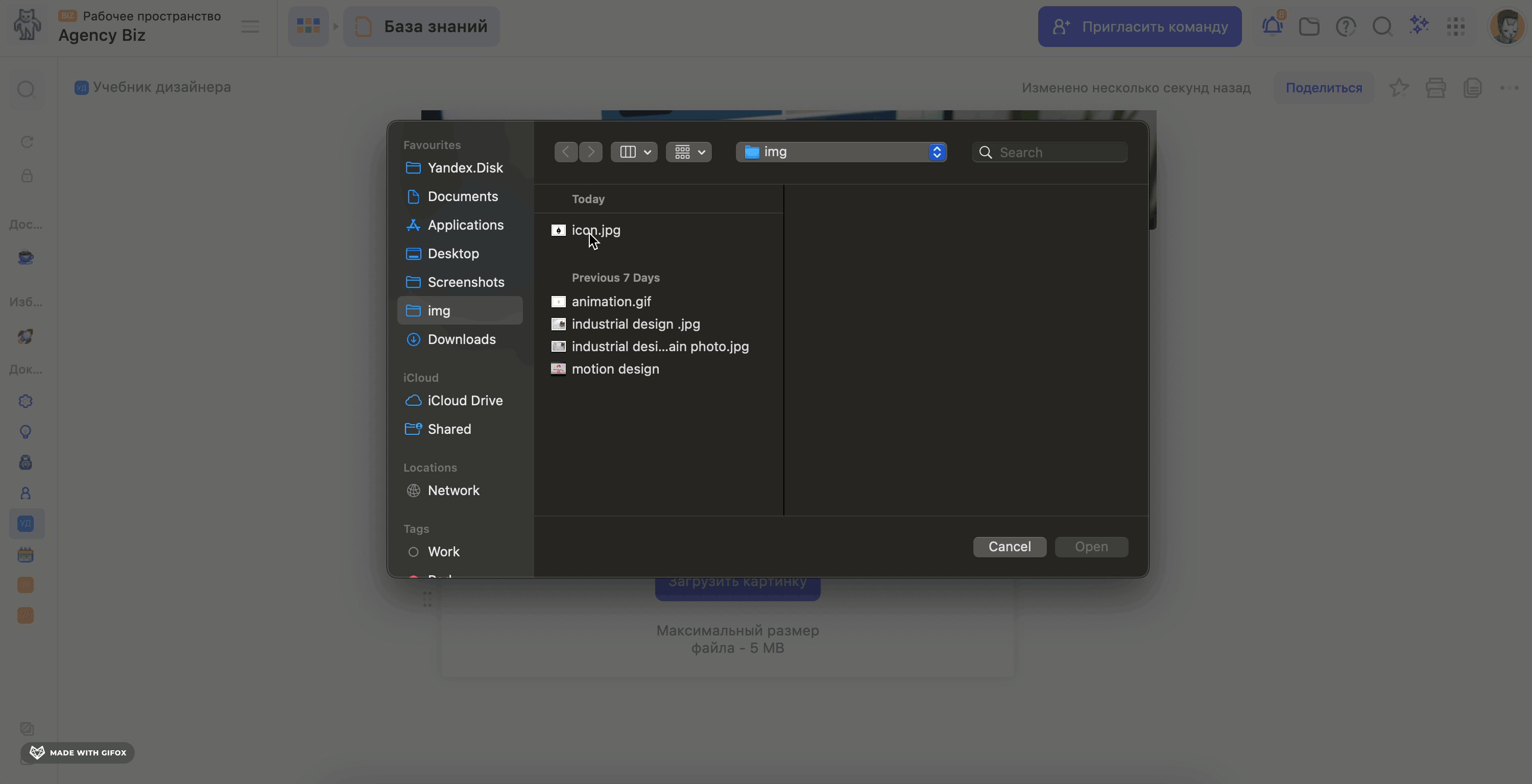
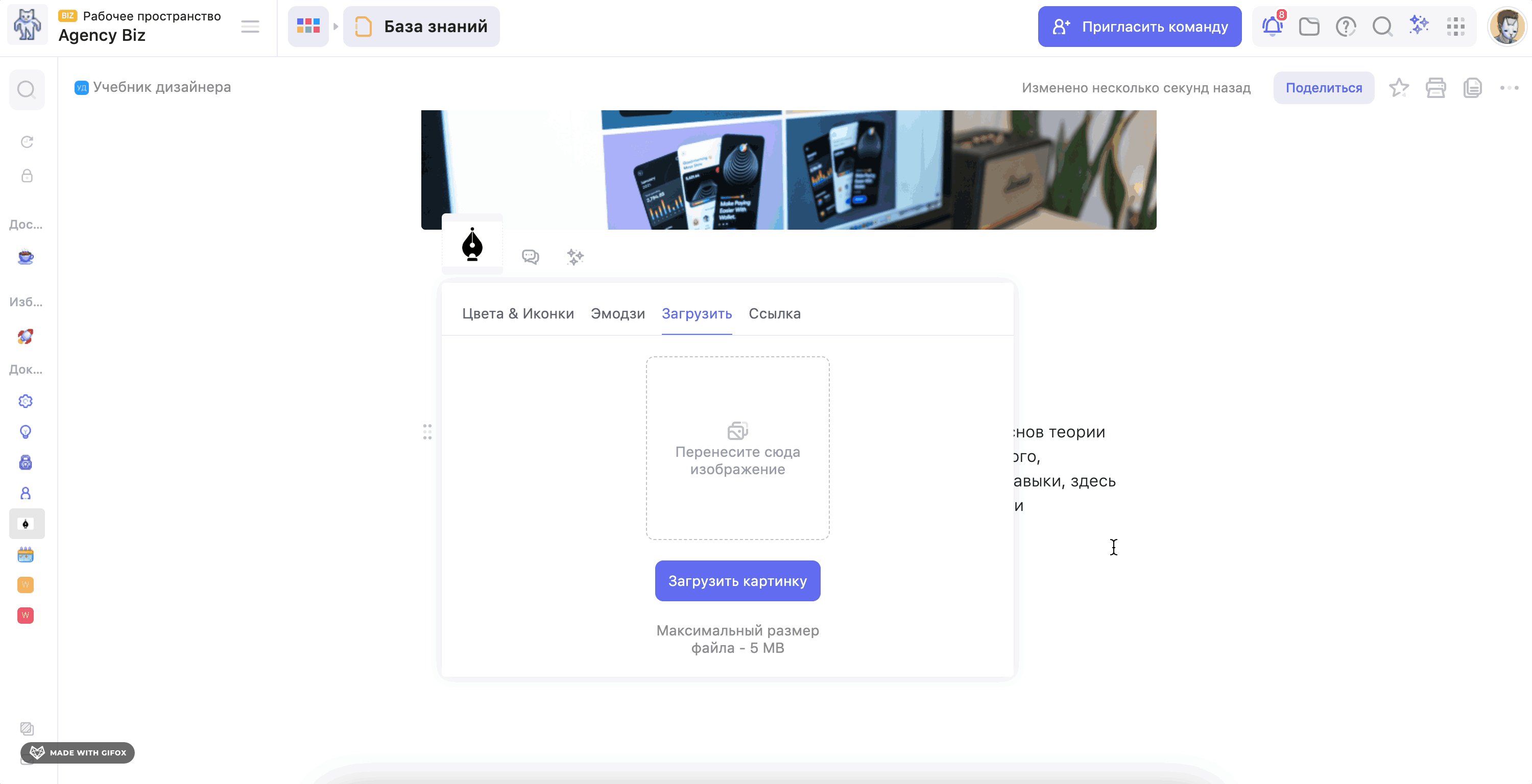
3. Загрузить. Загрузи своё изображение в качестве иконки документа. Для этого перенеси файл изображения в область загрузки или нажми на кнопку Загрузить картинку и выбери файл на своём устройстве

Важно. Максимальный размер файла для загрузки — 5 MB. Рекомендуемые размеры иконки — 280 на 280 пикселей
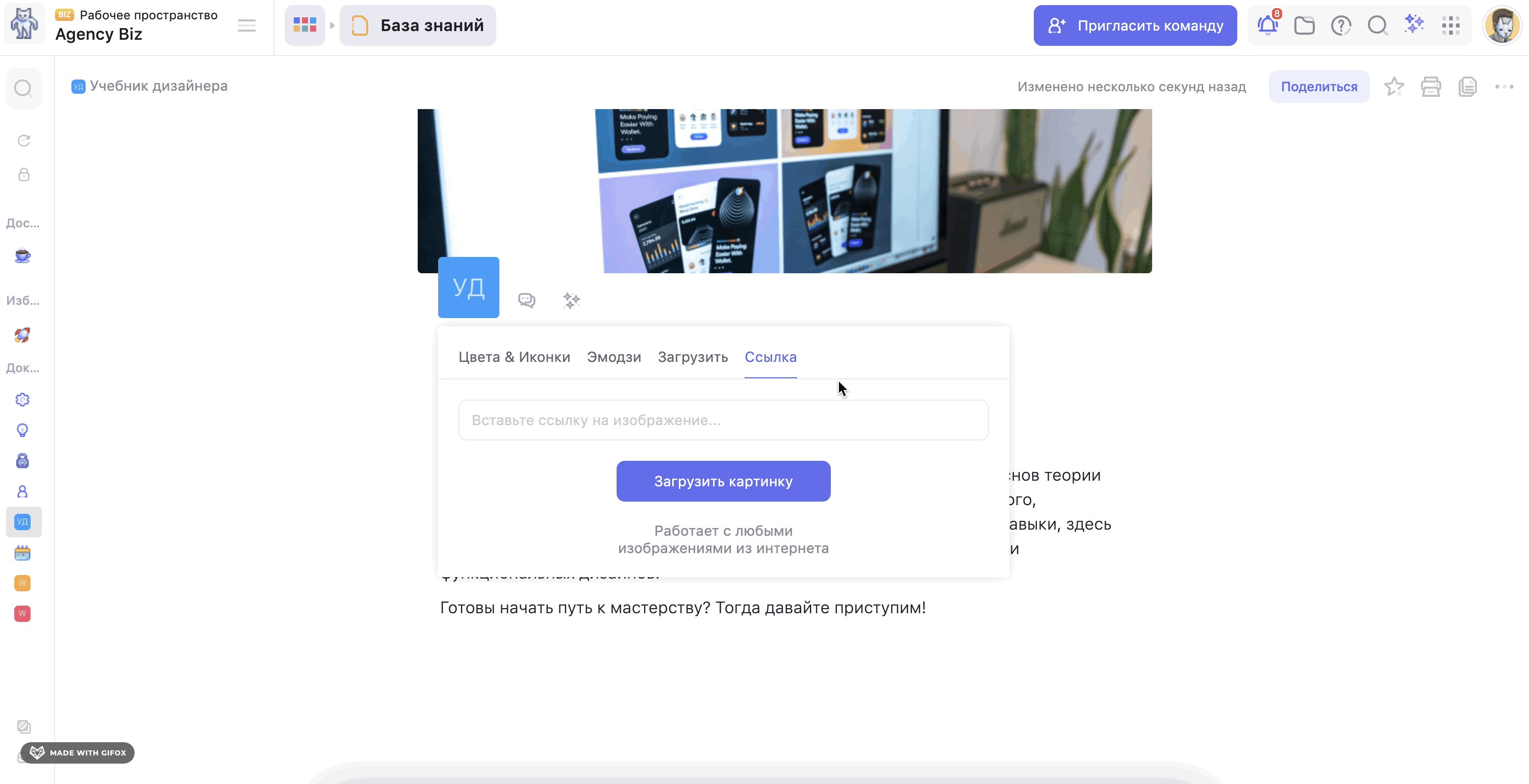
4. Ссылка. Загрузи свою иконку по ссылке. Для этого введи ссылку на изображение из интернета и нажми на кнопку Загрузить картинку

Чтобы удалить иконку документа, нажми на неё, а затем на кнопку Сбросить
Читай дальше:
Возможно, какую-то информацию мы ещё не добавили. Но нас можно спросить здесь:

