Интегрируй Google Sheets, Figma, Miro и другие приложения
Как интегрировать твои любимые приложения в проекты WEEEK
Ты можешь добавлять доски Miro, базы Airtable, макеты Figma, Google таблицы, документы и формы в свои проекты, чтобы иметь все артефакты под рукой и в одном месте для общего просмотра и редактирования

Встроить приложение можно двумя способами: по ссылке на файл или с помощью кода для вставки
Как интегрировать приложение по ссылке
Зайди в стороннее приложение и получи ссылку на файл
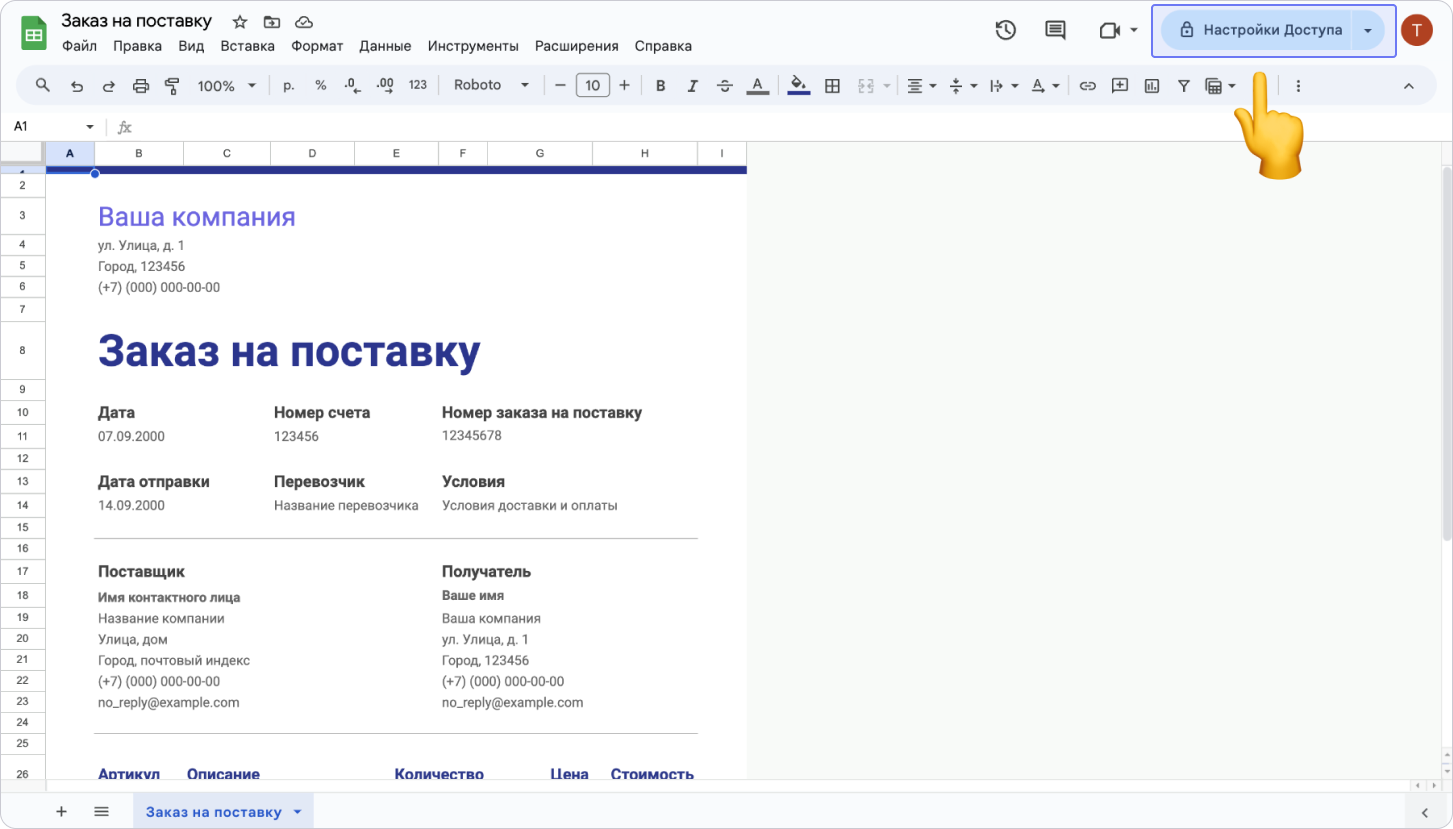
Перейди в файл, который хочешь интегрировать в проект. Например, Google Таблицы. А затем нажми на настройки доступа файла, чтобы получить публичную ссылку на него

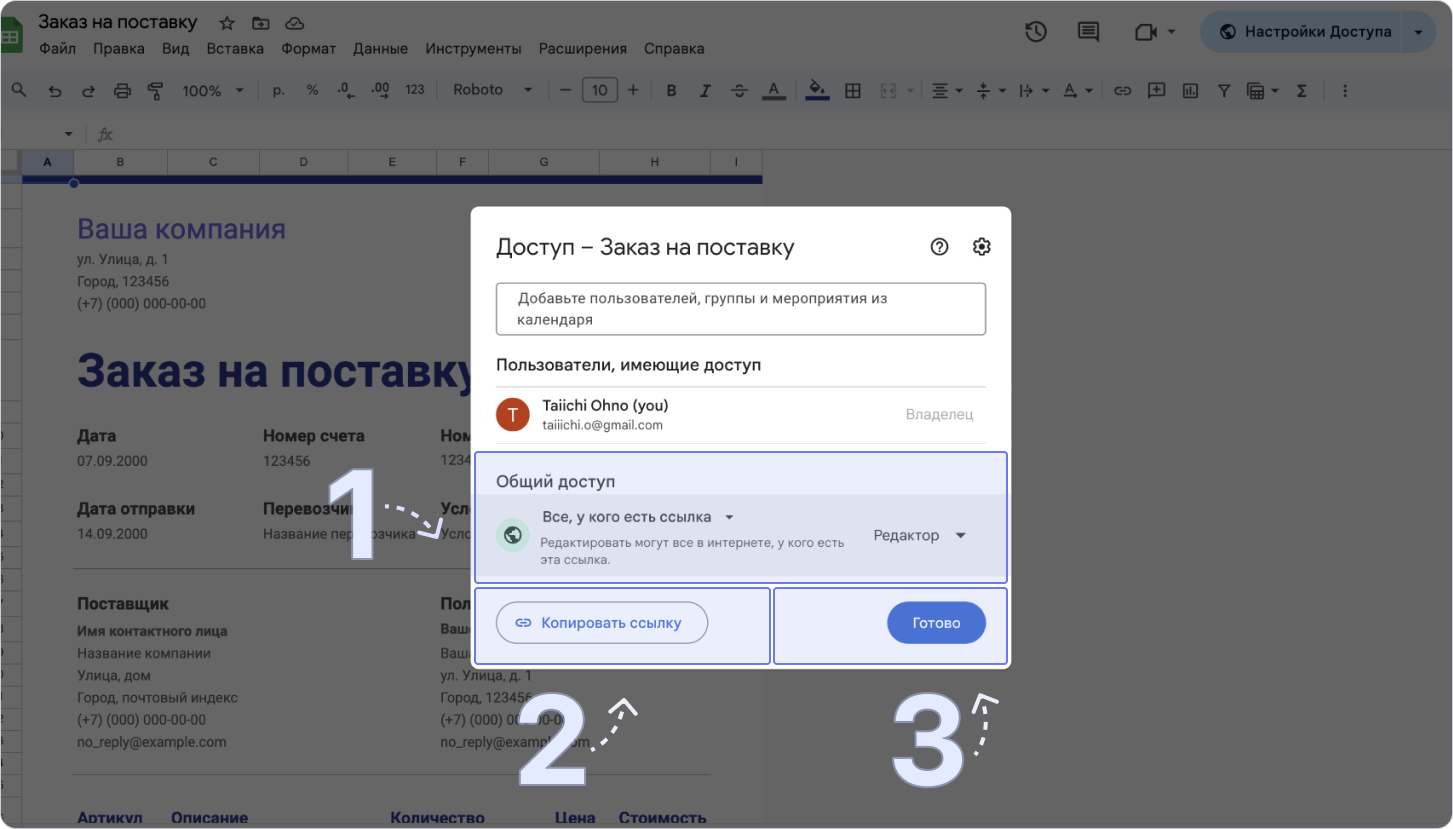
Скопируй публичную ссылку на файл, чтобы любой пользователь мог просматривать его внутри твоего проекта

Перейди в WEEEK
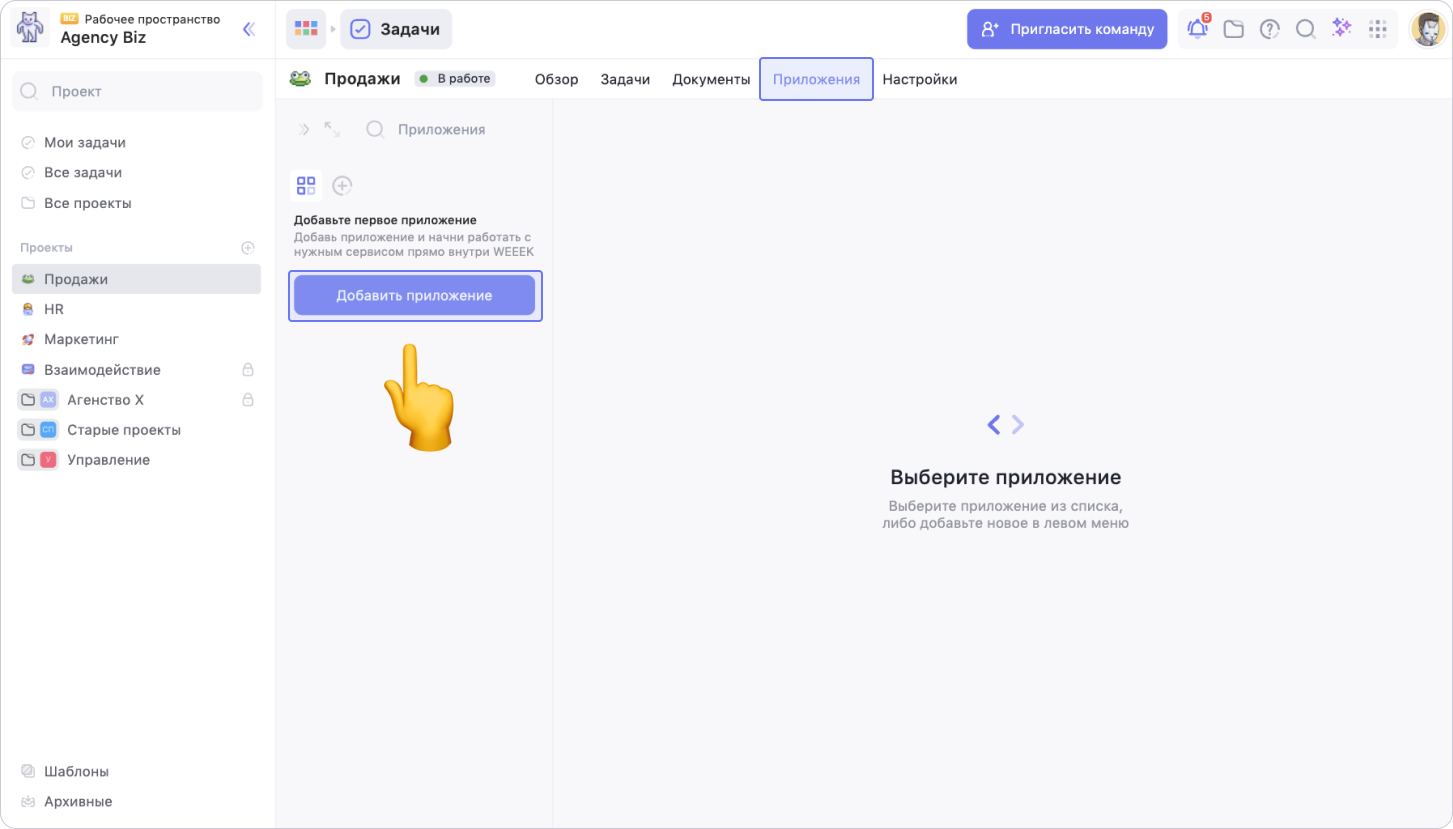
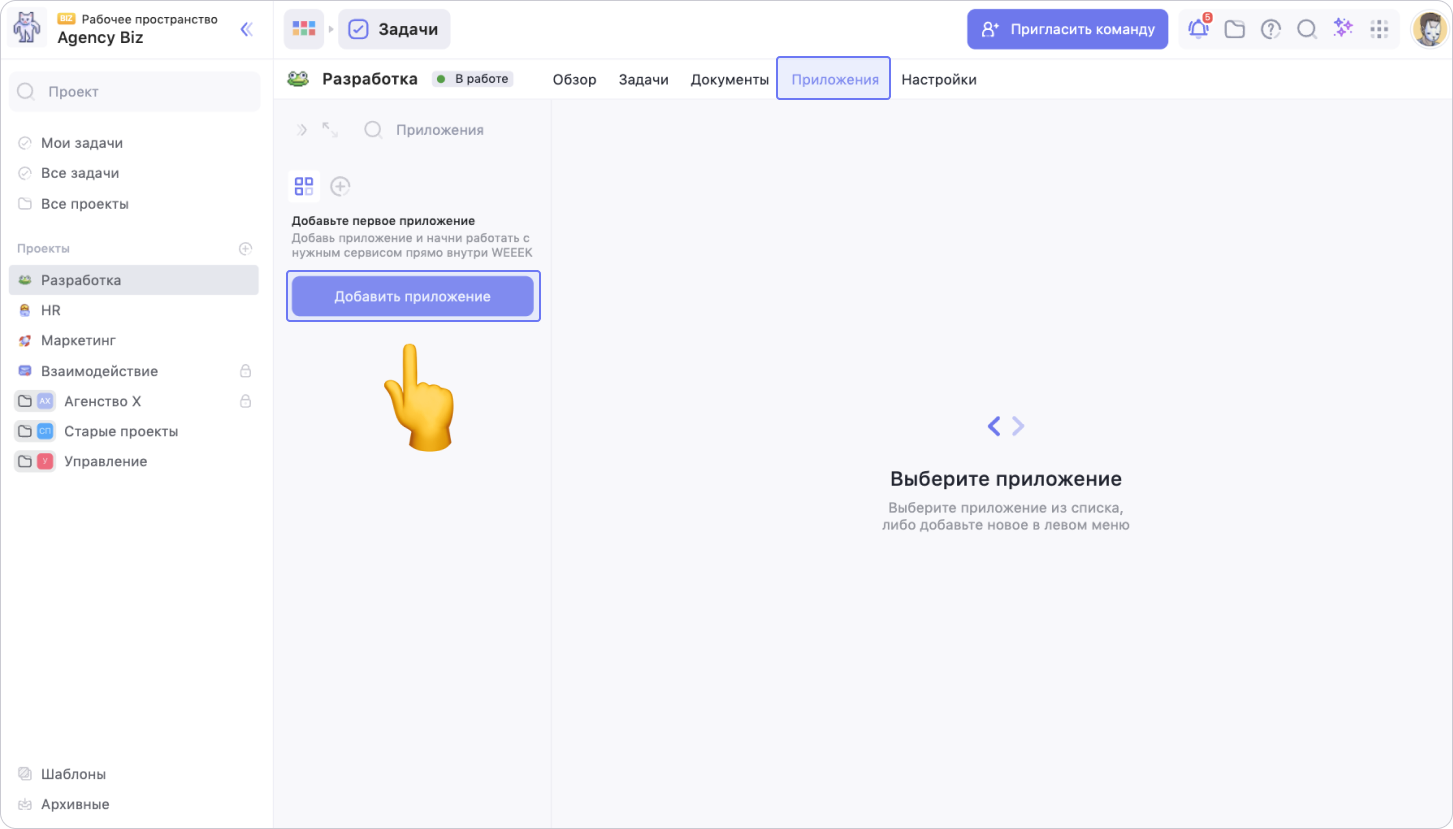
Перейди в проект, внутри которого хочешь интегрировать приложение. В меню проекта перейди в раздел Приложения. Чтобы добавить интеграцию, нажми на Добавить приложение

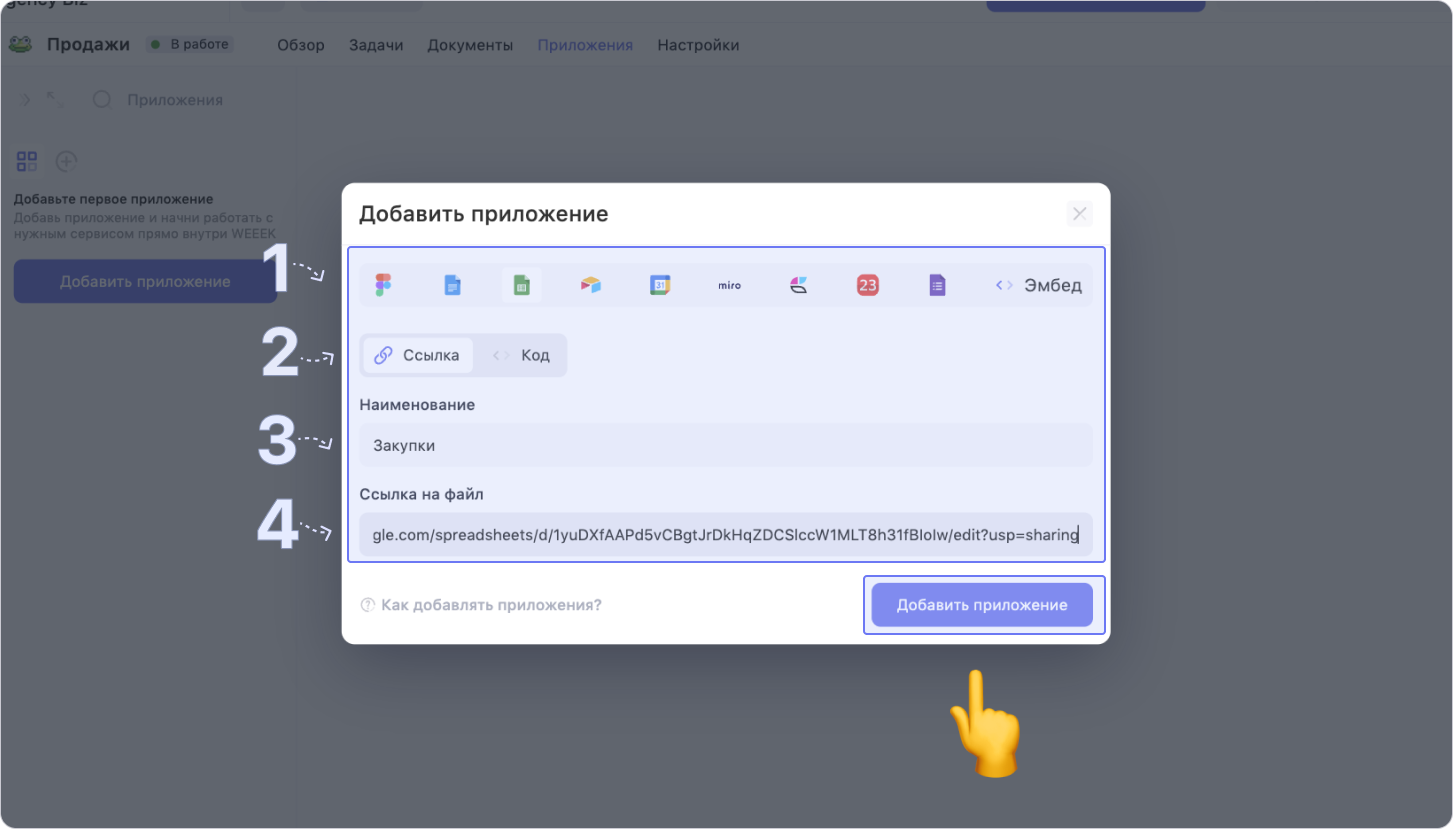
В модальном окне выбери настройки:
1. Выбери иконку приложения Google Таблицы
2. Выбери способ вставки приложения Ссылка
3. Придумай название для встраиваемой таблицы и введи его в поле Наименование
4. Добавь ссылку на файл в поле Ссылка на файл
5. Нажми на кнопку Добавить приложение

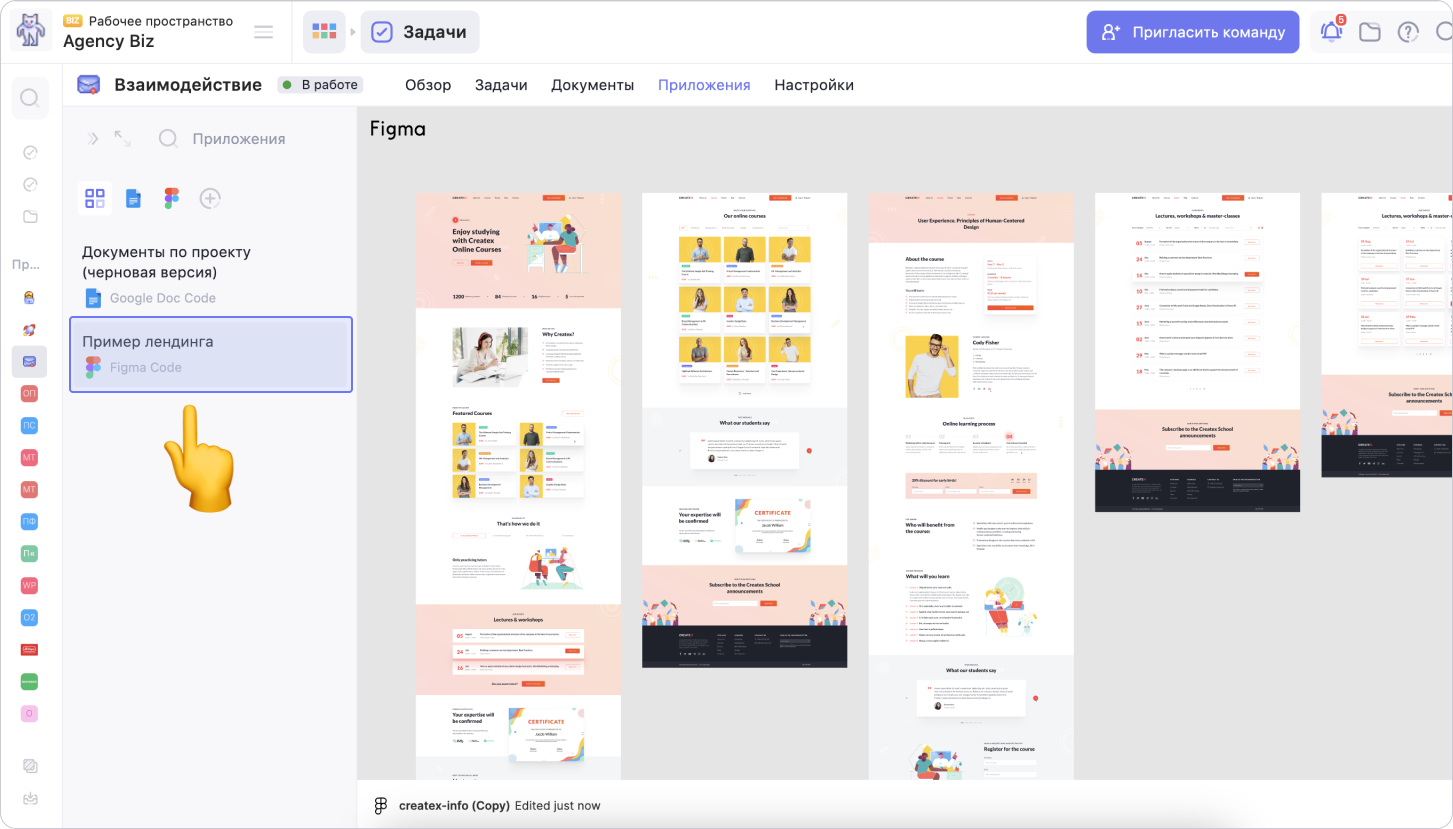
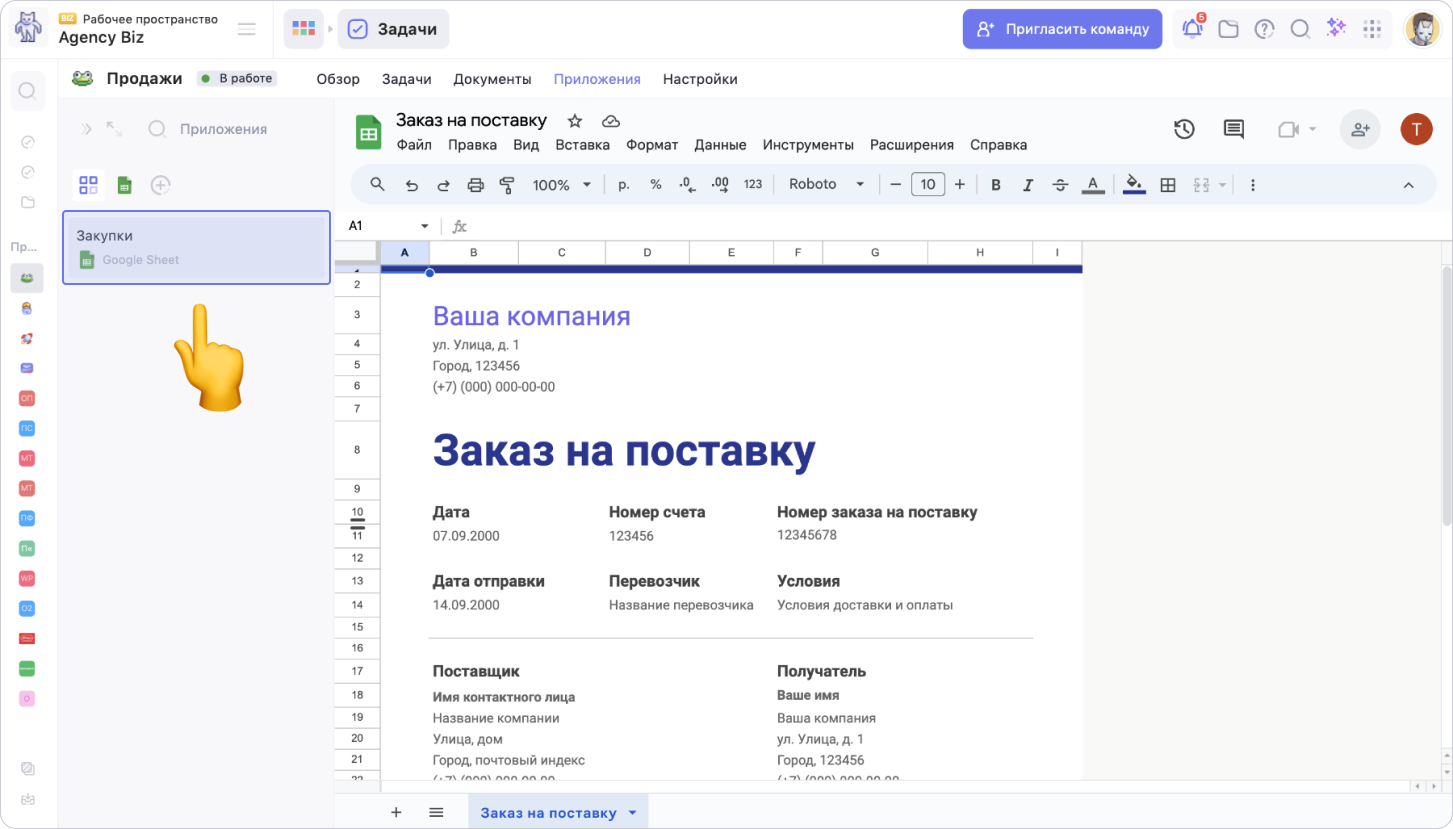
Добавленный файл отобразится в списке приложений проекта

Как интегрировать приложение с помощью кода для вставки
Зайди в стороннее приложение и получи код для вставки
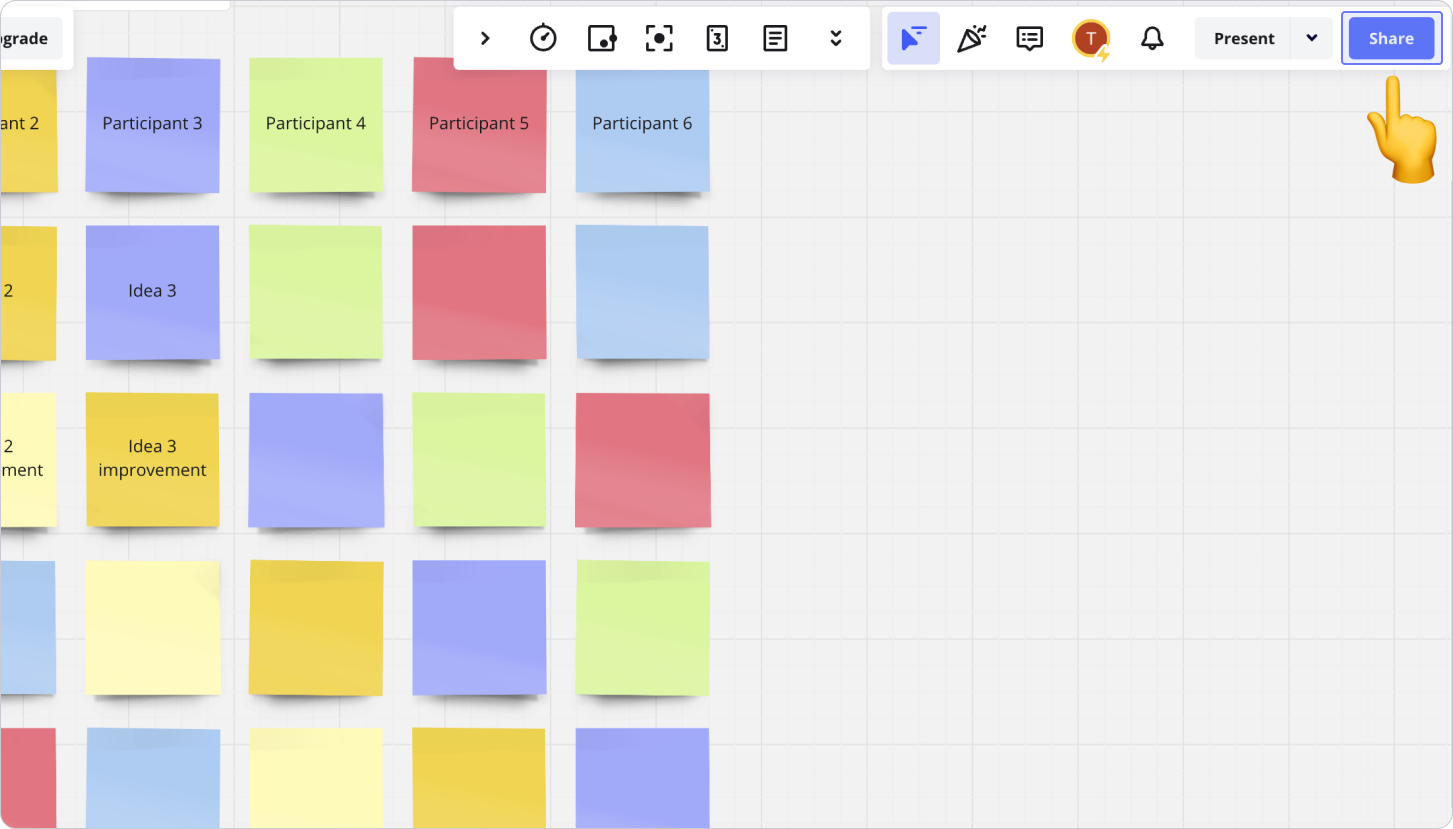
Перейди в файл, который хочешь интегрировать в проект. Например, Miro. А затем нажми на настройки доступа файла, чтобы получить embed-код, или код для вставки

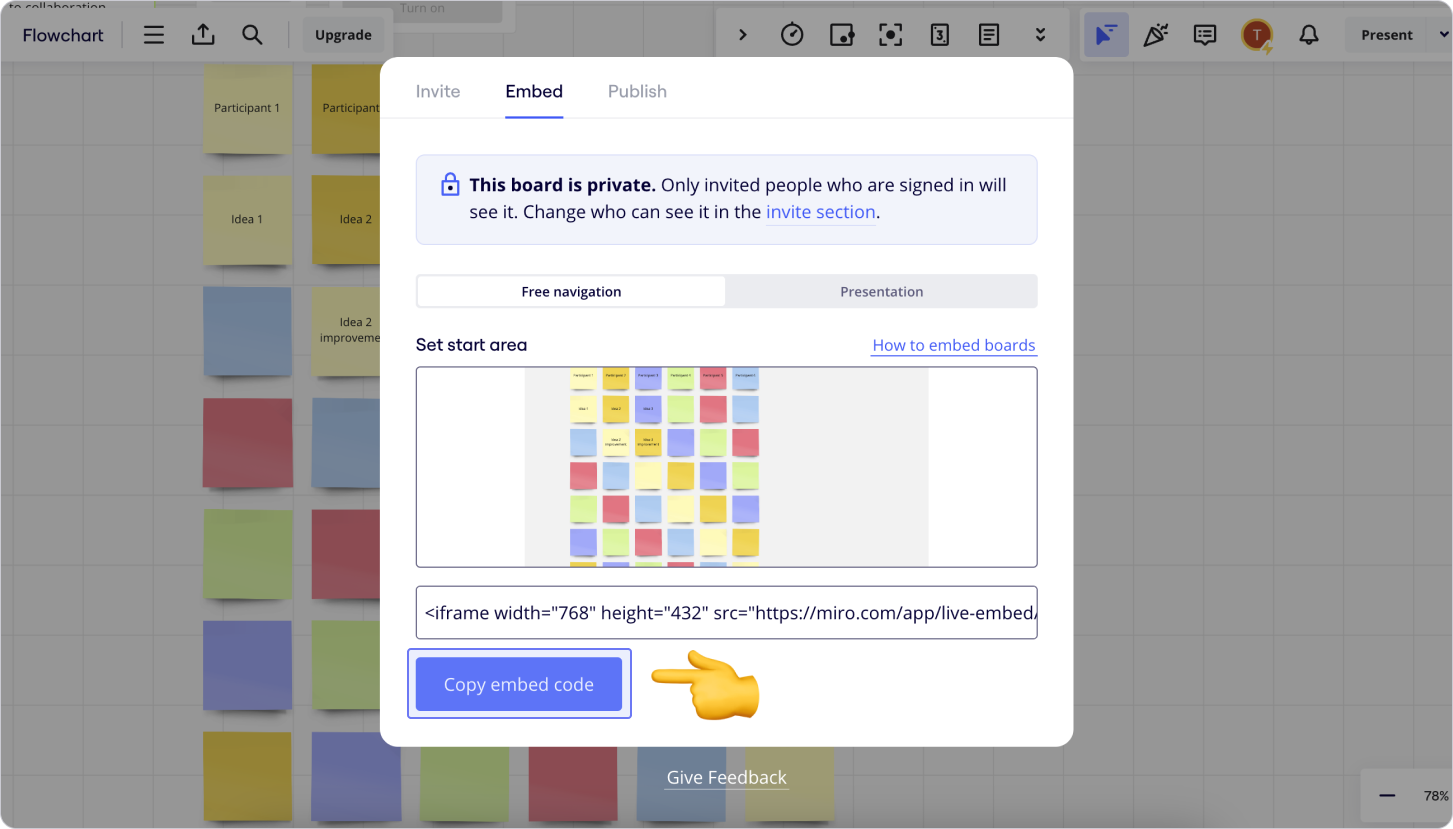
Перейди в раздел с кодом для вставки (embed code) и скопируй код

Перейди в WEEEK и добавь приложение
Перейди в проект WEEEK, внутри которого хочешь интегрировать приложение. В меню проекта перейди в раздел Приложения. Чтобы добавить интеграцию, нажми на Добавить приложение

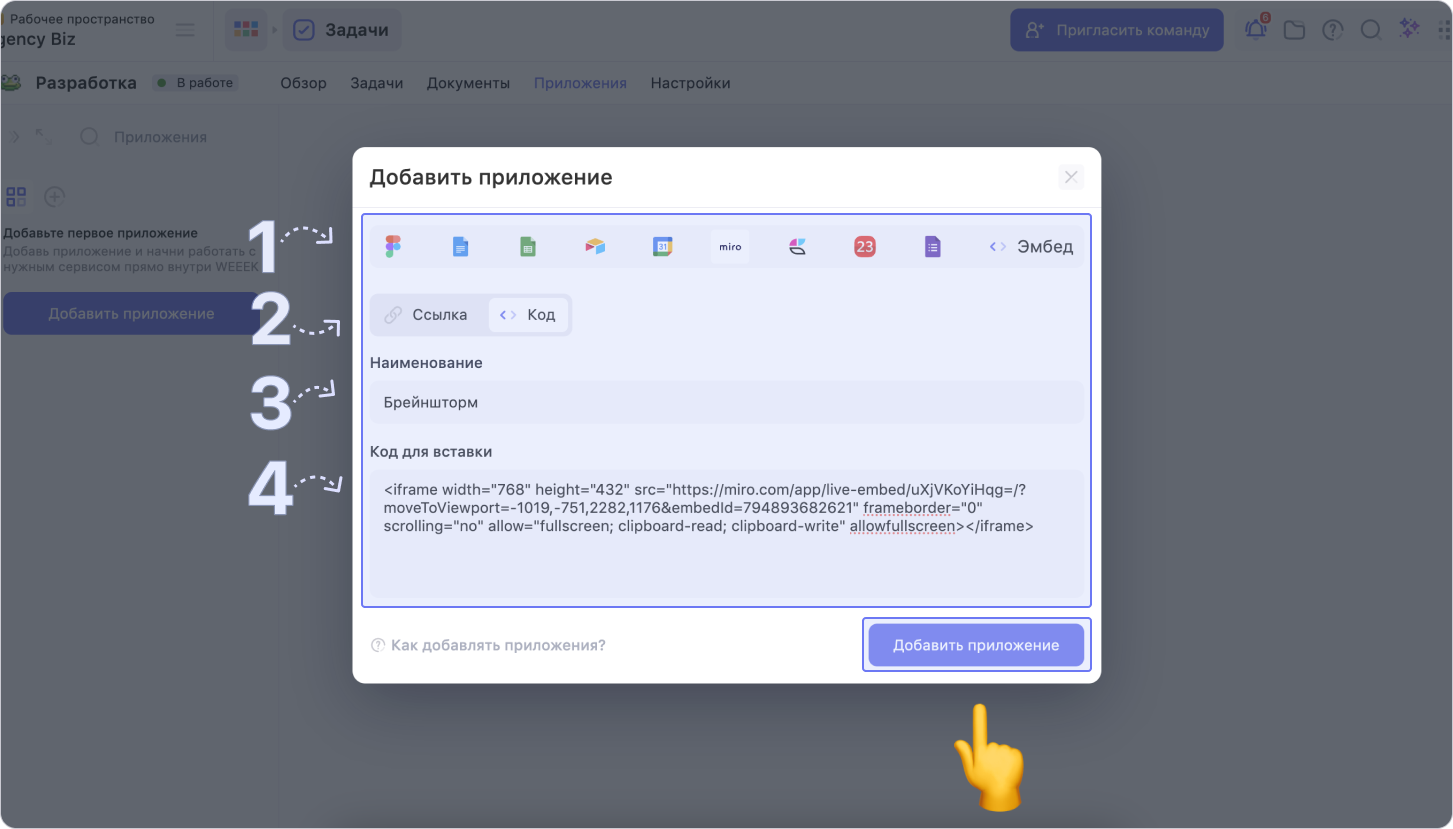
В модальном окне выбери настройки:
1. Выбери иконку приложения
2. Выбери способ вставки приложения Код
3. Придумай название для встраиваемой доски и введи в поле Наименование
4. Добавь ссылку на файл в поле Код для вставки
5. Нажми на кнопку Добавить приложение

Добавленный файл отобразится в списке приложений проекта

Эта статья завершает раздел Начало работы, который предназначен для твоего знакомства с ключевыми функциями WEEEK. Для более глубокого погружения в возможности платформы, обратись к нашей документации — там ты найдёшь ответы и пошаговые инструкции для более продуктивной работы в WEEEK
Возможно, какую-то информацию мы ещё не добавили. Но нас можно спросить здесь:

