Приложение Google Таблицы
Встраивай гугл-таблицы в проекты для быстрого доступа к отчётам. Вноси новые данные напрямую из WEEEK
С помощью этой интеграции ты сможешь привязать к любому проекту все самые важные таблицы. Каждый пользователь с доступом к проекту сможет посмотреть содержимое документа и отредактировать его прямо в WEEEK
Пользователь WEEEK может редактировать встроенную гугл-таблицу, если ему был выдан соответствующий доступ в Google Таблицах
Как вставить гугл-таблицу в проект WEEEK по ссылке
Перейди в Google Таблицы
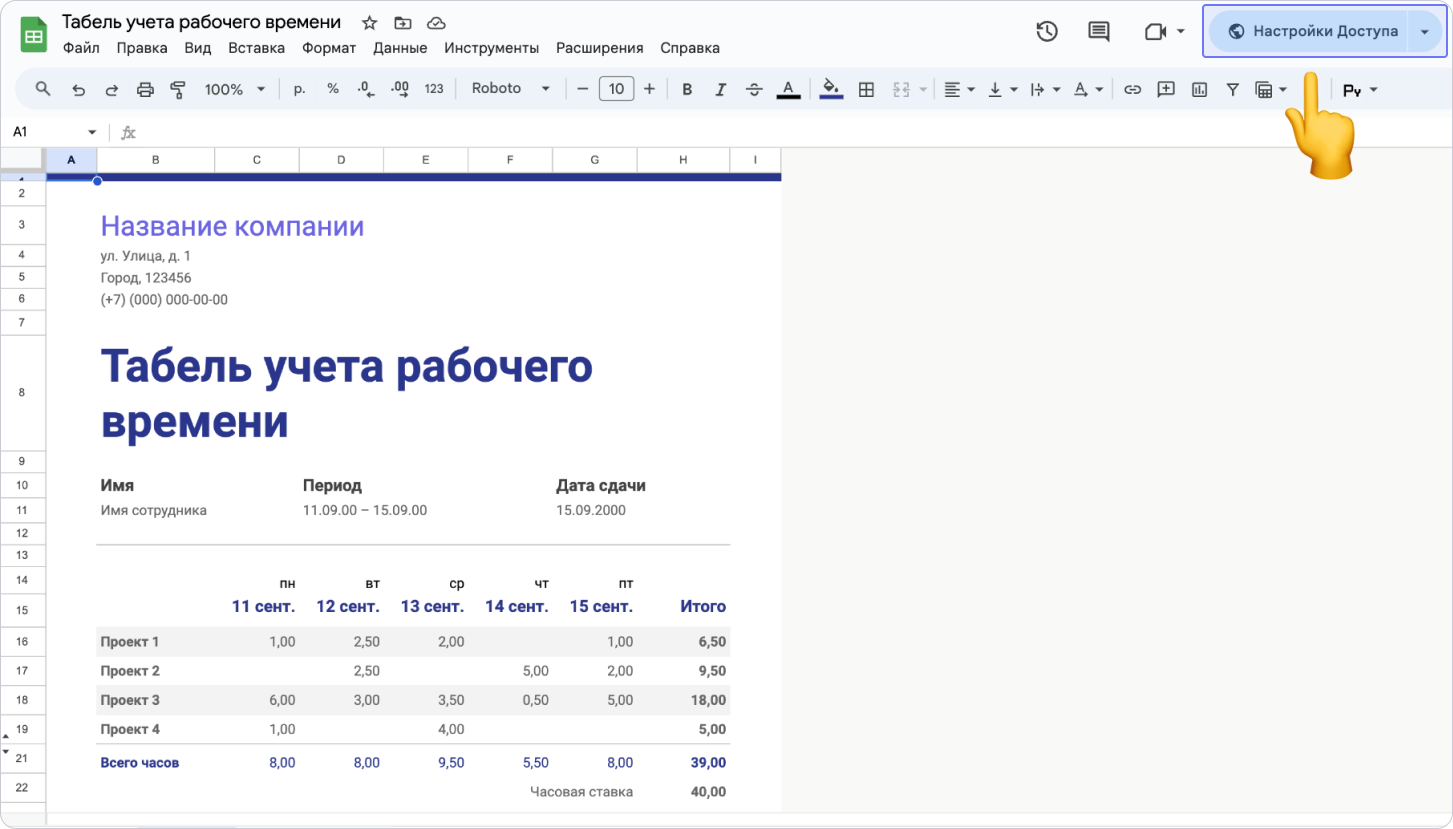
Чтобы гугл-таблица отображалась в приложениях проекта в WEEEK, перейди в Google Таблицы. Перейди в таблицу и нажми Настройки доступа

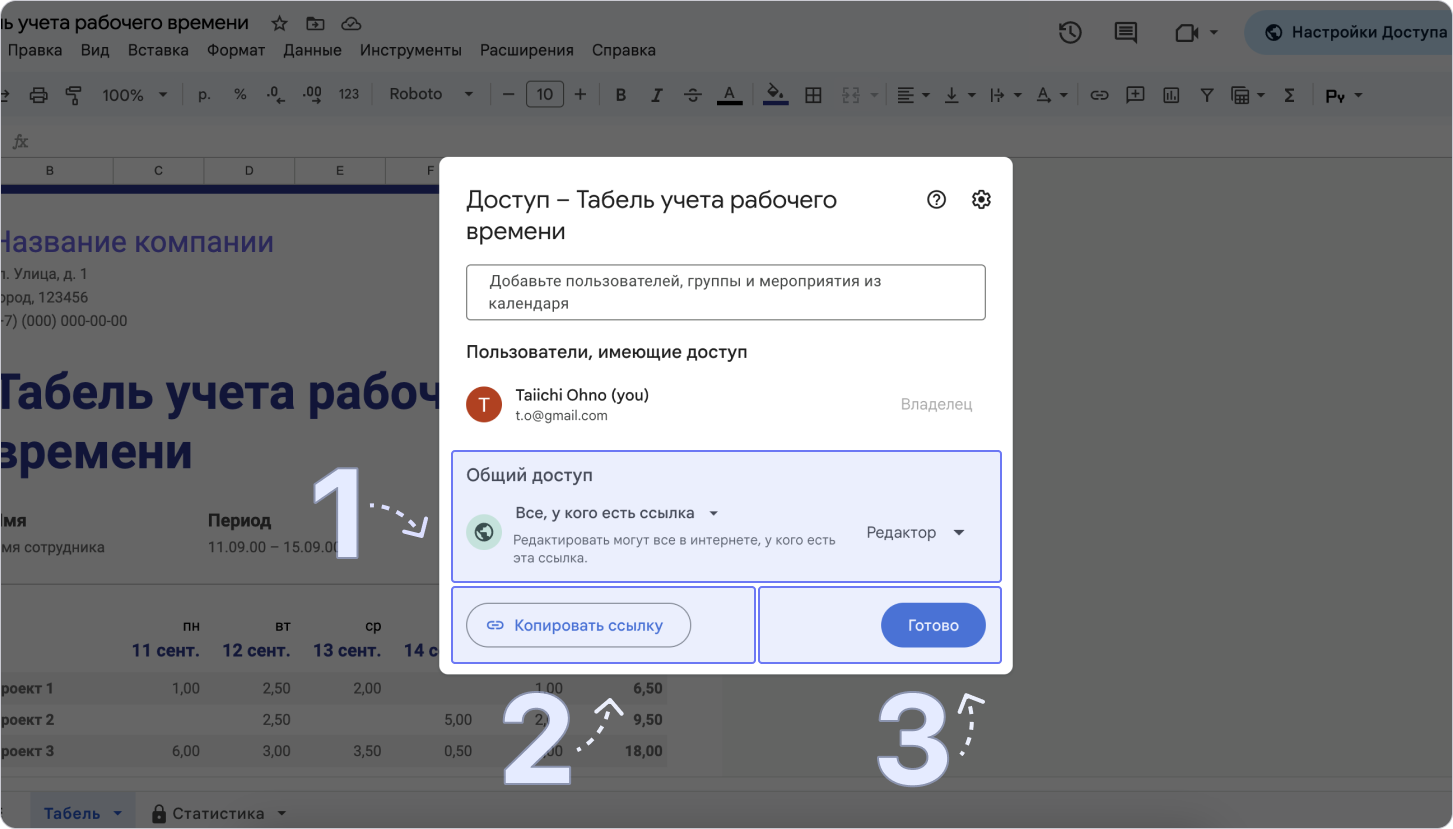
Включи (1) общий доступ по ссылке, (2) скопируй ссылку и (3) нажми Готово

Перейди в WEEEK
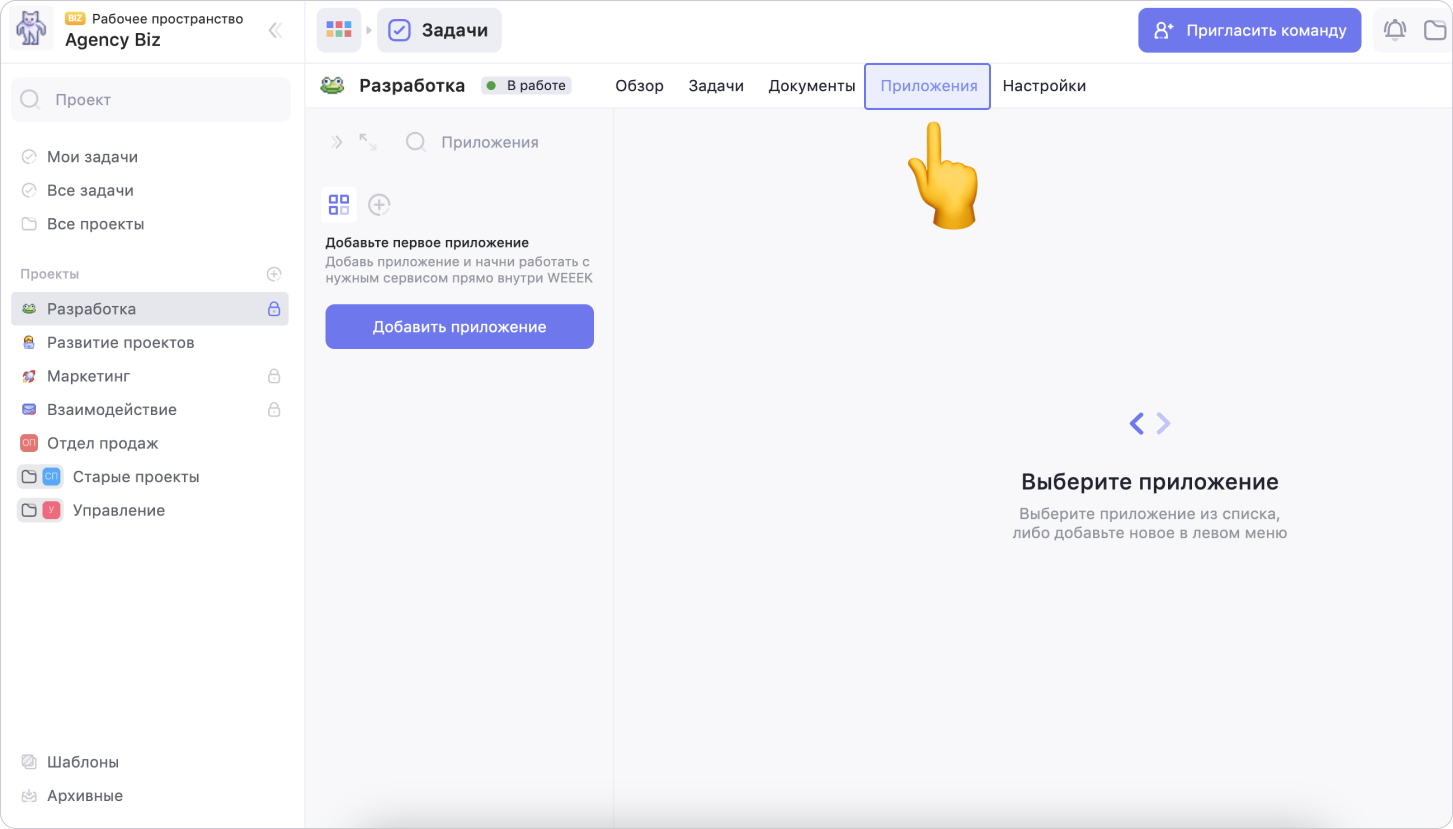
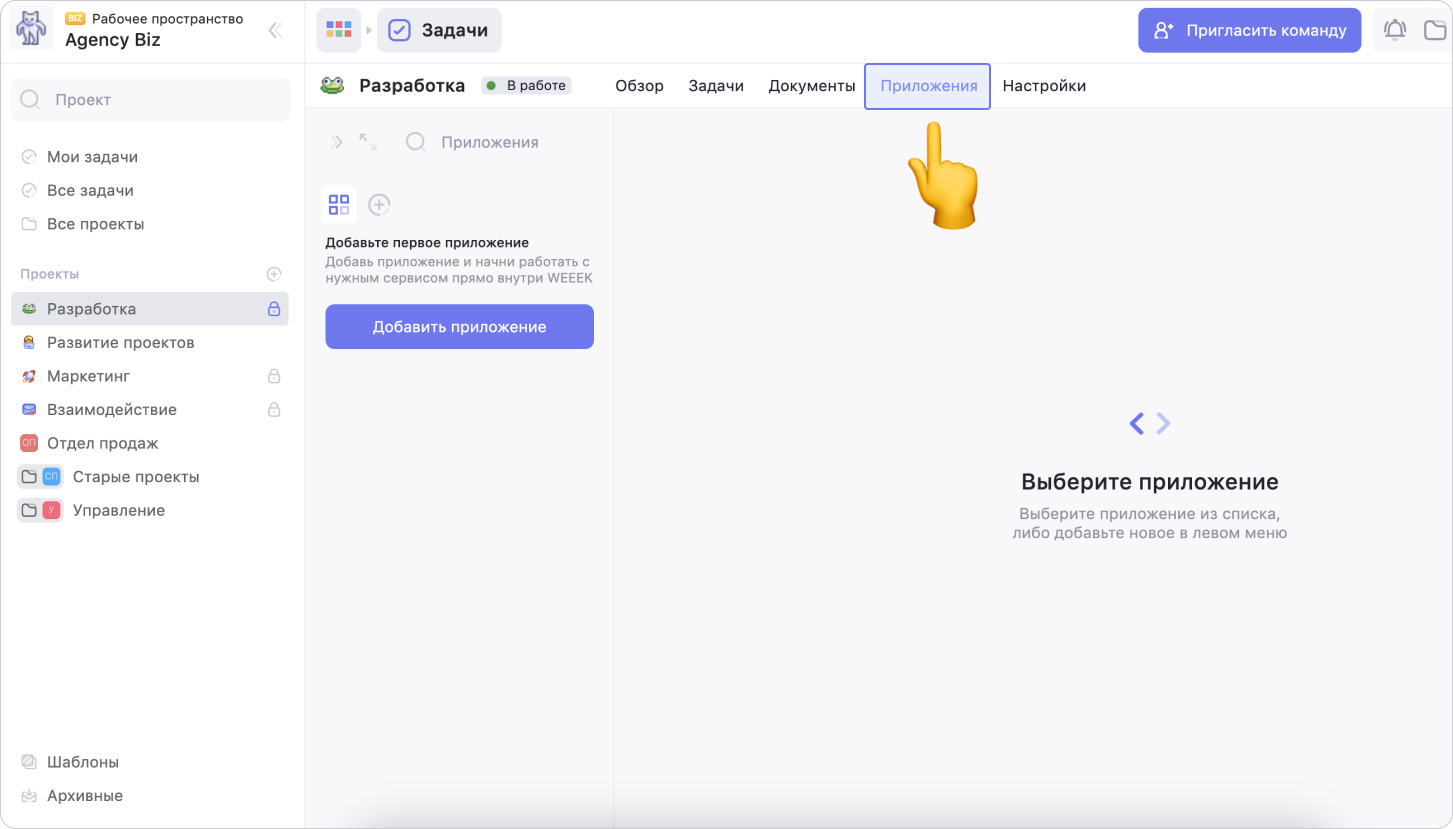
Открой проект, в который хочешь добавить таблицу и перейди в раздел Приложения в верхнем меню

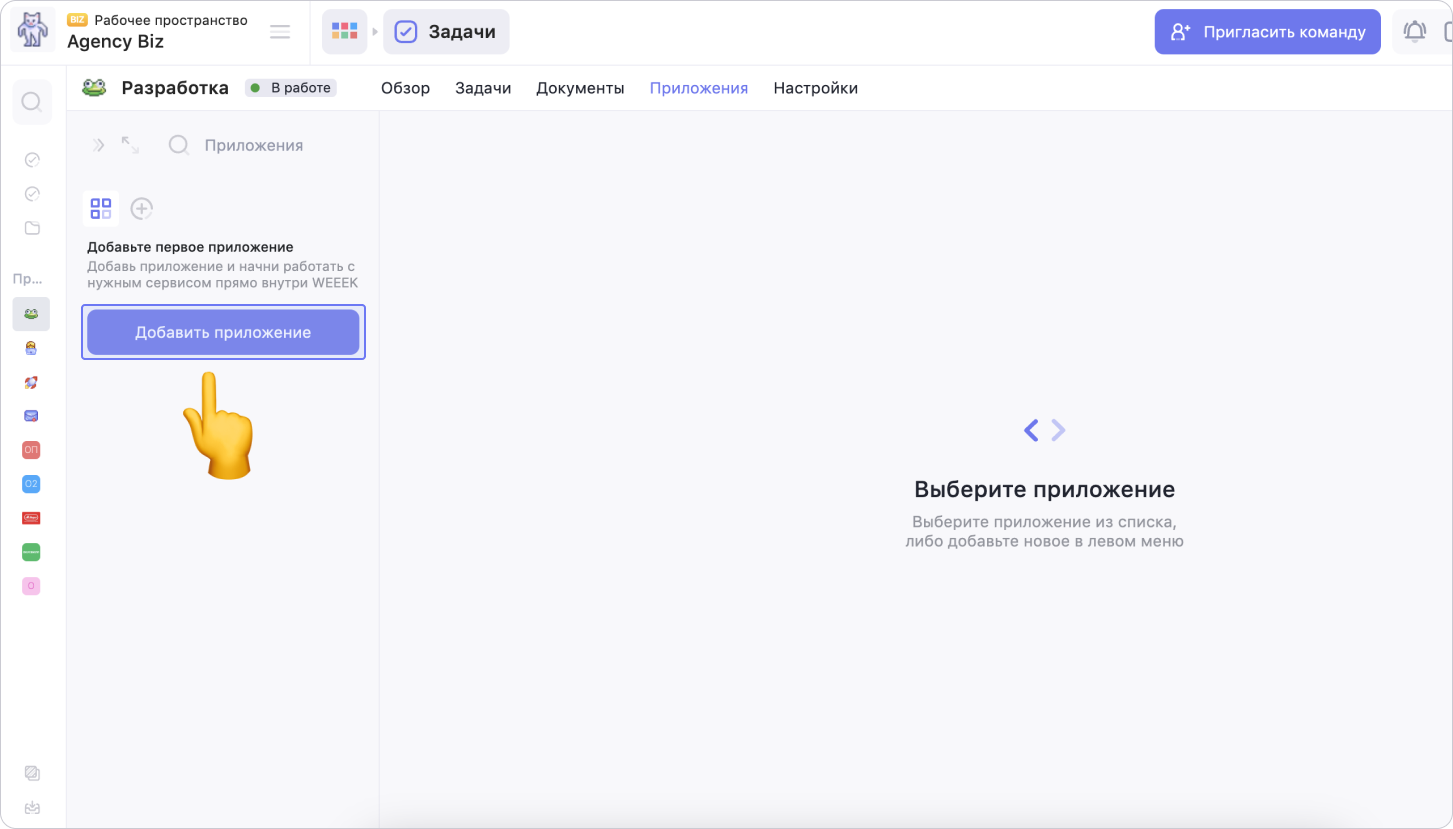
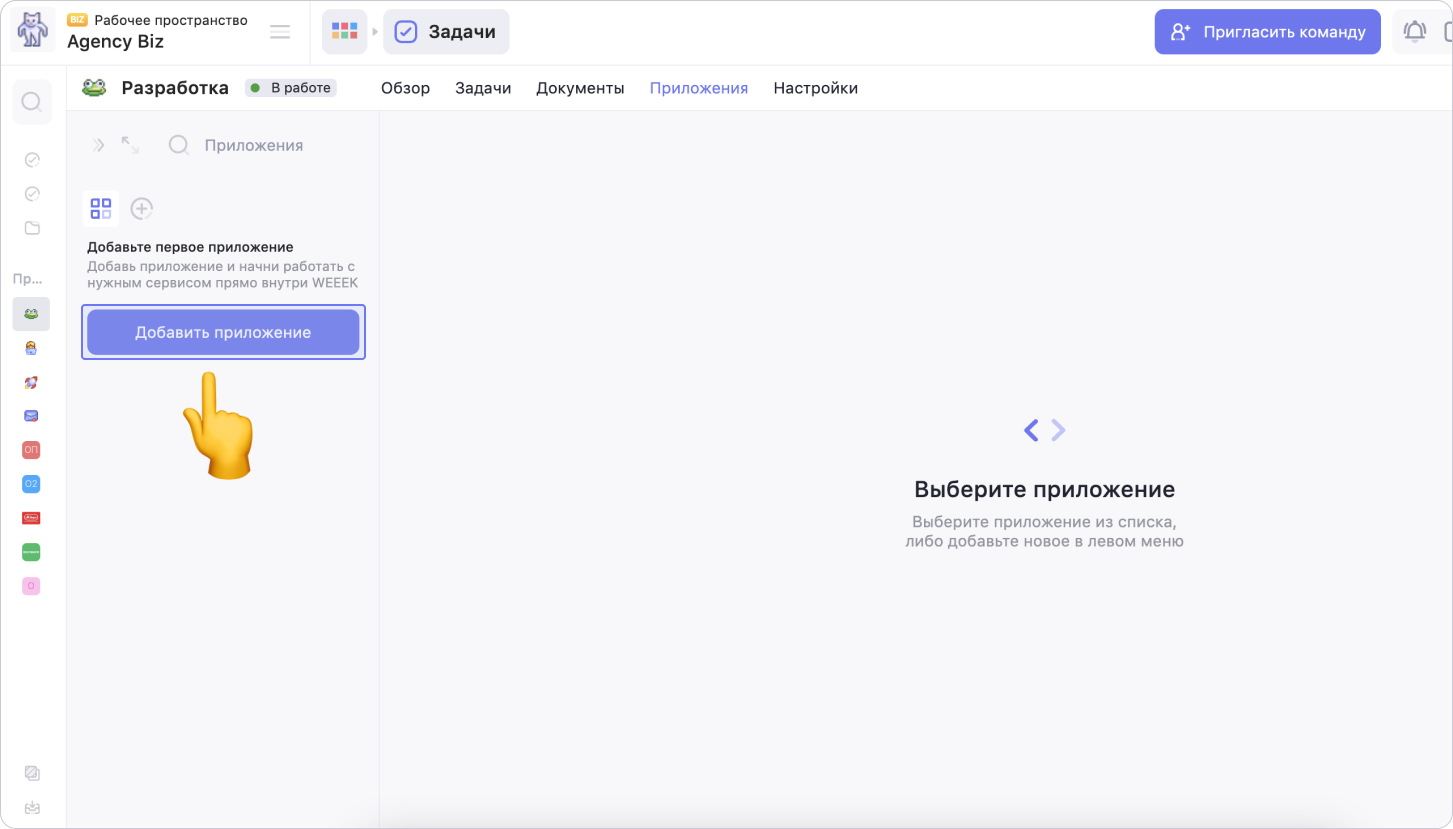
Нажми на кнопку Добавить приложение

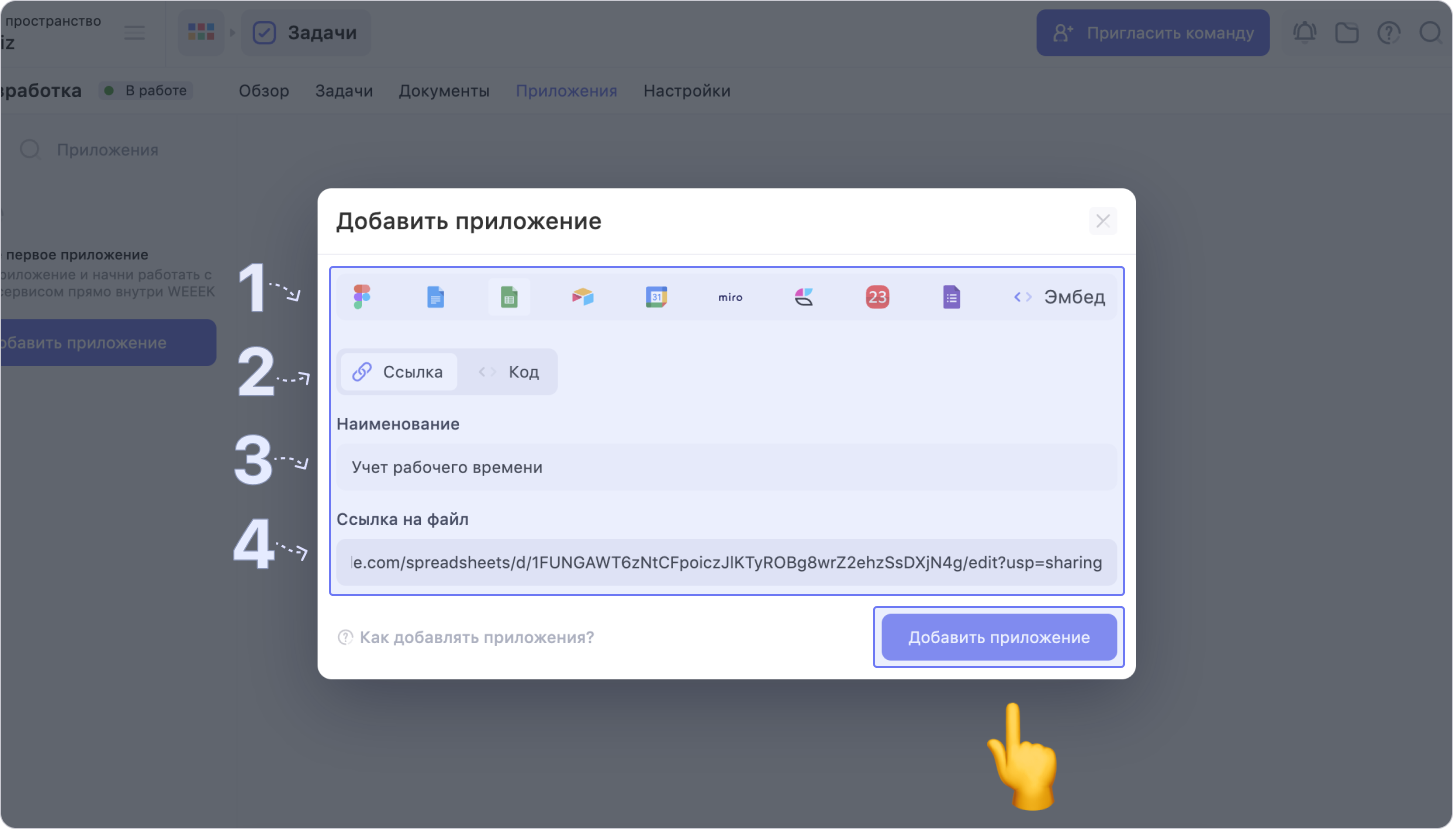
В модальном окне выбери настройки:
1. Выбери иконку приложения Google Таблицы
2. Выбери способ вставки приложения Ссылка
3. Придумай название для встраиваемой таблицы и введи в поле Наименование
4. Добавь ссылку на файл в поле Ссылка на файл

По завершению настроек нажми на кнопку Добавить приложение
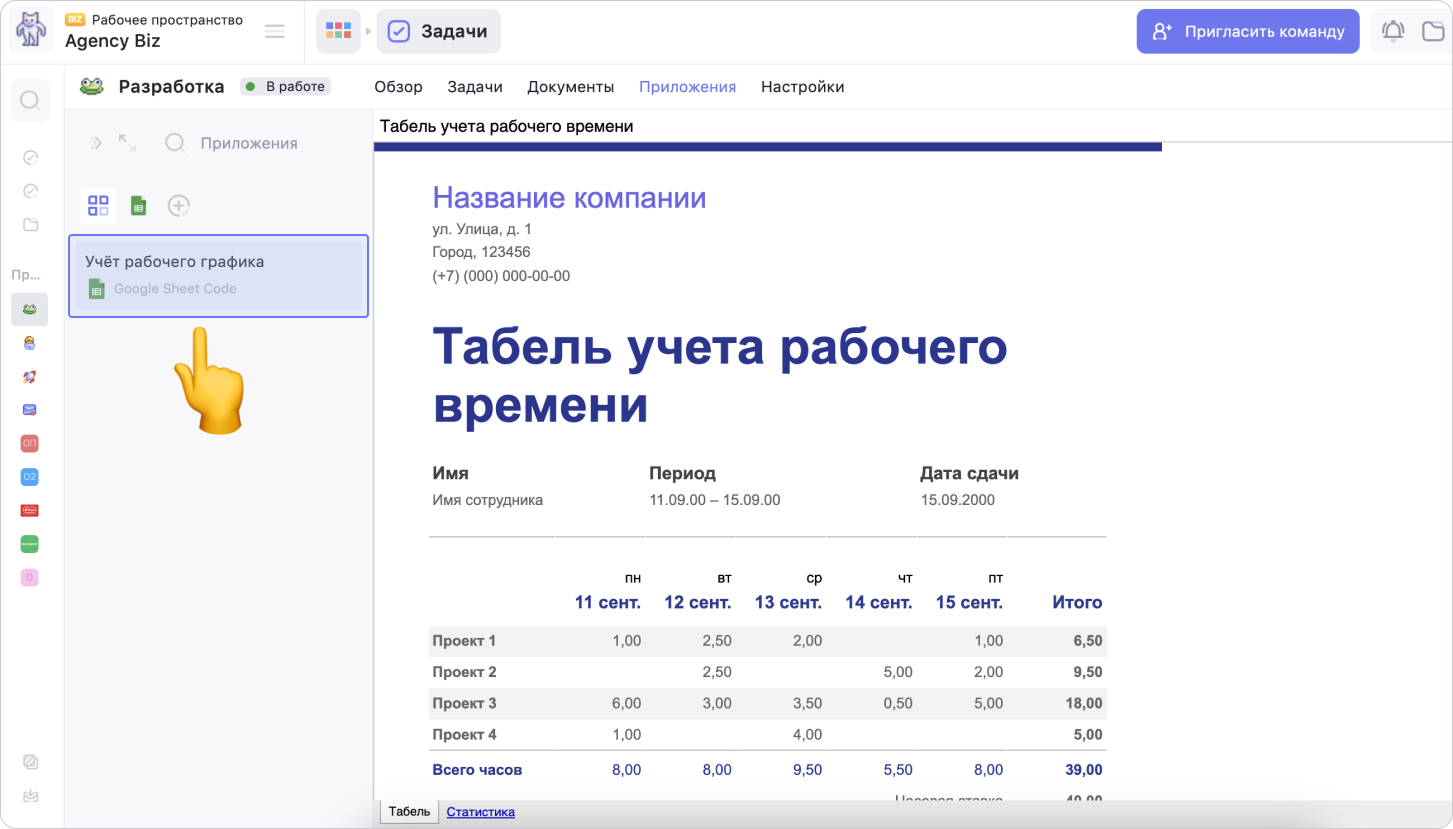
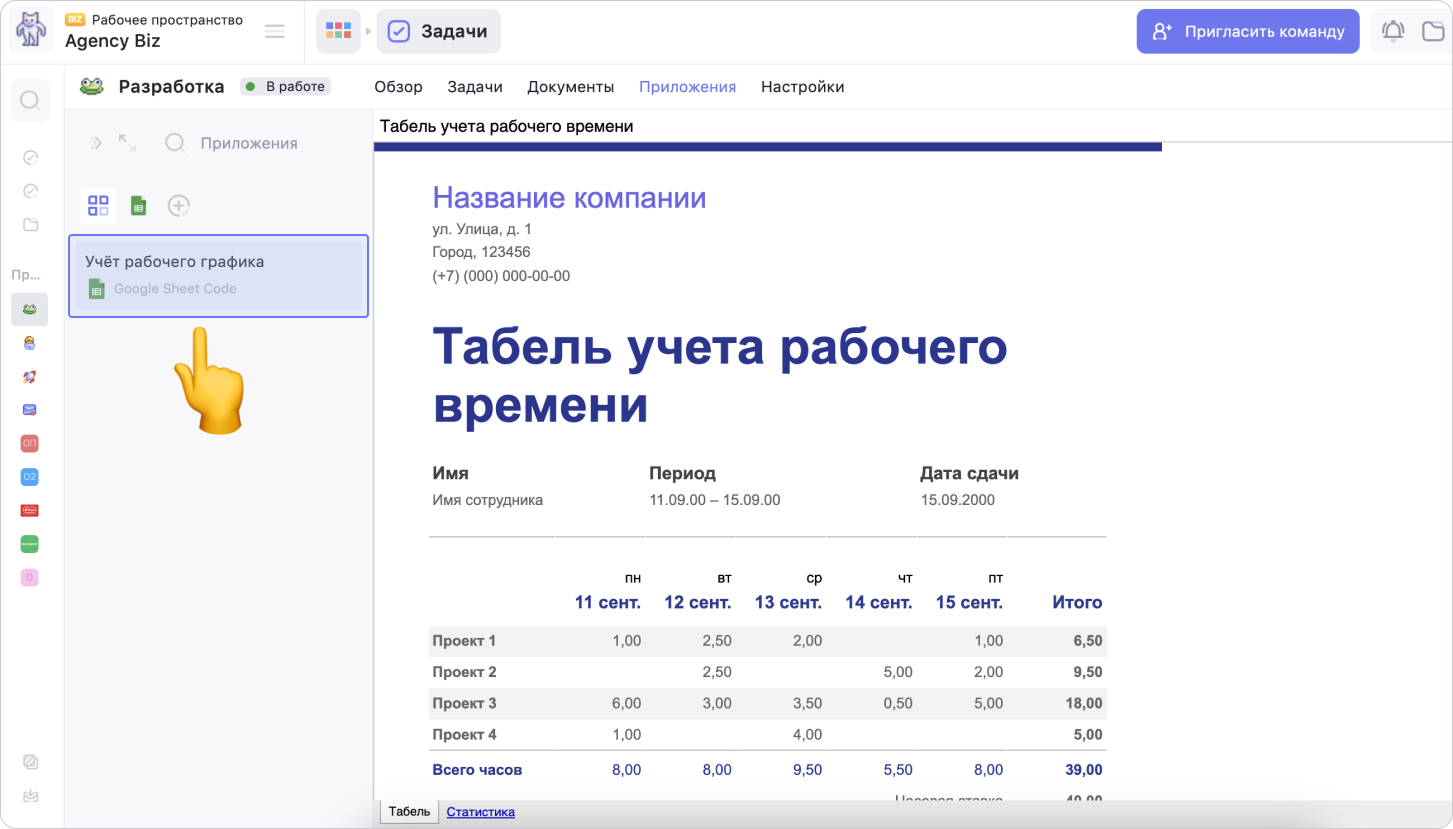
Встроенная таблица отобразится в списке приложений проекта

Как встроить гугл-таблицу в WEEEK с помощью кода для вставки
Зайди в Google Таблицы
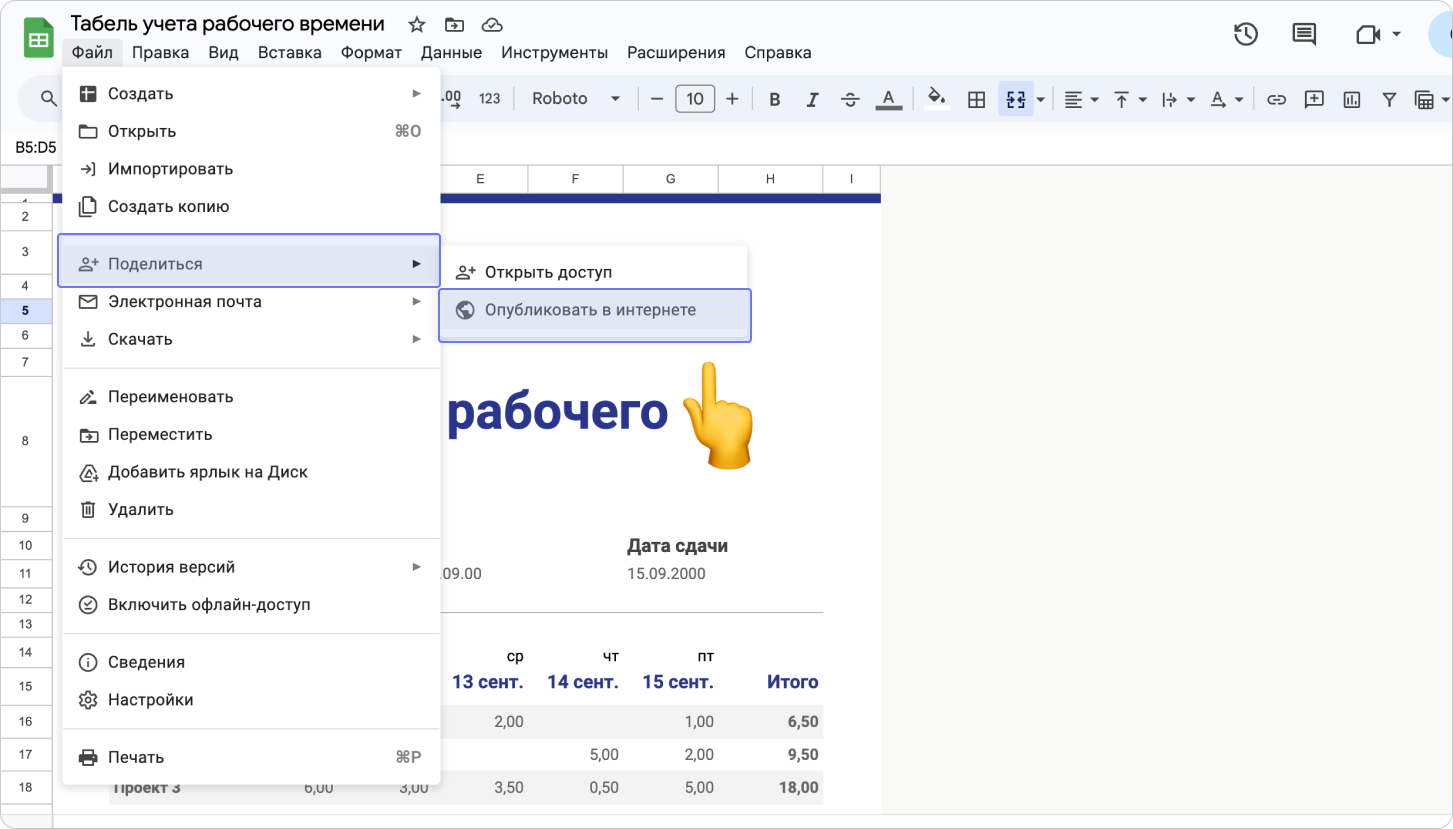
Чтобы гугл-таблица отображалась в приложениях проекта в WEEEK, перейди в файл таблицы. На верхнем меню выбери Файл → Поделиться → Опубликовать в интернете

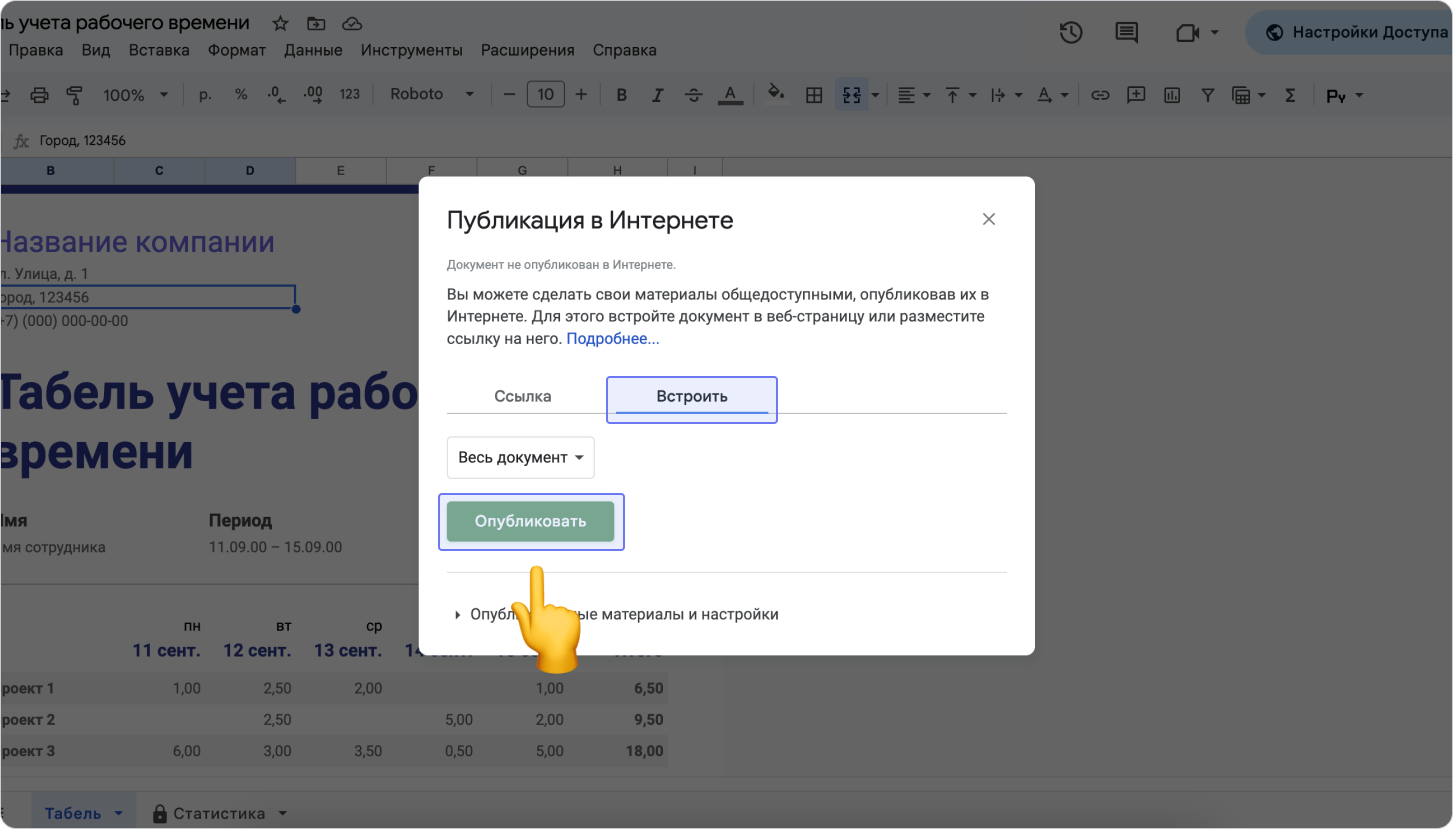
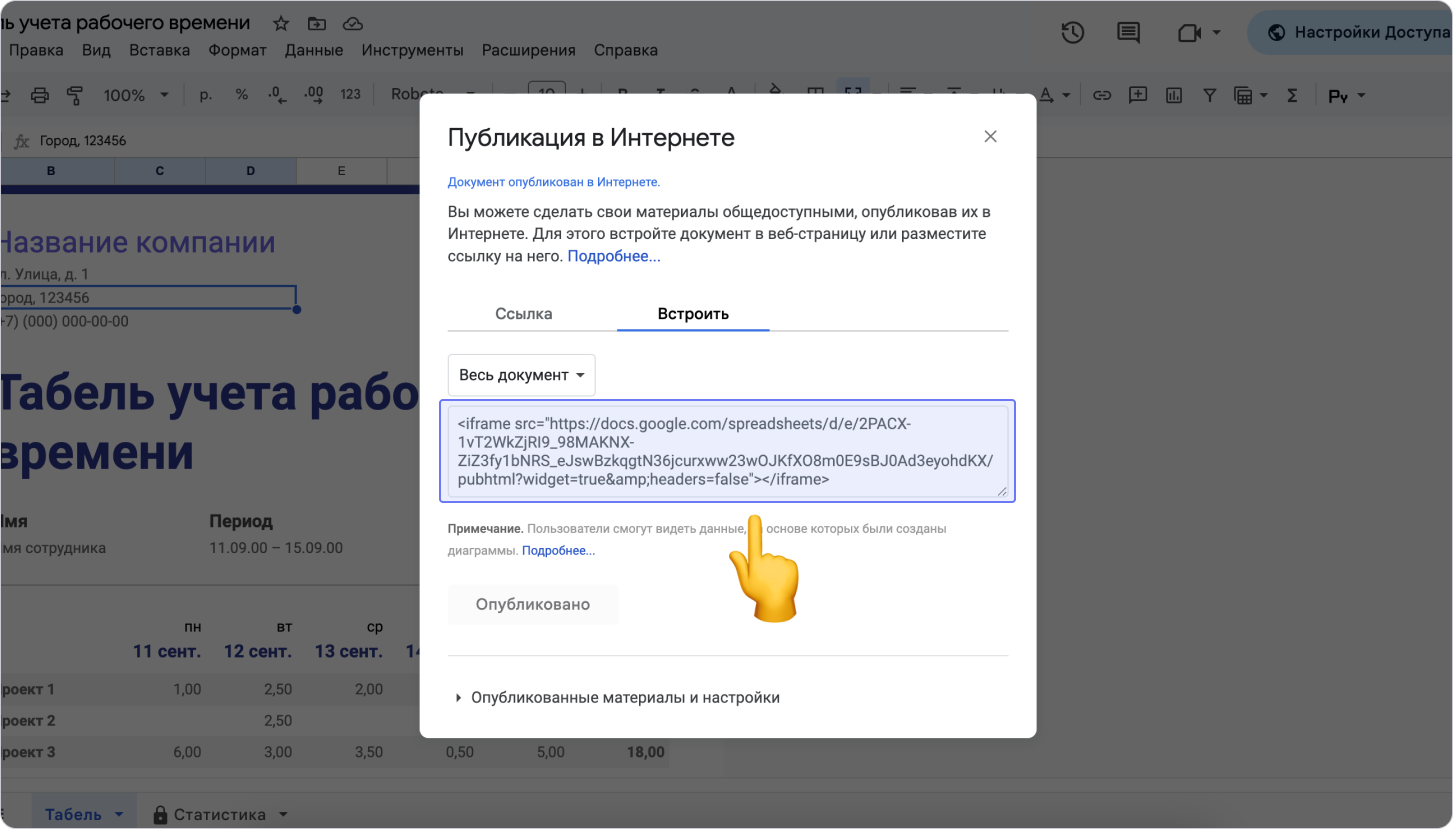
В модальном окне нажми на кнопку Опубликовать, а затем перейди на вкладку Встроить

Скопируй появившийся код для вставки

Перейди в WEEEK
Перейди в проект WEEEK, в который нужно добавить гугл-таблицу. В меню проекта выбери раздел Приложения

Нажми на кнопку Добавить приложение

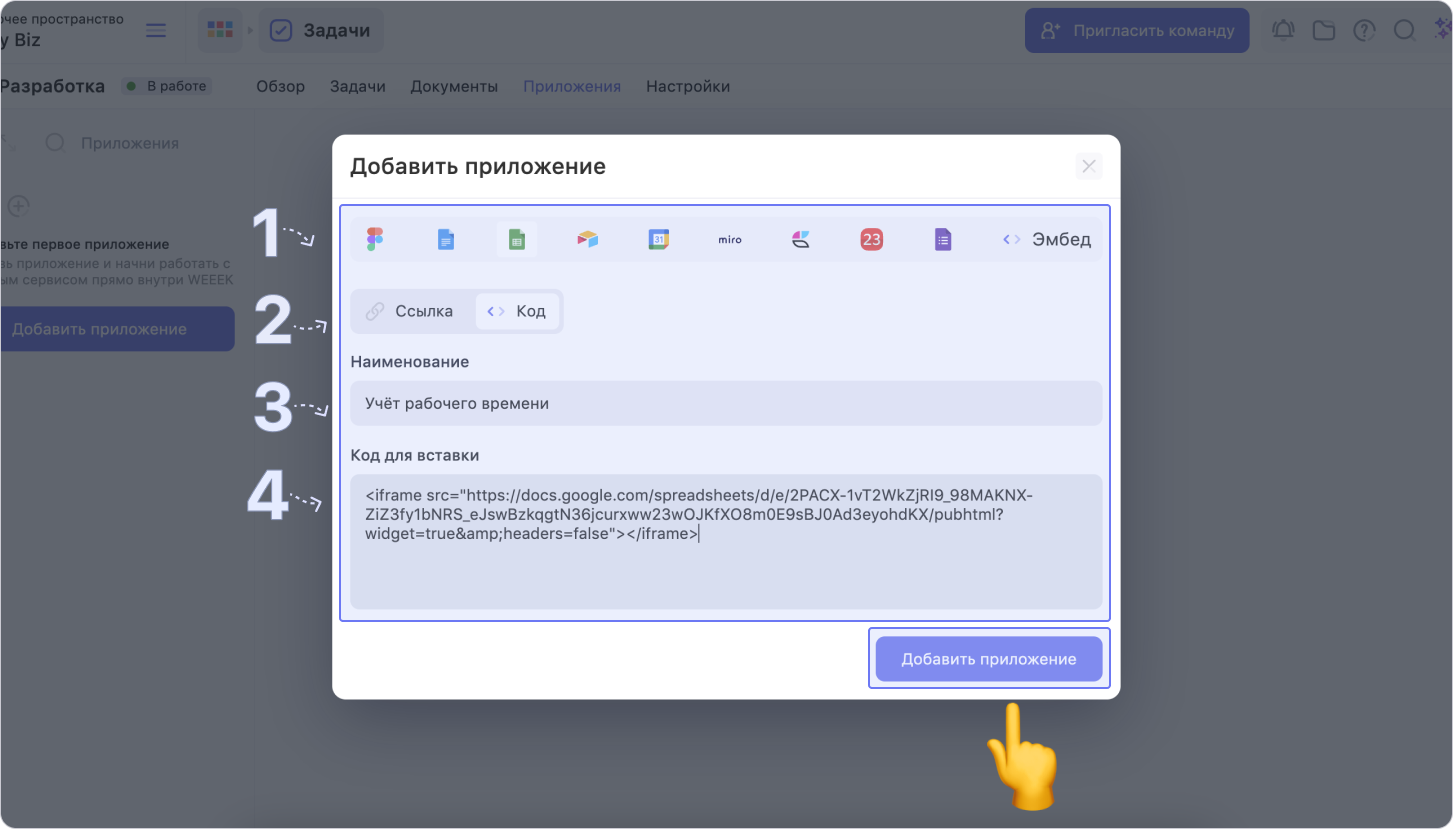
В модальном окне выбери настройки подключения:
1. Выбери иконку приложения Google Таблицы
2. Выбери способ вставки приложения Код
3. Добавь название встроенной таблицы в поле Наименование
4. Введи код для вставки в поле Код для вставки

По завершению настроек нажми на кнопку Добавить приложение
Встроенная таблица отобразится в списке приложений проекта

Обратная связь и поддержка
Если у вас есть вопросы или пожелания по работе интеграции или самого сервиса, свяжитесь с поддержкой через телеграм-бота или на форуме
Возможно, какую-то информацию мы ещё не добавили. Но нас можно спросить здесь:

