Оформление портфолио
Как оформить кейсы и работы в документе Базы знаний — на примере дизайнера, копирайтера и разработчика
- Для кого гайд: для фрилансеров и всех, кто ищет работу или готовится к этому
Портфолио — полезный инструмент не только для творческих специалистов и фрилансеров, но и для любого профессионала. Если составить портфолио с умом, заморочиться над красотой оформления, собрать лучшие кейсы, то это очень поможет выделться среди других кандидатов.
Используй Базу знаний WEEEK, чтобы создать крутое портфолио. А мы расскажем, как именно это сделать — на примере дизайнера, копирайтера и разработчика 👇
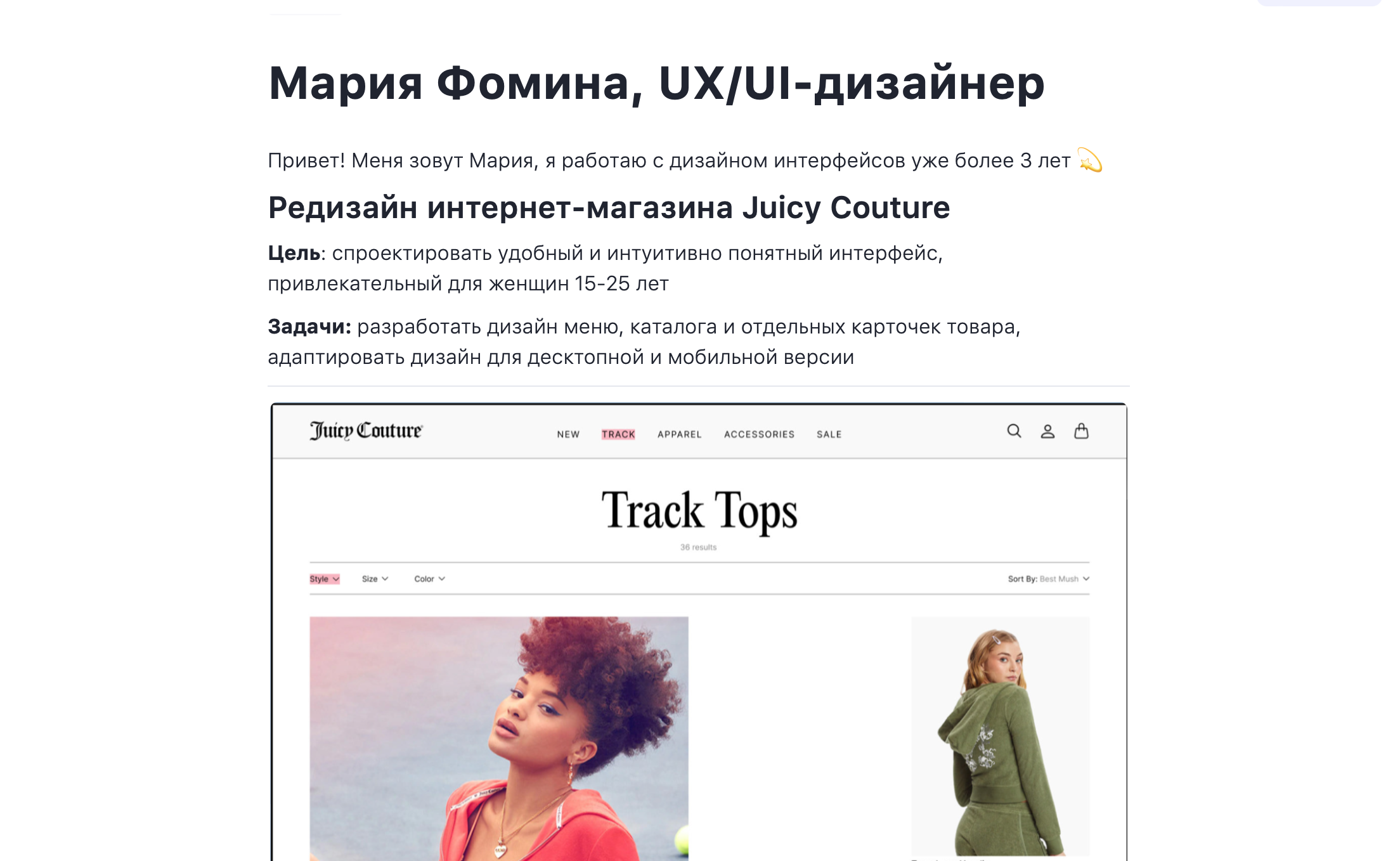
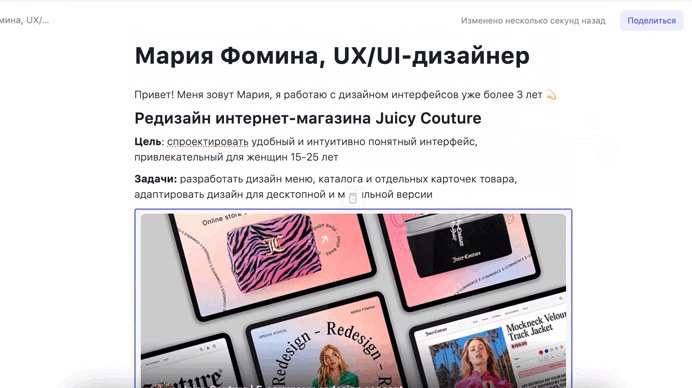
Как оформить портфолио дизайнера

Для любого дизайнера портфолио — must have и по истине лицо специалиста. В зависимости от профиля, в него могут входить макеты сайтов и приложений, примеры иллюстраций, иконок, брошюр.
Наверняка у тебя есть портфолио с проектами на Behance. Это классный ресурс — но если скинуть просто ссылку на профиль Behance, работодателю не хватит информации о целях и задачах проекта, разных этапах разработки. И вряд ли он захочет ходить по кейсам и точечно смотреть каждый. Лучше выбрать самостоятельно и «подсунуть» будущему работодателю релевантные и лучшие свои проекты. И сразу при отклике показать превью своих красивых проектов, а не отправлять бездушную ссылку.
В нашу Базу знаний ты можешь добавить свои проекты напрямую в документ — с помощью фрейма — по аналогии с Notion:
- 1. Скопируй встраиваемый код проекта, опубликованного на Behance. Там ищи его внутри самого проекта в разделе «Общий доступ».
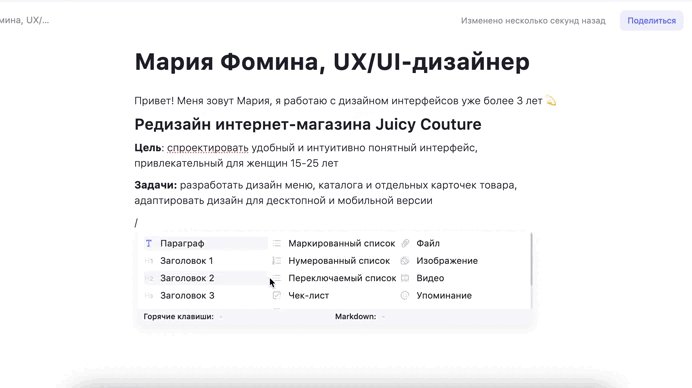
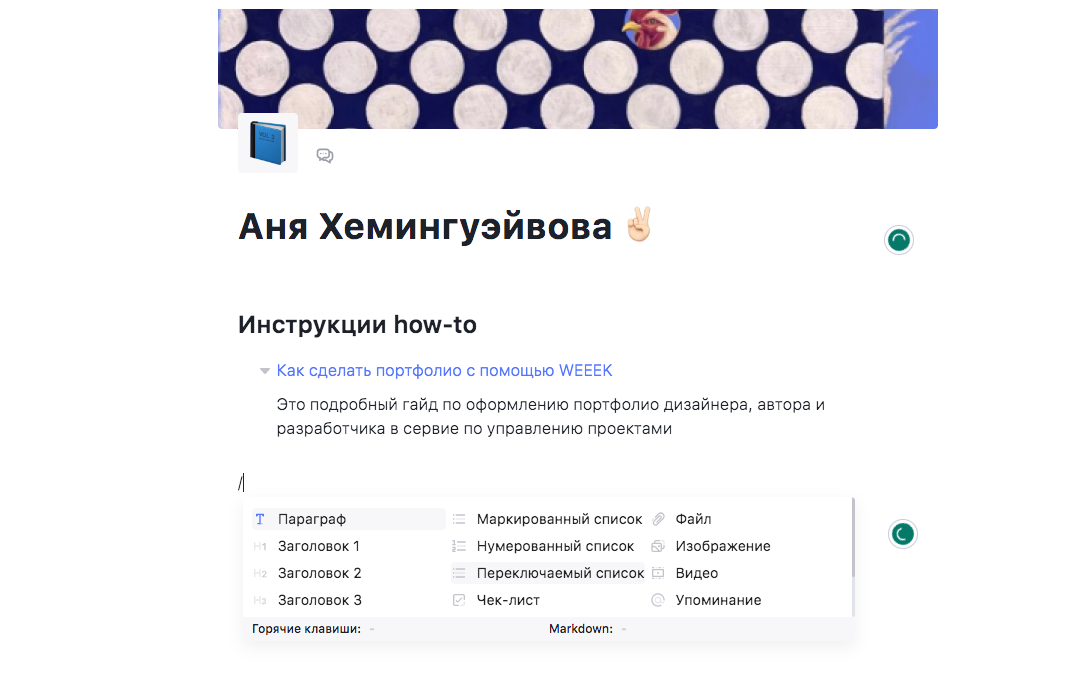
- 2. Открой документ Базы знаний и введи слэш /, чтобы открыть меню редактора.
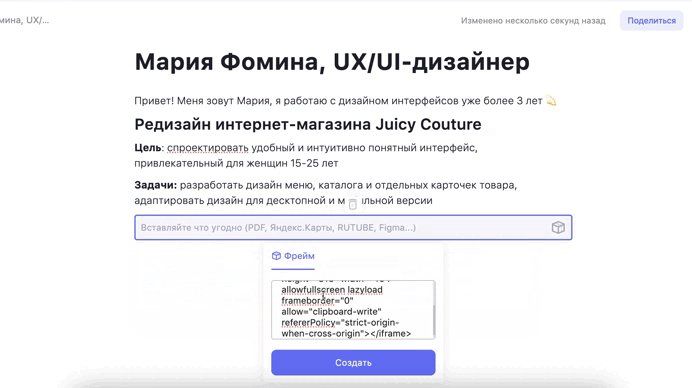
- 3. Там выбери «Фрейм».
- 4. Вставь в открывшееся окно код из Behance.

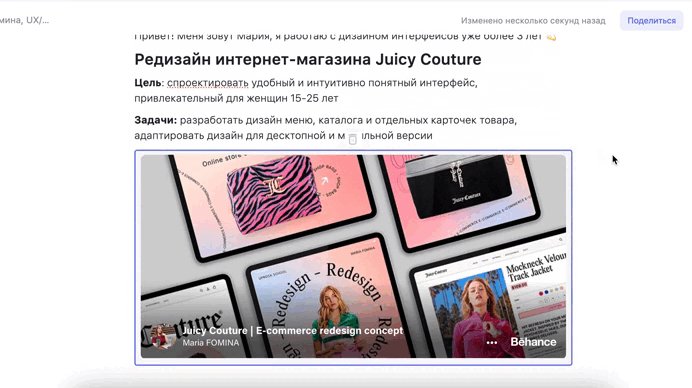
Готово! Твой проект встанет в документ в виде красивой картинки-превью. Точно так же, кстати, это можно сделать с документом из Figma. Рядом с фреймом распиши подробности о проекте — в чём его суть, что он из себя представляет, каковы результаты.
Если не хочется заморачиваться с фреймами, просто вставляй картинку для иллюстрации проекта. Для этого в меню редактора всё также через / выбери «Изображение» и загрузи нужный файл.
✅ Как поделиться портфолио. Наверху справа в документе найди «Поделиться». Активируй тумблер «Поделиться документом в интернете». Ссылку скопируй и прикрепи к сопроводительному письму. Портфолио откроется как веб-документ.
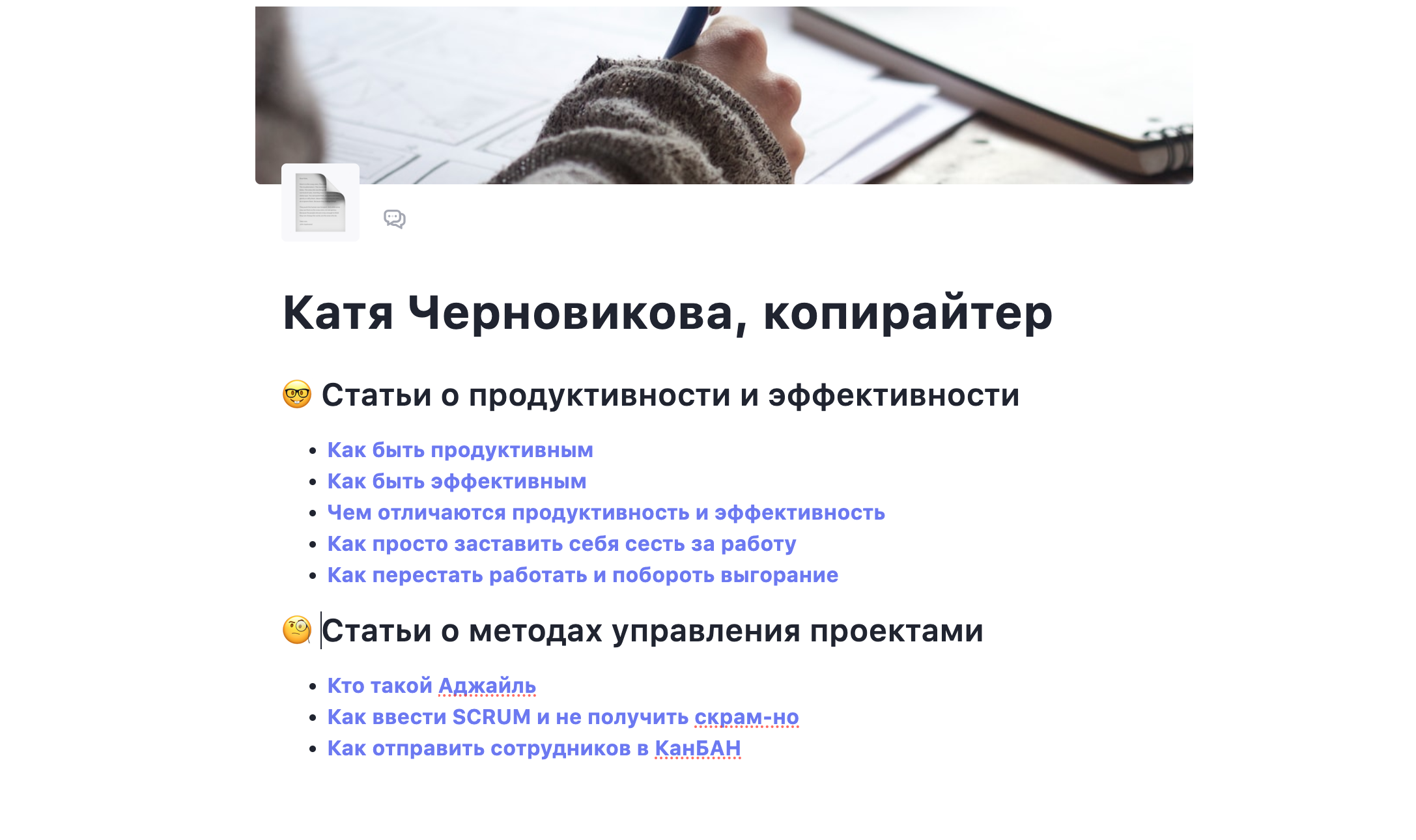
Как оформить портфолио копирайтера
Можно, конечно, просто сделать список ссылок на тексты в гугл-доках — текстовик же, а не дизайнер. Такое портфолио выполнит свою основную функцию, а вот выделиться и запомниться не поможет. Так что давай соберём публикации, черновики, лонгриды, спецпроекты — те, что смогут показать тебя с лучшей стороны — и красиво оформим их.
От ссылок на гугл-документы или внешние сайты, конечно, совсем уйти не получится. Зато в WEEEK есть сразу четыре варианта, как их оформить:
- Обычная ссылка. Всё просто остаётся как есть. Вариант, но не такой красивый и привлекательный.
- Короткая ссылка. Она займёт в разы меньше места и будет смотреться аккуратнее, а вести будет туда же.
- Opengraph-ссылка. Самый эффектный вариант — на такой ссылке отобразятся изображение и превью страницы, начало текста и сама ссылка.
- Внутритекстовая ссылка. Вообще не нуждается в интернет-адресе и открывается по клику.

Чтобы вставить обычную, короткую или Opengraph-ссылку, просто вставь её в редактор — прямо в текст портфолио. WEEEK предложит тебе варианты оформления во всплывшем окне.
А если нужна внутритекстовая ссылка, выдели нужный текст, нажми на значок ссылки и вставь ссылку. Это в WEEEK работает привычным образом.
Чтобы примеры работ выглядели упорядоченно, оформляй их в маркированный или нумерованный список. Для этого выдели все нужные пункты и нажми на значок нужного списка во всплывшем меню.

✅ Ещё ты можешь упаковать свои тексты в переключаемый список — раскрывающийся блок текста. Под заголовком со стрелкой можешь добавить более подробную информацию о тексте, комментарии о содержании, интересные данные (к примеру, количество прочтений, конверсию — любую информацию, которая может дополнительно заинтересовать работодателя.
Чтобы вызвать переключаемый список, нажми всё тот же слэш / и найди там соответствующий пункт. Название списка ты можешь сделать ссылкой, которая поведёт на текст, а под стрелочкой спрятать дополнительную информацию.

Как оформить портфолио разработчика
У разработчика не такая творческая профессия, но и его проекты можно легко оформить в портфолио. Профиль в Github — это, конечно, круто, зато в отдельном документе ты сможешь показать разные этапы работы, подробно описать цели и задачи проектов, обосновать выбор инструментов. И, наконец, просто собрать все проекты в приятную глазу галерею.
Если у тебя несколько крупных проектов, о которых можно многое рассказать, ты можешь расписать их в отдельных документах Базы знаний. Чтобы к ним было легко перейти из портфолио, вставляй упоминания через символ @.

Ещё ты можешь добавить фреймы из Figma. Для этого поделись документом из Figma (нужно выбрать Get embed), в меню редактора выбери «Фрейм» и вставь embed-код.

Общие советы по оформлению портфолио
- Не забудь указать свои контакты. Лучше сделать это в начале документа через ссылки
- Структурируй портфолио с помощью подзаголовков (H1, H2, H3). Они могут разделять разные сферы твоей деятельности, проекты, виды или темы работ
- В описаниях используй форматирование текста (жирный, курсив, подчёркнутый). Это тоже поможет структурировать портфолио, а у читателя будет, за что зацепиться глазу. Главное — не переборщить, иначе будет обратный эффект
- Используй списки. Маркированные и нумерованные пункты помогут упорядочить проекты и работы. И переключаемые, когда нужно место для дополнительной информации
- Укрась портфолио. Добавляй обложку, иконку и цветные блоки, если оно кажется тебе слишком серым и невзрачным
Возможно, какую-то информацию мы ещё не добавили. Но нас можно спросить здесь:

